网页设计
20个鼓舞人心的导航菜单
在网页设计中导航是一个非常重要的部分。是每个网页设计师在做一个网站项目前都需要思考的问题。如何设计出好的导航和主页来整体呼应,然后在其他页面又需要如何来设计一个导航来呼应首页!当然,在现在的网页设计中有很多设计都是没有太多局限性的。设计师可以天马行空的去勾勒自己的灵感。今天完美分享出下面一些优秀的导航菜单,给你带些设计中的灵感和启示。
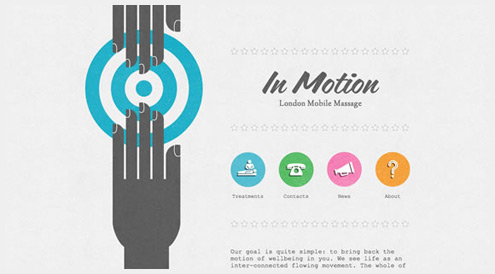
In Motion
In Motion is using nice and colorful icons to navigate the page.
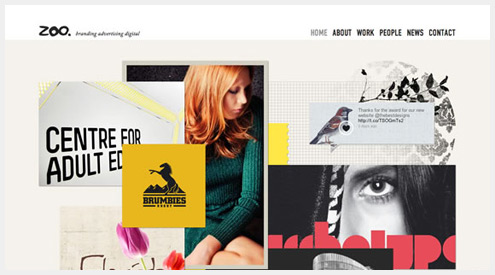
zoo.
Fixed header with clean and elegant typography based menu.
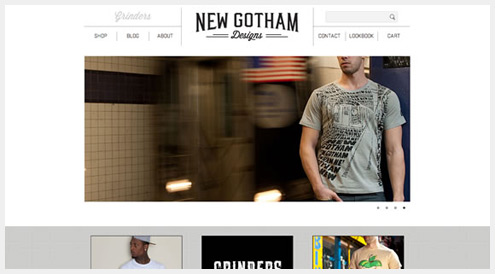
New Gotham
Another good example of effective typography based menu.
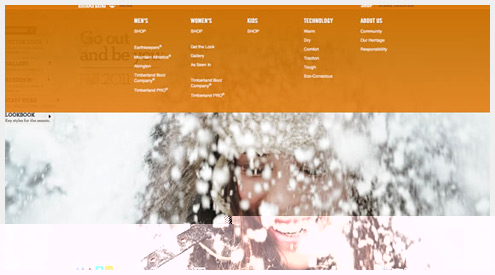
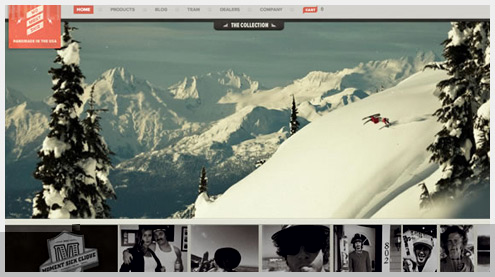
Timberland
Drop down menu that ‘come and go’ as you need it.
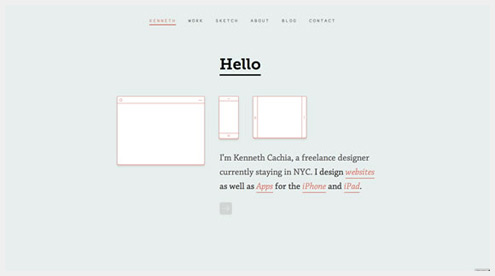
Kenneth Cachia
Clean website with a minimalist and beautiful menu.
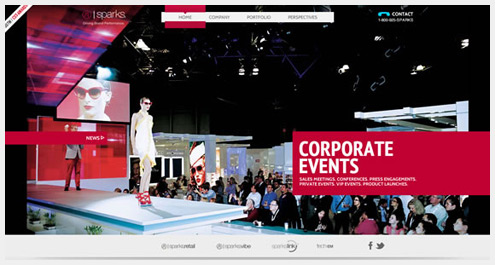
sparks
A nice HTML5 website with a menu that allow you to drag the marker to navigate or simply click the options.
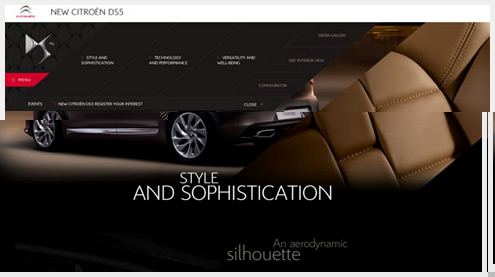
New Citroen DS5
Another good example of hidden menu that you use it just when you need it.
Moment Skis
Nice and clean typography based menu. Hover it for some color effect.
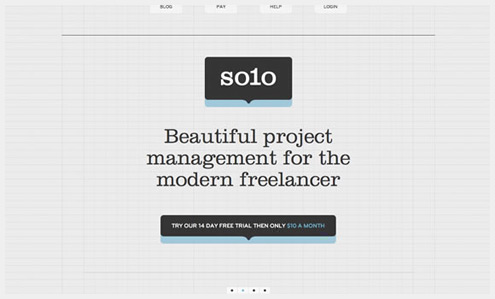
solo
Also a nice example of clean typographical menu with hover effects.
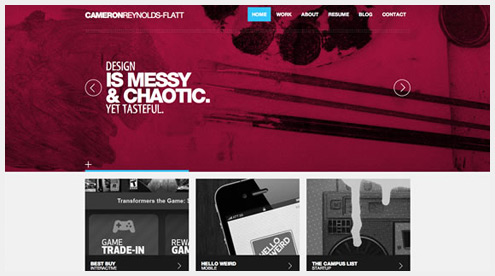
Cameron Reynolds-Flatt
Beautiful HTML5 website with a typography based menu with hover effect. The website also have some pretty neat background transitions.
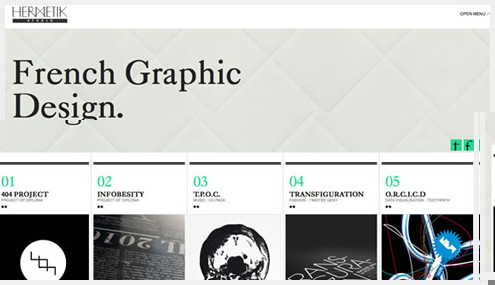
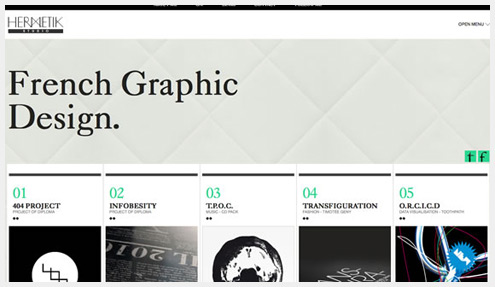
Hermetik
Another example of a clean menu that you can hide and use it only when needed.
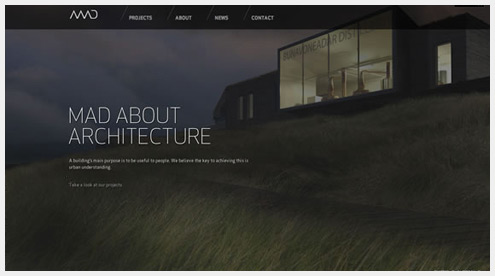
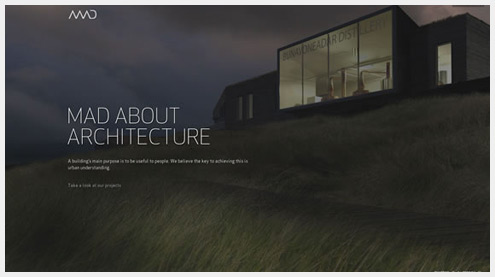
MAD
MAD is also using a menu that you can hide to have a better view of the page.
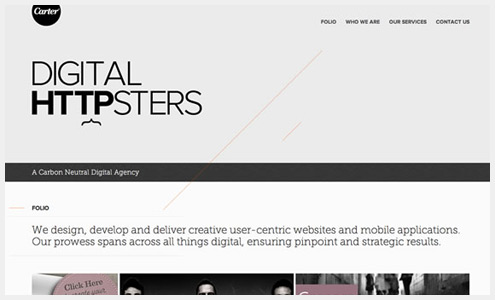
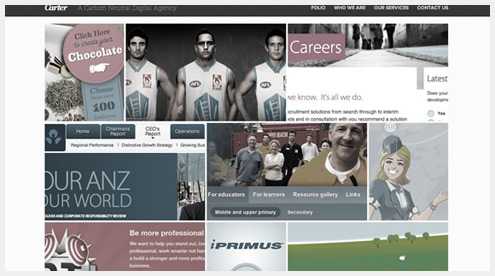
Carter Digital
A cool single page design with nice typographic based menu. Scroll down a little bit and the menu stays in a fixed position.
3Degrees Design Agency
Clean and elegant typographical menu with hover effects.
divups
divups offers different options to please different users. You can scroll down to check the parallax scrolling effect, you can also choose the fixed header menu or the side menu.
Chimp Chomp
Another beautiful example of typography based menu.
Analog
Simple and colorful header menu.
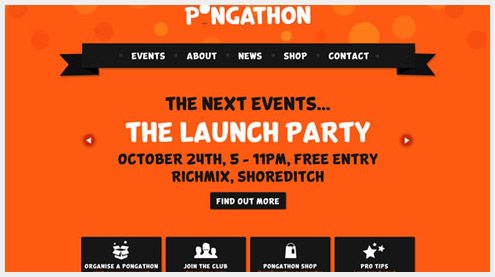
Pongathon
Nice colors and typography. Menu also has hover effects.
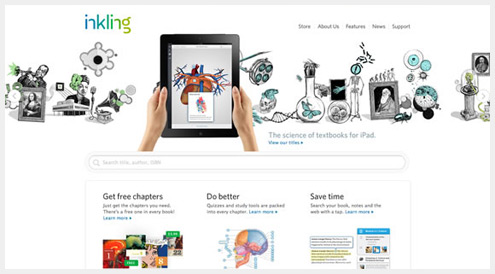
inkling
Clean design with a minimalistic menu and a nice background animation.
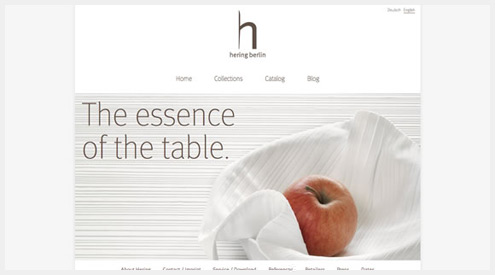
hering berlin
Beautiful minimalist design with super clean typography based menus.
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!