网站设计 的标签存档

15个令人惊讶的干净Web设计示例启发
在过去的几年里,网页设计发生了巨大的变化。除了网页革命和响应式设计之外,现代网页设计趋势已从拟态向平淡的配色方案迅速转变,版式的重要性在不断提高,网页设计师更加注重内容优先。而且在各种精美图片和内容插件的加持下,网页的速度也是决定网…

28种以上CSS图像效果演示
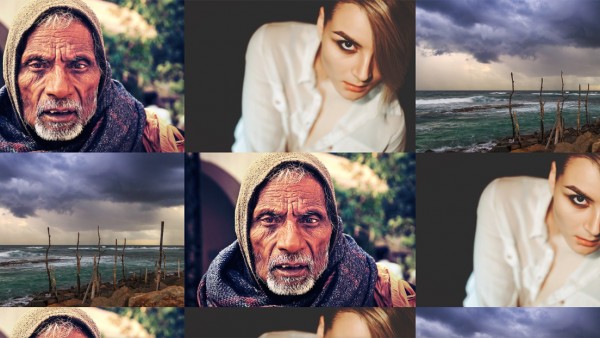
我们会发现现在网站越来越多的图片效果都会触发一些优美漂亮的过渡效果,这些效果能让网页带来非常好的交互体验。让用户得到非凡的视觉感受。我们搜集了28+ CSS图像效果,这些图片效果是单纯的运用了HTML和CSS代码来实现的,非常的棒。…

20个最佳新网站新鲜推荐
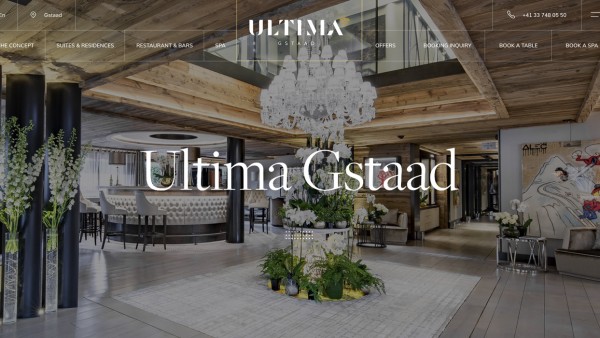
在最新的一个月里我们搜集到了最佳的20个新网站,我们提供了一些有关当前设计趋势的出色示例。有一些网站朝着趋势的方向在发展。还有一些突出了字体的网站,以及充分利用了视频和大字体风格的网站。还有运用了多种颜色和很多过渡的网站。一起来看看…

2020年Web和移动用户界面十大UI设计趋势
每当新的一年开始时,设计趋势就会成为一个热门的话题之一。如何在新的一年优化网站和移动端的界面是每个大厂企业都在思考的事。因为你要让自己在每一个新的一天都能感觉到昨天的自己是不完美的!好的作品是时间优化迭代出来的,不管是从设计还是用户…

20个超创意的彩色滤光在WEB中的使用
相信大多数网页设计师和设计爱好者甚至热衷上网的童鞋们,都会发现今年大多数网页都有大背景图片。没错,这是今年网页设计的一个趋势。但是如此多的类似大背景,除了挑选优秀的图片,如何才能让网页的整体看起来完美又吸引人呢!今天我们要分享给大家…

40个高级bootstrap主题模板欣赏
在过去的几年里,Bootstrap网站前端框架已经通过其超攒的响应式设计在社区和开发人员中引起了一阵阵风暴。Bootstrap无疑现在最流行的前端框架,并拥有大批的追随着。从一开始的尝试使用,到后来慢慢的普及流行,其实并没有用掉多少…

Bootstrap资源引导终极指南
随着WEB的迅速发展,越来越多的前端框架被前端设计师和网页设计甚至程序员所热议。前端框架通常功能强大,自适应移动端,反应灵敏。定义好的CSS和JS让网页前端设计第一次有了颠覆的思考方式。很多程序员终于可以更换上那个无法直视的界面。在…

2014年网页设计趋势
新的一年已经过去了大半了。我们可以看到很多新的技术和新的风格在成为主力,冲击着人们的视线。对于网页设计师和前端开发人员来说,新的一年网页设计有什么新的趋势呢?今天我们就按照这个目的去探索一下关于新的延续究竟有哪些趋势。我们希望通过我…

40+新鲜的WEB开发人员开发框架和工具
对于现在很多WEB开发人员来说,项目的效率就是一切,因为时间就是金钱。很多人都不在自己的模式里捣鼓研究了,而是用各种流行的框架和第三方平台去让项目更快的推进。今天我们要分享给大家的就是一些新鲜的WEB框架和开发工具。这些工具也是一些…

10个Dribbble上优秀的网页设计师推荐
程序员整天上github,那设计师整天都在哪里呢!答案当然是——Dribbble。Dribbble是一个非常优秀的设计平台,你可以看到很多优秀的设计人员甚至大师级别的设计师都会出现在上面。发表一些优秀的作品。好的作品都能激发人的灵感…