网页设计
38个优秀的CSS3动画演示例子
我记得刚开始学习代码的时候在网上看到一句前辈写的忠告。四个字。“代码如诗!”当时顿时很感动。如今页面的代码呈现方式更灵活更人性化起来。而CSS在其中扮演了一个重要的角色。CSS正在帮助网页来颠覆这个世界。我想未来互联网页面的模样是太多的现在无法定义和想象的吧!HTML5和CSS3等技术的越来越普及和发展,未来的网页似乎已经能够看到代码兼容统一的格局。那是一个前段设计师大叫万岁的时候。在饱受煎熬的很多年里,你是用着怎样的心情去研究各个浏览器内核的兼容问题。又有多少的代码设计人员用那手指敲下了多少不该敲的重复代码。庆幸的是这些痛苦终究会有终结的一天。我们期待着这一天的快快来到。今天为大家带来的是一组优秀的让你激动的CSS3动画演示的例子。在这些例子中一定有你没有看过的代码编写方式。当你发现这样的视觉展示是由CSS3编写的。你将高兴而不可思议。
动画三维螺旋
列表中的第一个是一个令人难以置信的动画提出由Marcofolio.net,使用CSS3 3D变换。动画看起来像魔术本身,但实际上你可以在文章教程学习如何创建类似的效果!
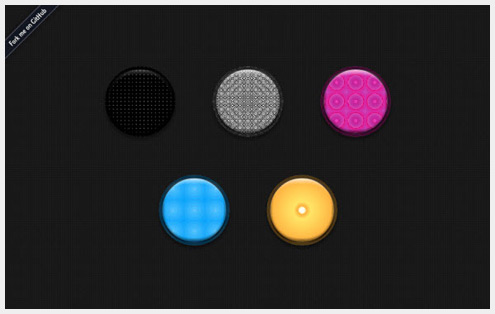
动画按钮
一个必须看到网页设计师,作为演示不仅显示了对CSS3动画的可能性,但也提供了非常酷的灵感和实用的按钮效果!
动画菜单
试图香料动画菜单,使它们看起来很酷和创造性?这个演示是为你。
AT-AT的沃克
一个鼓舞人心的动画演示动画与身体各部位的单位对CSS3的潜力。
战场上的CSS3
CSS3的战场上有很多的爆炸声和枪声!
大不了
这是顺利和漂亮的动画演示大不了。
哈兹乌尔光标吗?
“嗨,我是的光标怪物。我的爸爸有你的消息:“请不要使用光标:没有,除非你创建一个游标吃的怪物'。“
CSS的基座
性感的实验模仿Mac OS X的船坞,它真的顺利。
CSS3的人
看出来了,在这里来自CSS3的人!完美的例子,向人们展示了CSS3的动画的真正潜力。
Dribbble球弹跳
与很少使用的图形花样来一个很好的和有趣的CSS3动画。
Dulla
dulla几乎显示了用于创建二维一些成熟的游戏,现在也可能用CSS3的最常用的技术之一。
帧帧动画
逐帧动画用CSS3?没问题!
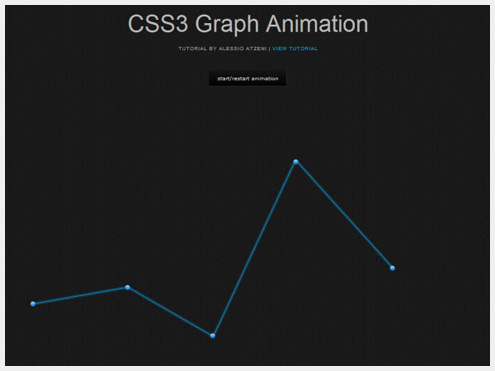
图形动画
一个简单但功能强大的动画显示/解释在您的网站的图形,学会做它!
高
一个神秘的音乐动画显示谷歌搜索,实时动态,并显示图像的图像基础上的歌词。
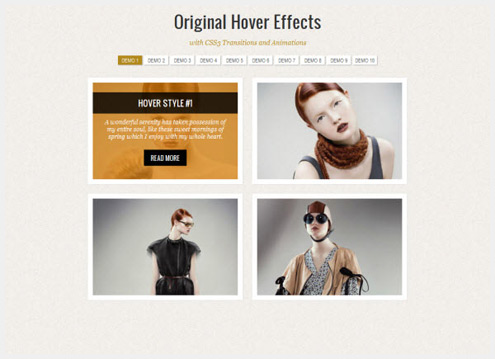
悬停效果
悬停效果的未来用CSS3。圆滑的和有前途的。
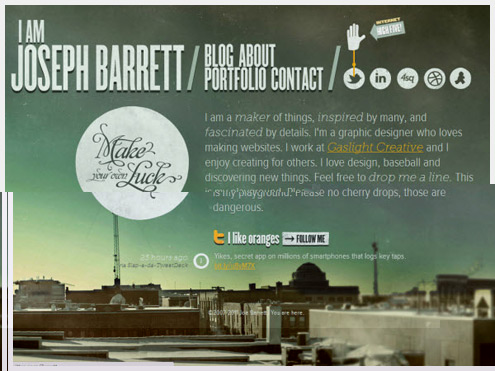
我是约瑟夫·巴雷特
CSS3的融入社会媒体的组合站点的图标。它不仅有趣,但也显示出设计者的创造力。
无限放大
流畅的动画效果,也是一种很好的方式来炫耀你的投资组合。26图像的总变焦67108864:1。
Kinect和CSS3
“14人体关节跟踪和转换成一个简短的CSS使用Xbox Kinect的动画。被带进人体数据的解析,并转换成CSS动画与animatable.com的浏览器。“
矩阵
想是如矩阵酷的?随着CSS3的,你可以使它。
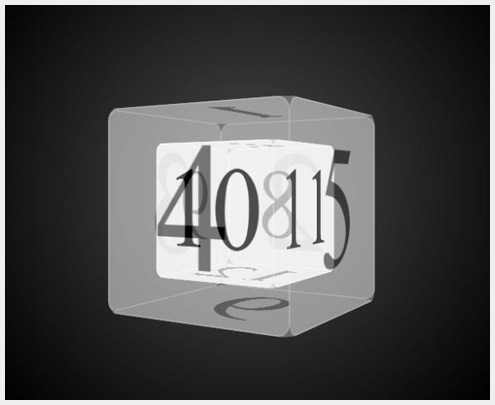
变形立方体
探索3D变换,动画和过渡使用CSS3的实验演示。这里最有趣的部分是,你仍然可以选择文本的元素,即使他们仍然旋转。
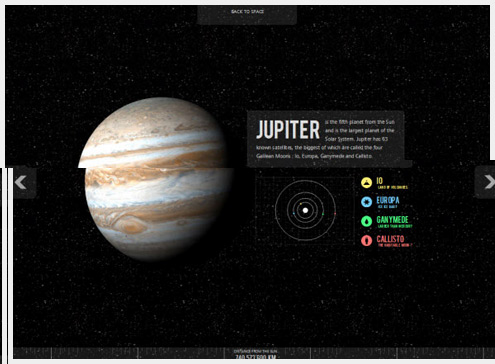
我们的太阳系
你不需要昂贵的独立的软件,以帮助学生探索太阳系了。
达夫辊
“荷马Mmmmmm ....很想永不落幕的啤酒供应。”
海报圈
一个简单而有趣的例子,您展示如何使用CSS变换和动画来实现有趣的效果。
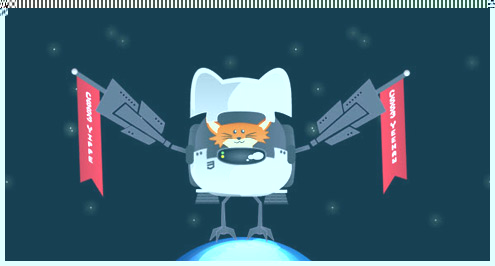
牧师的危险
谁可以抵挡一个非常可爱的人物和有趣的动画网站?
Rofox
无缝和有趣的动画,获得源代码尝试自己!
小羊肖恩
“手表肖恩和他的朋友生病风”从剪辑的滑稽','下雪','大蔡斯'和'两岁公司通过建立一个交互式的实验与硬件加速HTML5视频,3D CSS转换, WebM的。“
空间
空间也许是对CSS3的最后极限。
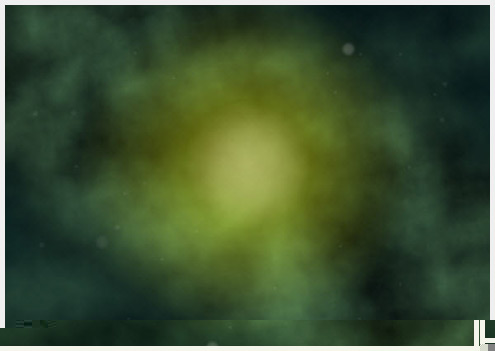
空间CaCSS
创建这样神奇的效果是不是真的很难用CSS3,有主要只是重复径向梯度和背景大小。调整合理数量的变化是可能的。
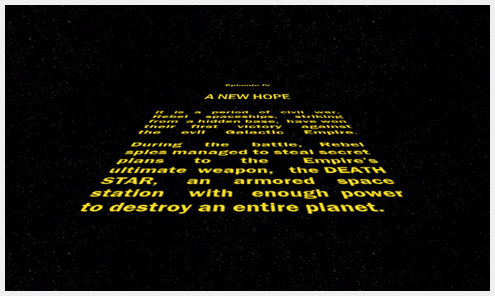
星战第一阶段
星球大战开幕的抓取效果!正如CSS3的史诗。
表现的Web
表达的网站,不仅介绍了CSS3和其浏览器的支持下,参考和文档,但也展示了一记吹的CSS3其网页上的动画。
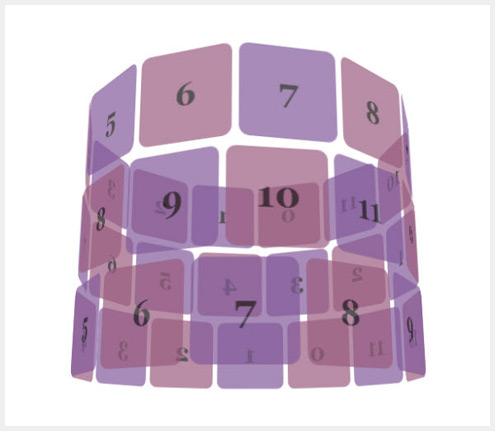
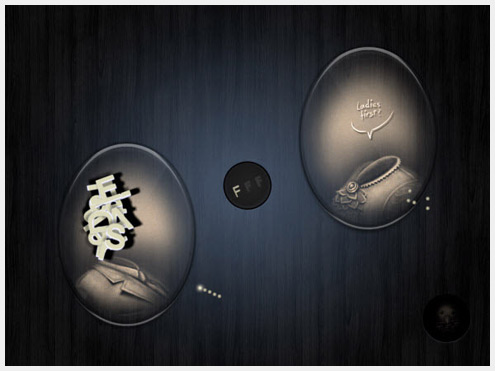
信头
使用类型创建一个阴影,看起来像人的脸,谁曾想到它可能会用CSS3?
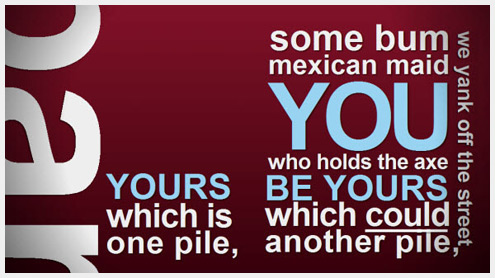
从好莱坞的人
见过的最有吸引力的动画只用纯版式?嗯,你可以做它用CSS3太。
天文馆
简单的史诗演示探索细节天文馆。SVG,JavaScript的,HTML5的,对CSS3,字体和类型的参与。
类型降雨
“今天的预测,假设您使用的是现代的浏览器,是多云与格鲁吉亚阵雨的100%的机会。”
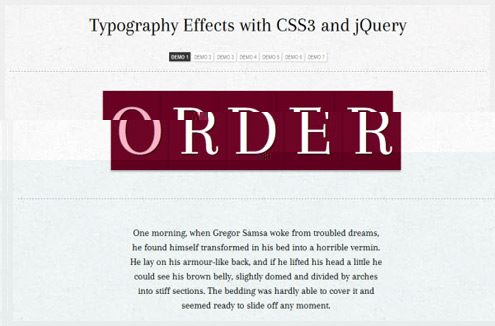
印刷术的影响
除了按钮,菜单和悬停效果,你也可以用CSS3实现创造性的排版效果。jQuery是也参与此演示风格的话,字母。
走安德鲁·霍耶
最好的,你还可以了解与安德鲁·霍耶走在文章!
神奇的Webkit
一个美妙的使用CSS3的3D转换的JavaScript矩阵库。听起来技术,但结果是rockingly酷。
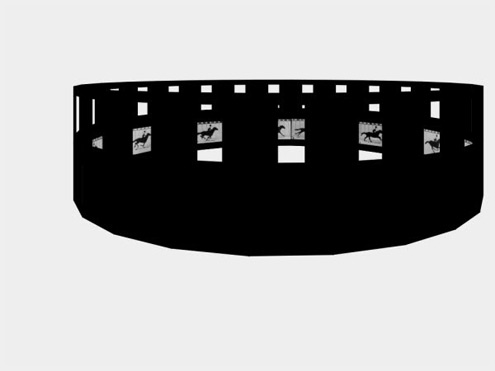
Zoetrope
你还有什么不能做时用CSS3 Zoetrope是有可能吗?
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!