网页设计
25 +网页设计师和开发人员必须具备的浏览器插件
对于许多WEB设计师和开发者来说Firefox是不可逾越的,但是对于其他人来说Firefox却在吃Chrome的灰尘。过去两年谷歌的Chrome发布以来让游览器的性能之战越来越激烈。Mozilla的开源产品在这期间经受住了时间的考验让Firefox迅速成为最常用的浏览器,超过了微软的IE游览器。谷歌游览器还处在起步阶段,超过了IE,甚至可能超越火狐。虽然Firefox很强大,但是Chrome来得如此迅速让人吃惊。下面分享的是对网页设计师和开发人员适用的工具。这些会提高你的工作效率。
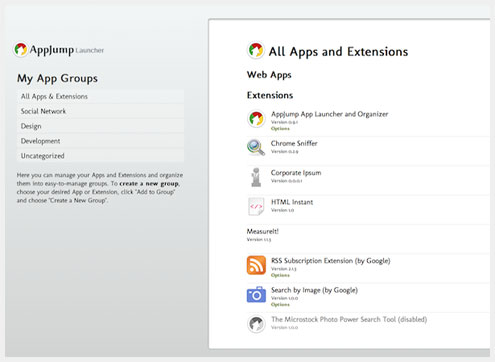
1。AppJump
完成下载后在此列表中的所有扩展,你一定会需要一个组织者。 AppJump是一个Chrome扩展,让您找到并启动您的应用程序和其他扩展,从下拉菜单工具栏上的下降迅速。AppJump的一个很酷的功能是组织到不同群体的应用程序和扩展的能力。例如,您可以轻松地从您的个人分开你的工作扩展,更有效的时间管理 。
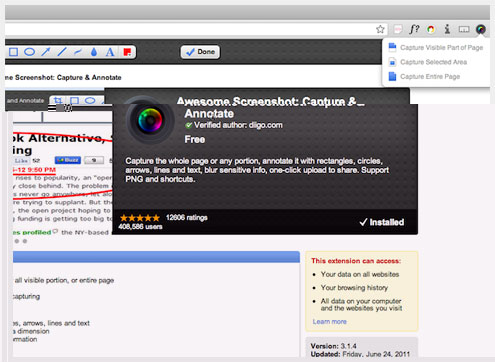
2。真棒截图
真棒截图辜负它的名字。这真棒扩展允许您采取全部或部分页面的快照 。后的截图,可以圆或强调有关部分,模糊掉不相关的部分,并提出意见 。您可以选择保存到本地或上传和接收图像链接共享。
3。百鸟屏幕捕获
打蜡约真棒上面的截图诗意后,你可能会疑惑为什么在此列表中添加两个屏幕捕获扩展。真棒截图的一个缺点是,它需要访问您的电脑和浏览器的历史记录上的所有数据 。对于这些用户,他们觉得这是侵犯隐私,观鸟园,是一个完全有能力选择。
4。浏览器嗅探器
浏览器嗅探器可让您检查任何网站的框架 。它定位,并显示在网站上的任何已知的内容管理系统(CMS)或JavaScript库。这个扩展是伟大的那些令人兴奋的网站留下你想知道,“如何是力所能及的吗?”目前,Chrome嗅探器可以检测超过 100框架。
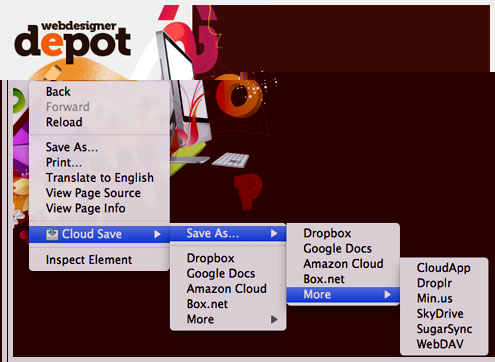
5。云储存
经营本地,在云中的工作有一个巨大的转变 。由于设计人员和开发人员,你习惯于在互联网上工作,但你是否也保存重要文件的在线?如果你的借口是,它不是那么方便,您可能要在认真看云保存。云储存允许您从任何网站,以支持云服务的文件保存。保存到Amazon云径,Dropbox和Flickr的 。
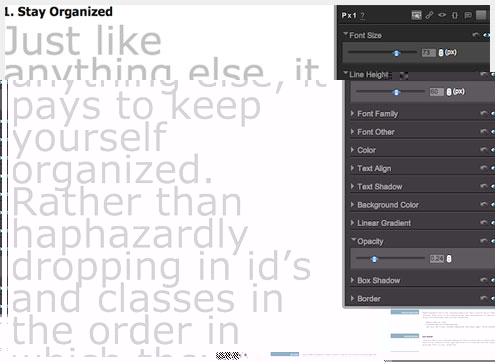
6。代码可口可乐
代码可口可乐是一个扩展,允许用户编辑网站内的个别网页 。扩展允许你在一个区域内点击一个网页,并自动编辑CSS。
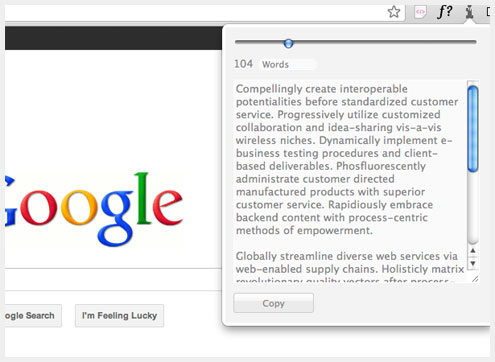
7。企业Ipsum
企业Ipsum是一个有趣的的替代标准Lorem Ipsum文本填充 。有了这个扩展,你可以填入您的网站,与“企业”的发言,并流行语。一个企业Ipsum的例子是,“胜任目标,多功能的想法的企业范围的数据。”这个扩展的同名流行的 Mac部件。
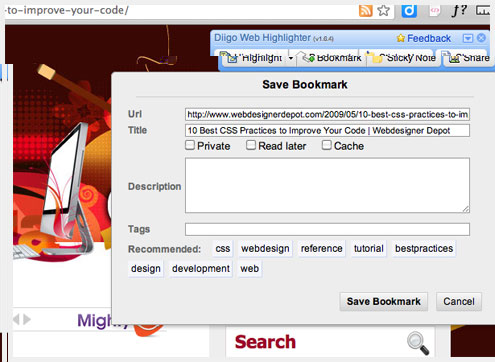
8。Diigo书签,存档,突出和粘注意
Diigo是互联网信息组和其他的东西精华。它是一个在线的研究工具,使用户能够管理信息。在多种颜色的突出显示网页,即时贴,在你的社交网络的交流页面,并创建分享您的研究团体。
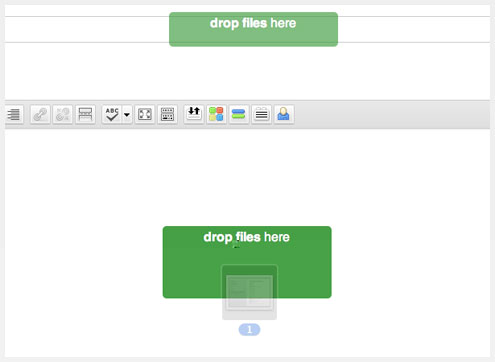
9。Drag2up
Drag2up是一个易于使用的文件附件系统。通过点击不同的Windows,而是简单地拖动文件,您想从您的计算机连接到输入栏位。或者,您可以将文件上传到各种托管的网站,包括Flickr后,保存我,Twitpic和Box.net 。这个扩展是必须具备的下载之一。
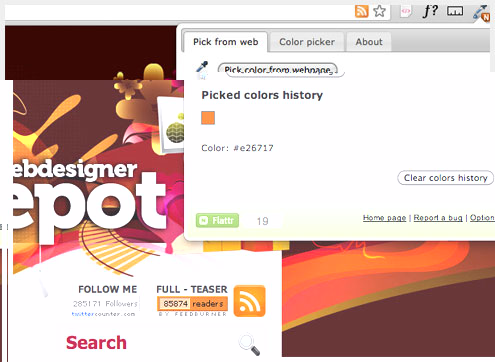
10。滴管
然后每一个现在,你遇到的绿色完美的阴影,你必须融入你的网页设计。滴管扩展,让您找到确切的阴影。它也保持跟踪你的颜色的历史 。
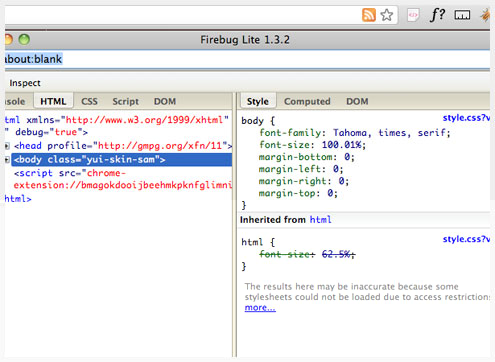
11。Firebug的精简版
Firebug是伟大的工具,使人们难以从Firefox的过渡,和它身后留下之一。幸运的是,浏览器名为Firebug的精简版一个扩展,提供了一个类似的功能。Firebug的精简版的作品一起Chrome开发工具,使开发人员能够检查和编辑HTML和DOM元素 。它还允许您轻松地调试。Firebug的精简版实际上是一个JavaScript文件,就像原来的萤火虫一旦插入到网页的行为。
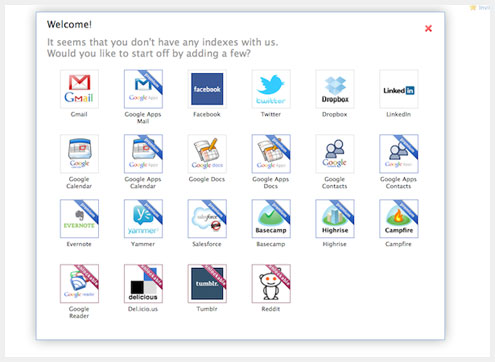
12。Greplin
Greplin是一个扩展,允许您在您的私人数据搜索。使用此扩展来查找一个资料片后在不同的社交网站,包括Twitter,Facebook甚至是Gmail。它索引,便于搜索您的数据。而不是通过你的历史疏浚,你可以方便地调用Greplin数据。
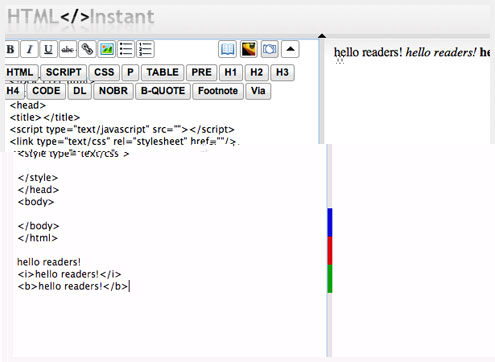
13。即使的HTML
HTML即时是一个实时的HTML 。它具有画面分割。当您键入分割画面左侧的代码,您看到的结果自动在右侧 。即时的HTML不仅与HTML,但它也支持CSS和JavaScript。您还可以上传你的形象小屋,Photobucket,或随机网站的托管图像的图像 。这个HTML编辑器是非常用户友好,对于新手的设计师。
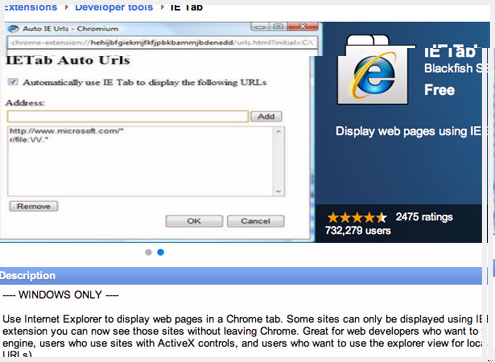
14。IE Tab
IE Tab的扩展,允许您从一个模拟的Internet Explorer查看网页,同时仍使用Chrome浏览器 。Internet Explorer的仍然是大部分网民的首选浏览器 。目前仍有一些网站,最好的工作,甚至完全与Internet Explorer。此选项卡允许您使用的Internet Explorer在不牺牲你的尊严。首先,IE Tab的仅适用于Windows。这是因为它使用了窗口的建成为Internet Explorer的渲染引擎。出于这个原因,Mac用户的运气了,就这一个 。
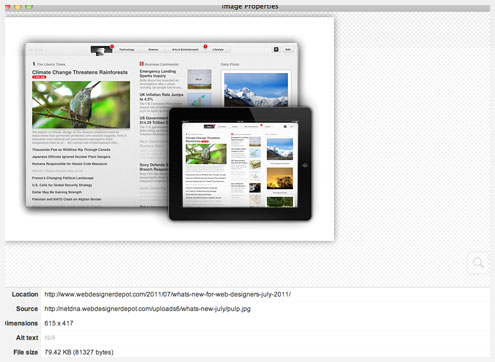
15。图像属性上下文菜单
图像属性上下文菜单是一个有用的Chrome扩展,它提供所选图像有关的一切事物的信息。用户可以找到的位置和图像源。它还显示的图像的尺寸和文件大小。这是一个简单而有效的的延伸,是某种不包括在Chrome浏览器 。
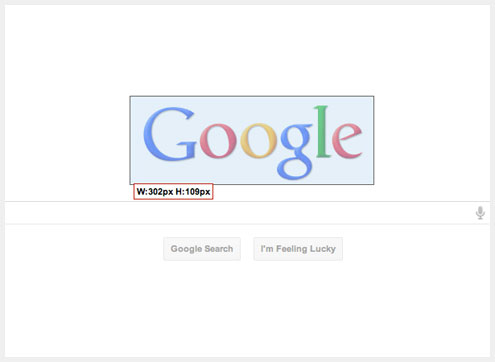
16。MeasureIt!
MeasureIt是一个标尺,你来寻找网页上的任何元素的尺寸。只要按一下扩展,并拖出标尺快速,方便地找到尺寸 。
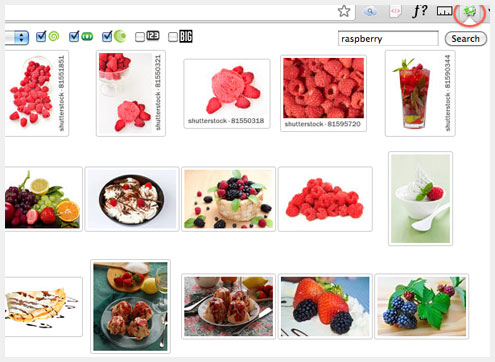
17。Microstock照片高级搜索工具
分开一个伟大的网页设计师,一个好的网页设计师是知道去哪里图像。任何设计师都知道,找到正确的图像,是设计中最耗时的部分之一,尤其是如果你有几个去的资源。此扩展允许您搜索的顶级股票机构5 microstock,包括Dreamstime后, Fotolia,并Shutterstock。
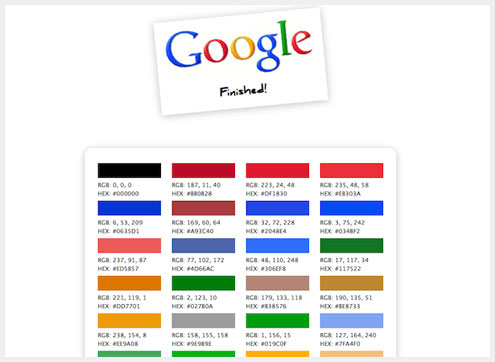
18。调色板为Chrome
调色板扩展为Chrome瞬间有用。右键点击你想使用的任何图像 。这个扩展,创建一个16,24,或32调色板 。另外,您还可以创建自定义调色板。使用这个扩展,纳入并传达到你的网页设计的从您最喜爱的形象的颜色。
19。Pendule
强大的Pendule扩展结合几个在此列表中发现的扩展。Pendule允许你查看和更改JavaScript和CSS。您还可以查看特定的图像信息,或完全隐藏起来 。这是一个强大的开发工具,包括颜色选择器,HTML和CSS验证器和链接检查。
20。便衣
便衣是一个有趣的和有用的扩展,使您可以看到一个网站的光秃秃的骨头。有时更容易看到设计中的错误或分析为什么它的工作原理,当它的黑色和白色。便衣允许你拆开一个网页到一个文本颜色,背景颜色和一个链接的颜色。链接下划线,文字是默认的,突然,你在1998年再次。其实,便衣无障碍添加到你的网页设计作品非常好。
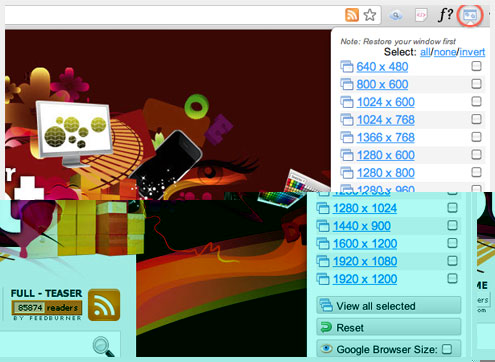
21。分辨率测试
您的浏览器的大小变化来测试您的网站的各项决议。预设分辨率大小分辨率测试,但您也可以查看您自己指定的分辨率 。
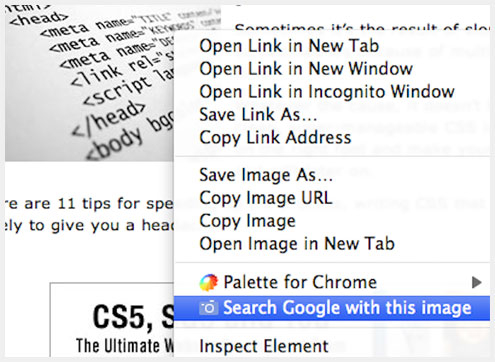
22。图片
以图片是我最喜欢的浏览器扩展。这个扩展可以让你找到一个不同的网站上的具体形象。以图片,你也可以选择找到类似图像。只需右击利益的形象,并选择“搜索Google这个图片。”你会发现网页,包括匹配的图像或看上去很相似。
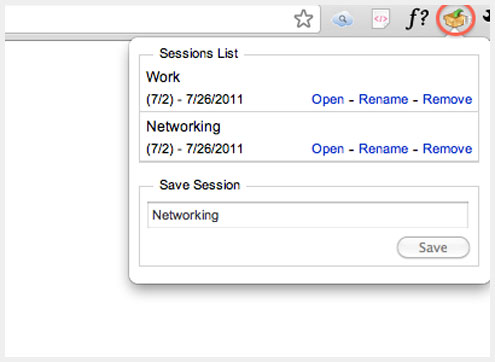
23。会话管理
会话管理器扩展后审阅保存所有您目前打开的标签。这个扩展是非常有用的,如果你最喜欢的,找到自己一遍又一遍的打开相同的网页 。集团并保存会话管理的相关标签 。例如,你的社交网站捆绑在一起,使您可以快速访问他们,而无需单独打开每个站点。并关闭他们一样快,保证你的标签保存。
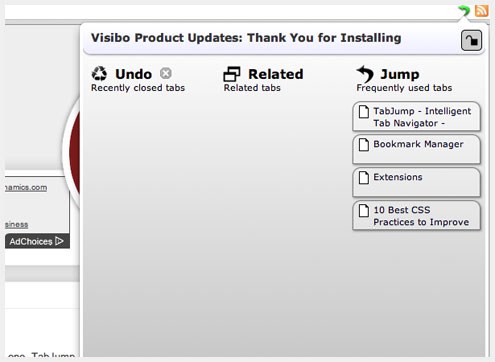
24。TabJump
类似的范围,以会话管理器,TabJump进了一步超越。它不仅管理你的标签,这个扩展也可以锁定标签,防止你意外关闭一个重要的标签。如果你关闭一个标签错误,TabJump将让您重新打开它,但要记住,扩展无法还原历史。
25。TooManyTabs
因为永远不会有足够的扩展来处理浏览器的标签管理,TooManyTabs是另一个必须具备的。这个扩展,显示了所有已打开的标签缩略图 。这时,你有这么多的标签,可以不再阅读的标签标题的派上了用场。有一个直观教具,可以帮助你通过你的工作空间有效排序。
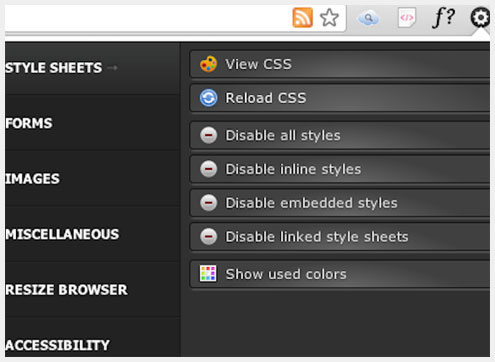
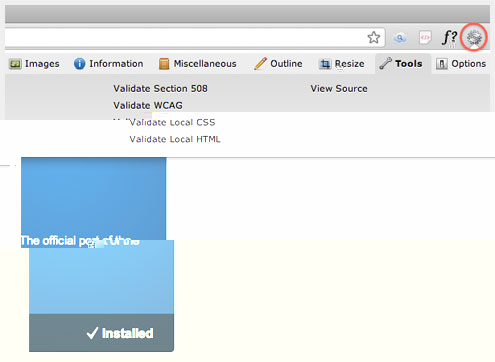
26。Web开发
Web开发是一次全面的开发工具 。它是由同一个开发商是谁写的广受欢迎的Firefox扩展。有了这个扩展,用户可以查看和编辑CSS,显示图像文件的大小和清晰的会话 cookie。
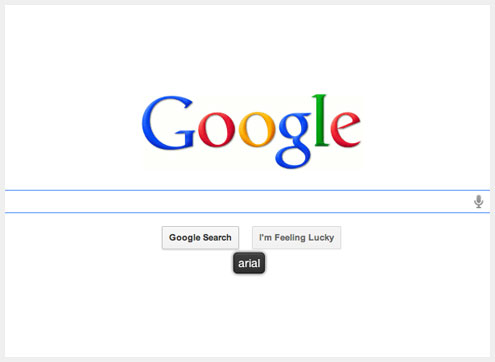
27。WhatFont
对于大多数的网页设计师,字体是一种什么大不了的事 。你是否曾经发生后,一个随机的网站,并找到了完美的字体,只有寻找答案无尽的代码?如果你喜欢简单的东西,安装此字体的寻找扩展。只需将鼠标悬停在一个文本,发现在使用的字体 。这个扩展不仅会告诉你的字体的名称,它也提供了字体大小和颜色 。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!































好文章,转载到互联网的一些事(yixieshi.com)
这翻译 完全不知道在说什么