程序代码
关于CSS创新技术和实际解决办法
CSS到底难不难?其实这个问题并不容易来回答!有用的CSS技术并不好找。有时候找到了还要来突破各个浏览器兼容性问题。需要解决方案和时间。但是很多技术你已经不需要自己去专研了,很多其他的设计师已经把一些问题解决了。因此很多有意识的设计师都在不断的寻找新的CSS技术,你会希望发现更有效的技术和效果。我们也分享了一些教程和文章来帮助大家解决可能在设计项目中遇到的棘手的问题!!希望能帮助到大家。这篇文章主要介绍目前强大的新的CSS技术,希望能得到大家的支持,推动CSS技术的前进。
有趣的和原始技术
难怪- Webkit的:3D变换
这是一个什么样的可以做三维变换使用CSS3显着的例子。 有趣的东西是任何操作的变换矩阵的DOM元素,在这种情况下,我们得到的矩阵只给出四个元素的结束点的可能性。 不要忘记点击就这些项目了。 谁想到了几年前,这样的事情有可能只有CSS的?
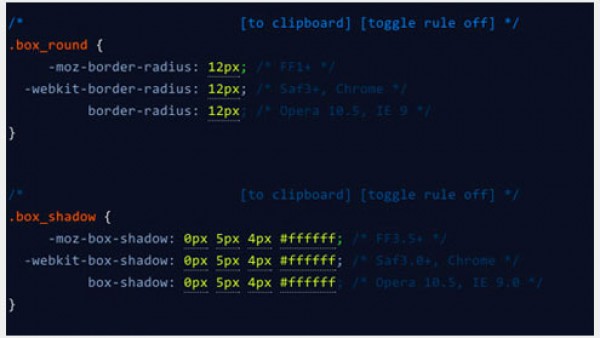
CSS的盒阴影和文字阴影实验
CSS的 盒阴影 和 文字阴影 使我们能够创造一些非常酷的设计元素,甚至没有像阴影。 关键是要思考如何利用CSS的阴影他们的工作和取得预期的效果。 文章具有三个显着的例子使用 箱阴影 属性创造性地实现效果不有很多事要做的阴影。
CSS3的景深
索耶Hollenshead的实验是为了创造“景深”的CSS效应。 在模糊的文字是使用 文字阴影 ,色彩设置为文本 透明 。 采取的看 演示 ,不要忘记按'N'以切换动画。
装饰艺术可选文本
这是一个快速证明型的分裂排版皮埃尔修复- Masseau的装饰艺术风格的基础上,概念。 面临的挑战是作为一个Web页面布局的一部分这样的'分裂字母'类,同时保留选择文本的能力。
CSS3的:切换按钮没有JavaScript
本演示介绍了CSS3的切换按钮是JavaScript的作品没有。 如果你需要它:你一叠二 <a>的 禁用然后相互指针事件的最顶端上面 的<a> 上 :目标 。
对战争和香蕉
这名学生项目的造型和设计探讨艺术的方式在网站的新途径。 在德国从梅尔茨Akademie学生作为画面毕加索的“格尔尼卡”,分离成不同层次的图片和动画它们使用的CSS。
WebKit的时钟
这个演示是由HTML5的帆布,CSS3中,JavaScript的,Web字体,SVG和没有图像文件。 CSS文件是巨大的,但结果是相当显着。
纯CSS幻灯片
这种技术使用CSS转换和定位,以创建纯CSS为基础的幻灯片。 不幸的是,没有文档是可用的(但)。
CSS的码头
这是一个快速CSS3的实验试图复制的OS X的船坞,指标完成标签,动画,反射和。 它使用CSS和过渡的放大效果 :目标 伪类和弹跳效果的CSS动画的。
安德鲁霍耶
一个由安德鲁霍耶有趣的实验。 该走的人实现仅使用CSS3的动画和简单的HTML。 这一切背后的核心思想是,一个CSS变换用于元素也适用于它的所有子。 作品在Webkit的浏览器只。
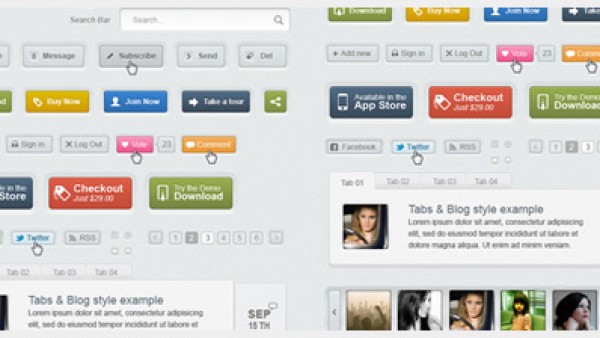
研究类型:全CSS按钮
丹Cederholm介绍了如何通过使用 箱的阴影 , 文字阴影 , 边界半径 和CSS渐变,我们可以创建一个高度抛光的立体,响应按钮,不需要的图像。
3D文字
这种技术使用多个 文字阴影 s到创建一个HTML元素3D外观上的任何文本。 没有额外的标记注册使用。 最新的作品在该版本的Safari浏览器,浏览器,Firefox和Opera。
这些图标用CSS3自旋
汤姆肯尼拥有一个整洁的效果,旋转与帮助的CSS转换和过渡悬停时,你对他们的社会图标。 一个很漂亮的提高。
CSS的形状
文章介绍各种几何形状,都创造了一个使用CSS和HTML元素。 下面的表格介绍:方形,长方形,圆形,椭圆形,三角形,平行四边形,梯形,明星,五边形,六边形,八角形,心和无限 - 所有使用CSS只。
CSS背景图片黑客
作物模拟背景图片,背景图像的不透明度,背景变换,改进的背景和定位。 文章解释了关于CSS伪元素依靠模仿功能不可用或尚未广泛采用现代浏览器支持一些黑客。
用CSS3和jQuery制作更好的选择元素
本教程解释了如何利用一个普通的 选择 元素,并更换版本,它具有更美观,同时保持所有功能完好。 它使用CSS3的多重背景和作为一个精灵透明PNG图片。 目前,多个背景是支持火狐,Safari,Chrome和歌剧院。 对于Internet Explorer和第一老版本的浏览器,一个备用的定义,基本上只是一个普通版本的背景。 解析CSS文件时,浏览器,不明白多背景只是忽视规则使用纯之一。
CSS的只有三维幻灯片
本教程演示如何创建一个3D幻灯片仅使用HTML和CSS。 没有JavaScript必需的。 你就可以模仿使用Click事件与CSS :重点 伪类和HTML5的元素 <figcaption> ,但这个想法是一样的。 正如作者也承认,这种方法未必是“更好”比使用JavaScript,但只是一个整洁的替代方案,以要素优势的最新HTML5的。
有国界乐
本教程介绍了三个简单的技术,加上光影,“按下”和“斜面”各国的文字和图像块。 由公所田中。
动画CSS3的猫头鹰
“那有一只猫头鹰感动了他的双眼,所以经常会引起上空盘旋时,他的翅膀,而将一些光线中的自旋背景。 有点过分? 也许吧。 有必要吗? 不尽然。 然而,这正是我所希望做的CSS3的转换,转换和动画。“一个有趣的实验,最好在Safari或Chrome浏览。
CSS的社会签到按钮
本博客文章介绍使用CSS Sprite的一个相当简单的技术,为创造美好响应CSS的按钮, 边界半径 ,阴影和CSS梯度。
用CSS3动画彩色旋转盒内,变换和梯度
一个又一个非凡的实验,提出了一个旋转的立方体使用CSS3彩色动画和转换。 请注意,浏览器可能会慢一点装船时的演示。
CSS3的演示:3D互动银河
一个CSS3的演示,您可以在一个程序上产生互动的3D星系。 为了制造出效果,设计者利用3D CSS属性在Safari 5和现有的iPhone和iPad。
开始使用CSS3的二维变换硬汉
安迪克拉克介绍了如何使用CSS3的二维转变为现实主义一卡添加行私人侦探煮的业务。 该 工作演示可 也。
如何创建使用jQuery和CSS3微软Office迷你吧
扬科约万诺维奇介绍了如何创建一个Microsoft Office迷你吧,它公开上下文相关的功能。 在MS Word中的情况下,上下文是一个文本选择。 由于总是弹出迷你酒吧附近的鼠标指针它使用户能够快速地执行相关的选择行为。
用CSS斜角内容面膜
本文介绍如何创建直角CSS内容“面具”。 这个想法是非常简单,使用CSS属性变换(旋转,更精确)。
旋转功能盒
这里所有的动画CSS3的转换。 JavaScript中只手表的点击和适用,根据需要删除类。 因此,当你点击一个块,该块的类的调整。 新类有不同的大小和位置值。 由于该块有CSS的应用过渡,这些新的大小和位置值,以及动画。
纯CSS3的箱阴影页卷曲效果
好吧,这里是古怪的CSS3的代码,可能显得有点臃肿第一,但它是一种利用各种CSS3的功能,共同创造一个效果,通常需要将图像很好的例子。
纯CSS折叠拐角效应
了解如何创建一个简单的CSS折叠角无图像或额外的标记效果。 它运作良好,在所有的现代浏览器和最适合于简单的颜色与背景设计;由Firefox 3.5支持+,4 +浏览器和Safari 4 +,戏曲10 +,8 + IE浏览器。
有用的实用技术
平滑图像字幕纯褪色的CSS3
学习如何使用CSS3的转变,创造美好,动画,半透明图像字幕。 完整的例子和代码下载中。
褪色的图像到另一个
了解如何通过给元素创建一个背景图像的图像翻转。 有三种方式消失在混浊。 点击这里了解更多信息:
新的@字体面对面语法:更简单,更方便
随着即将发布IE9的和FF4,邓纳姆伊森松鼠从字体重审了语法问题面临的一个跨浏览器的CSS @字体,发现一个新的和简单的解决方案。 在这篇文章中,理查德芬克解释了新的语法及其变化,并提出最合理的使用语法。 此外,检查FontSpring的 新防弹@字体面对面语法 。
默认分类新方法
黑客的默认分类,或“易清”劈,是一种有用的方法清除浮动。 在 原来的默认分类破解 的伟大工程,但浏览器,它的目标是过时或顺利上路了。 新摄影展区方法适用于结算规则,以标准的浏览器兼容的使用 :在 伪类。 对IE6和IE7,新的默认分类方法触发 hasLayout的 一些CSS的专有技术。 因此,新的默认分类方法有效地清除浮动的浏览器不使用任何黑客目前使用的全部。
小提示:用CSS模仿Click事件
杰弗里路与我们分享同一个视频快速提示,将通过运用简单明了的CSS来模拟单击事件一个漂亮的技术。
用CSS三角形面包屑导航
本文介绍了一种用纯CSS创建三角形相当简单的技术。 你只需把零宽度和高度,一边彩色边框,并在两个相邻的边界两侧透明块级元素。 有用的小箭头坚持从语音泡沫,导航指针和更多。
响应图片:与环境感知的图像尺寸进行实验
自伊森马科特创造了这个词响应性的Web设计已经获得了在Web设计界的关注,主要是由于其灵活的布局潜力惊人的响应浏览器的最佳的用户体验口。 主要的问题,这样的设计,但是,是解决如何为小图像,移动设备和片剂和桌面显示路数。 这项技术的目标是提供优化反应的布局,内容的图像尺寸,利用不同分辨率显着不同的图像大小。
CSS的页面色带的清洁方式
哈里罗伯茨提出了一个简单的技术,使用图像和CSS来创建清洁带。 该技术创建了一个白色 <h2> 带有粉色的背景,拉出来的负面保证金<h2>与内容区域,然后地方的形象绝对左底部 <h2> 在 :在伪元素。
创建一个居中的水平导航
定心块级元素很简单,只需定义一个 宽度 和设置 保证金:0自动; ,但是如果你不知道,固定宽度? 你可以使用 文本对齐:中心 ;,但不会100%的工作内容宽度块级任。 然而,有一种方法可以有和没有添加CSS居中的水平导航不知道一个明确的宽度。
保持利润率走出连结清单
当建立一个菜单或链接其他列表,它通常一个好的做法是使用 显示:块; 或 显示:inline - block的, 这样可以增加目标大小的链接。 简单的事实:大链接目标更容易让人们点击,并导致更好的用户体验。 确保列表中的项目没有填充,但链接做,不使用空间,所以没有联合国点击空白。
纯CSS3的职位标签
这是一个相当简单的纯CSS的技巧,你可以使用你的博客文章的标签样式,通常职位放置在底部。 另见 图像无标签的形状 。
有关他们的人数根据造型的儿童,用CSS3
利Verou提出了一个有趣的数字技术为基础的造型上的儿童。 它是基于之间的关系 :第n -儿童 和:第n -最后的孩子 。 有了这项技术,规则的数量总仍然是O(n),但规则的编号在每个选择器就像变成2,制作这一招较大的儿童的实际人数为远。
包装长URL和文本CSS内容
要总结长URL,文本串,和其他的内容,这足以套用的CSS代码块精心制作的任何块级元素(例如,对于完善 <pre> 标签)。 非常情况下有用的代码段时,必须张贴在博客中提出的固定内容的宽度。
纯CSS(3)手风琴
一个有趣的手风琴技术,使用只是语义的HTML,CSS和一些进步的CSS3。 还有两个版本,一个横向和纵向的。
目标iPhone和iPad的媒体询问的CSS3
对如何详细解释本身CSS3的媒体应用CSS查询,如移动设备iPad或iPhone风格的肖像和风景模式。
在流体力学中的HTML宽度莱茵宽度限制
如果你正在做一个网站,但流体的宽度要限制它的最大宽度可扩展,你可以这样做容易被字面施加 最大宽度 为 HTML的 元素。 快速和有用的技巧。
内嵌盒底对齐
想象一下,你要保持一个“提交”一条线箱底部低于其标签(见下文)窗体控件排列位置,按钮。 如果包含块是不够宽的“提交”按钮,旁边的其他流量控制,这个按钮必须在下一行的盒子上面最小的空间开始显示出来。 文章阐述了这个问题的解决。
精灵透明的CSS
该技术的想法是建立一个透明的精灵使 背景颜色 显现出来。 如果你是精灵熟悉CSS,你应该能够比较容易地把握这个扭曲。 简单地说,一个与图像的透明的“淘汰出”透明色放置在中心是一个背景。 改变背景颜色改变元素的外观。
跳转链接和视口的定位
“使用内页链接压跃升到含量极视口的右上角。这可能是一个问题,当使用一个固定的标头的hackery位。,也有一些CSS方法的顶部之间插入的空间视口和内页的目标元素。“
模拟平等柱用CSS3梯度
“发生什么事情时,你的主要内容方面的需要两个具体背景颜色:在侧栏的主要内容之一,另外如果你曾经尝试过申请的背景,每个容器本身,你毫无疑问已经意识到,你的布局很快变得支离破碎,尽快为主要内容的部分超过工具条的高度。一般而言,解决的办法是设置在父元素的背景图片,并将其设置为垂直方向重复。然而,如果我们用CSS3梯度聪明,我们可以实现零的图像相同的效果。“ 一个由杰弗里路好作品。
双击在CSS
有一些关于我们如何基本上失去了有趣的谈话:hover伪中以及的MouseEnter,mouseleave,在JavaScript和CSS类的MouseMove。 现在,这里的理念是:我们能以某种方式拉过一个纯CSS的双击? 是的,我们可以,如果输入涵盖的重点,从而引发在保持它放在最上面的链接悬停链接,埋。WebKit的工作(包括手机)和Firefox。 因此,我们已经基本上建立了一个“轻”替代自来水的序列悬停→改变状态/激活链接→再点击链接访问。
多用CSS DIV的中心
在某些时候,你可能遇到这样的情况要居中(可能多个元素 «分区» 线在固定宽度的区域元素,一个或其他块元素)上。 围绕一个固定区域单一元素很容易。 只需添加 保证金:自动 和固定宽度的元素要居中,而利润将迫使元素的中心。 您可以实现类似的东西元素由“趁着CSS的flexibity以”重铸。
结算花车与溢出
布局之一的,浮动的基础上,我们面临的共同问题时编码的是,包装容器不扩展到元素的高度流动的孩子。 典型的解决方案来解决这个包装是由浮浮明确后添加元素与元素或添加默认分类到。 但你也可以使用 溢出 属性来解决这个问题。 这不是一个新的花招,但仍然非常有用。
悬停不同转变为开/关悬停
该技术理念,这是解决一个有趣的问题:怎么样用不同的过渡悬停和关闭? 在这个例子中,当您悬停的 :悬停 在动画过渡的定期覆盖过渡设置状态,并且该属性。 当你徘徊过,国家过渡到正常接管财产和动画。 有用。
拉伸到其父的边界盒
一个强大的功能,使一个盒子绝对定位伸展。 最流行的用途是在任何位置有一个盒子 顶部 或 底部和 右边 或 左边 坐标。
高度相等列布局与边界和CSS的切缘阴性
本文演示了不同的构造技术,建立在一个你可能会错过一些概念刷了。
使用CSS文字阴影文字效果创建酷
在CSS3的text - shadow属性已经有一段时间了,通常用于重新创建Photoshop的阴影类型阴影添加有助于增加深度,尺寸并取消从页面元素微妙的阴影。 演示版,可如果你想看看是什么样子,然后再试一试自己的样子。
流体宽度等于长柱
高度相等列一直是网页设计师需要永远。 如果所有的列共享相同的背景,高度相等是无关紧要的,因为你可以设置一个父元素的背景。
CSS的盒阴影:插图
它总是很高兴能够加入到照片的SAN渐晕效应,Photoshop,但浏览器的方式解释箱阴影:插图是扔形象背后的阴影,使不可见。 虽然这似乎没什么用,它有一定道理,当你考虑其他类型的内容。
灵活的导航
,为那些只使用CSS导航有趣的技术转换和过渡,没有的JavaScript。
环路变焦
一个很漂亮的悬停效果:Twitter的图标有一个作为背景的圆圈圈,它的半径增加时,用户将鼠标停留过。
最后一次点击
CSS3的记忆
一个记忆游戏,你将不得不寻找三(作为贡品的CSS转换)配套卡。
CSS的三维滚动@ BeerCamp在SXSW 2011
现在,创新的:当你在页面中向下滚动,该站点有一个三维滚动效果。 而且它有一个很好的初始参考。 你能发现它?
50个新有用的CSS技巧,教程和工具
上一轮,对碎杂志CSS技巧了。 在这篇文章中,我们提出最近发布的CSS技巧,教程和工具供您使用,提高您的工作流程,从而提高自己的技能。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!



























































恩,用谷歌翻的!自己因为三脚猫,虽然能凑合看看但是要完全翻译出来还是有难度的。也没有那么多时间!所以只能用机翻,然后稍作修改!如何大家英文可以的话可以点击最下面的源文地址。
文章不错,但是好像有机器翻译的痕迹,不免美中不足
IE 是永远的痛啊 =。=
十分精彩的资源。有一个关于button的demo在IE9里面没有预期的效果。
在CSS3面前,IE是一个很大的阻碍吧