程序代码
2011年网页设计趋势
我们都知道设计和开发之间有一条临界线,当我们进入一个新的十年,这条线开始变得模糊。我们都记得开始学习网页设计的时候老师们都给我们看那些设计得无以伦比的页面,还有那些可爱的Flash动画,那么他们以后还是设计的趋势吗?也许5年前或许是这样。但是现在我们面对游览器里跳出的上百万个设计迥异的网页已经开始审美疲惫了!甚至开始厌倦。如果你还一再的追求华而不实的设计,你会很快发现自己在远离设计的潮流。2011年的网页设计不是华丽而是功能。新的十年,我们要考虑到功能,让功能影响设计,甚至链接虚拟世界。那么设计师在2011年如何制定目标呢?首先我们要知道设计师的最终目的不是炫耀,而是不停的思考。任何设计师都会得到赞叹,但是另一方面也很容易被人所遗忘。好的设计师能创造出让用户使用舒适的交互环境,引导用户的使用。我们一直提倡的是从简单的元素开始,和谐的配色方案加上直观的设计很容易获得用户号的回馈。当然面对由iPad引导的平面电脑的浪潮,我们不能忽略触屏的使用方式。还有智能手机和上网本使用率的不断提升,面对这一切的到来,是不是都做好了准备?! { PS: 以下文章由于JC英文功力和时间有限,只能借助工具来翻译成中文,可能遇到一些语句不通顺,请包涵谅解!如果您的英文很好,可以点击页面最后的Links来查看源文。如果您的英文很给力,也有空闲时间欢迎您寄来完善的译文,JC将马上替换并给予作者博客链接!谢谢大家 😀 }
看看2011年的前11趋势。
1。 更多的CSS3 + HTML5
什么是可喜的救济叹息! CSS3和HTML5的已经对网页设计为过去几年中遥远的地平线,但现在,在2011年,我们看到它的爆炸。 设计师们终于开始放手的Flash。 然而,你可能会感到闪光,你知道,它不玩的热点,新技术提供给您的当前和潜在游客的一些良好。 2011年,你会慢慢一步之遥,从Flash和拥抱HTML5的称为魔术。 看看惊人相似的比较:
现在,这显示,请大家明白,Flash和HTML5的不相等的对手。 2011年有密不可分的关系,房间都英寸 问题是,2010年设计师(前)误用闪存。 点为例,很少应您的整个网站是由Flash中,特别是这些天。HTML5的缓解。一些闪光的负担放在我们对 然而,HTML5的不能(还)取代了非凡的设计元素,我们可以通过Flash实现。
也许更令人兴奋的是,CSS3的是在实际的方式向我们提供今年。 在Photoshop中移动(哇,土坯只是不能休息),因为CSS3的是利用文字阴影,边界短半径和图像的透明度的工作。 如果你还没有开始,现在是时候要真正深入了解CSS3和HTML5的。
2。 简单的配色方案
简洁。 有什么能为背景影响作为一个安静的一个诚实的消息。 安静可以解释几种不同的方法。 黑色和白色或忘记。灰阶 想想绿色,黄色或偶数。红色作为主色 ,但限制你的调色板两个或三种颜色。 内工作的多种颜色深浅每个。 它可以是一个真正了不起的是什么颜色可以做一些你的消息。 观察:
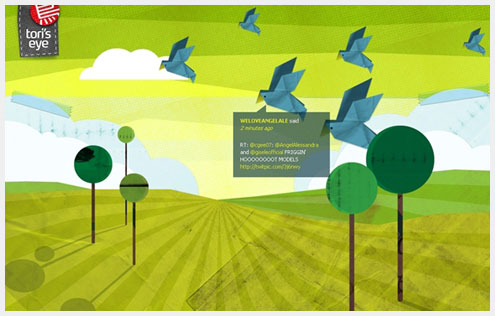
创建这个绿色灯罩Twitter的可视化工具。 边注:本网站是使用XHTML / CSS和Javascript的创建。
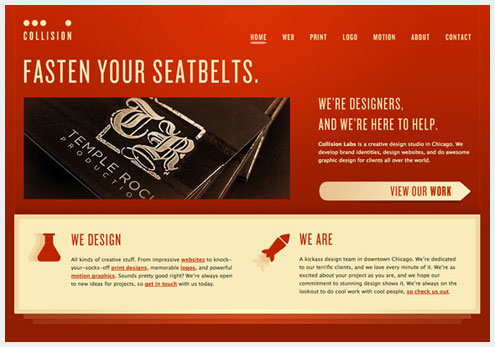
红色可以震动如果做不正确。 本网站有权得到它通过征服色彩的个性与绝大多数易于阅读的高对比度的文字。
3。 移动就绪
智能手机,ipad公司,上网本,哦,天哪! 有一个令人眼花缭乱的手机产品数量在2011年提供给消费者。这意味着你的网页设计必须顺应多个视口。
准备创建一个移动网站是 不是简单地删除从您的设计的口哨声和铃铛 。 这可以建立一个空置的和客观的设计。 虽然不是不可能,蒸馏一个品牌的纯表示你的魔法设计成从你原来是辛苦了! 幸运的是,技术正在迅速消除这种负担。
随着CSS3的帮助,主要是媒体的查询,移动网页设计采取了大的飞跃(更多关于这个版本)。 最重要的进展之一是,你可以设计一个整体的网站,让你的编码,以符合用户的观看媒介。
这可能是很有诱惑力的只是制造了一个专门的移动网站,但可能不再满足你的听众。 越来越多的移动网站包括选项访问原始网站 。 如果你不提供这个选项,或者如果您的原始网站没有优化,移动标准,你根本就没有2011年竣工。 气象预报预测,智能手机销量将超过今年的个人电脑。 防弹您的设计来满足这种需求。
4。 视差滚动
视差滚动:不只是老同学的视频游戏。 如前所述,2011年的热点网页设计趋势正在创造一个深度感。 有什么更好的方法来创建比视差滚动? 视差效果使用层空间的假象目前的3维的。 它可以完成一些简单的CSS技巧或类似帮助jQuery插件 兴致 。 视差滚动可以 最有效的设计在您的次要元素 的例子,因为,作为一个页眉,页脚,或背景。 这使它成为你的导航不可分割的一部分可能被证明为您的网站访问者沮丧。
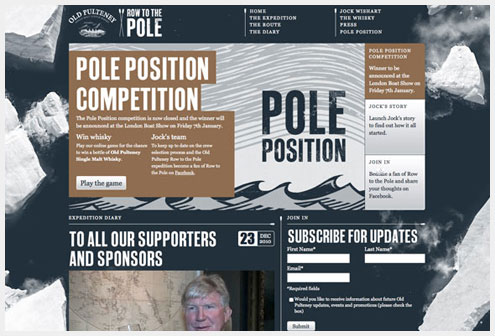
在 旧普尔特尼行到北极 网站使用一个背景上的影响,那么向下滚动视差。 这增加了大量的利息数额和好微妙的深度。
5。 对触摸屏的设计,而不是小鼠
技术已经变得更加触觉。 可用性正在从抽象到具体。 这意味着,你的鼠标,而不是导航,远程连接,您的目的地是真正的在您的指尖。 片中,大多数智能手机和一些台式机使用触摸屏。 请问您的设计容纳指尖导航?
如何设计你的大部分是鼠标导向? 作为设计师,我们崇拜老鼠。 我们的链接照亮鼠标悬停的时候。 然而,有没有触摸屏徘徊英寸 如何将您的设计表明访问者链接到你的? 怎么样下拉菜单? 这也是一个不进去触摸屏设计。
同样,如何将游客仔细阅读您的网站? 至于争议,因为它可能是标准的Web浏览,水平滚动触摸屏可能更合适。 装修这个利基好听点是一本杂志般的布局,游客几乎翻阅您的网站。
最后,考虑使用 液态布局 设计的一部分,作为回应对你的承诺。 2011年,你不再是处理屏幕分辨率的大小。 参观者可以改变他们的收视从垂直方向为水平。 你的设计必须是灵活的,以应付任何挑战,否则你将成为2010年的遗物。
婴儿看到iPad的魔术,版权史蒂夫潘恩的Flickr
6。 网页设计中的深度知觉
不,我们没有处理空中'我可以看到你的网站和键盘上的咖啡杯'前设计两年。 深度知觉是关于 建立在你的网页设计尺寸 ,从而使网站的部分看起来更接近你的人比。 这使人想起一个虚假的3D效果时,巧妙地完成。 还记得你喜欢看头像觉得3D电影大片,? 这些元素在屏幕上跳下来,毫不夸张。
尽管3D技术还没有去到网站设计,你仍然可以复制您的设计深度。
这个顽皮的网站提供一个可旋转的3D地球,使深度使用占尽天时地利的阴影和层次感。
醒目,聪明,这个约旦庆祝活动(无论是男人和鞋子)彻底娱乐性。 三维元素是清晰和简单,这是什么让他们如此惊人。
7。 大型摄影背景
大型背景在2011年将激增。 这些图像将是高解析度,并涵盖整个网站。 大照片是瞬间的方式来抓住你的听众,他们不能不看到它,并对此有意见。 背景照片必须内容相适应的。 只要有在任何情况下在后台没有一个漂亮的形象会破坏您的用户体验。 趋势点软,略透明的图像,不超过阴影您的内容,但它与和谐。
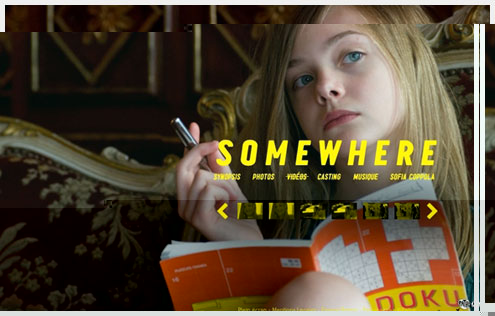
这个网站利用了高分辨率照片的使用和在整个主色调是黄色的。
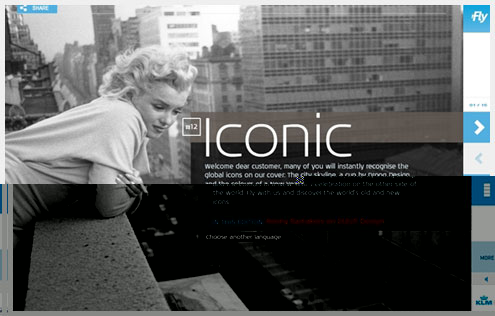
本网站以其宏大的规模增加了好玩的动画图像。 警告:自动播放音乐。
8。 喜欢冒险的域名与集成
虽然没有严格意义上的网页设计问题,期待看到更多的创意域名。 一度令人垂涎。com域名已经失去了很多的吸引力,主要是因为你必须想出纳威词,以便找到一个尚未域还没有想出来。 2011年将看到一个更广泛的企业远离。com和成更 古怪的域名 如。我还是。我们。 想想它的可能性和铲前就不见了。
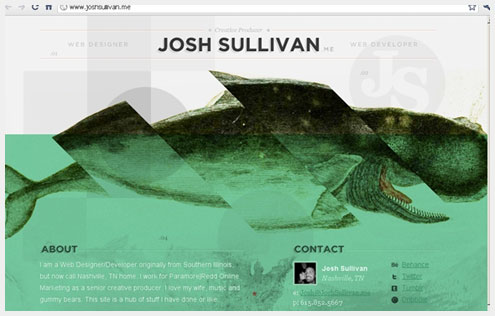
。我是一个伟大的域名用于个人投资组合,或博客,特别是如果你想从您的企业品牌不同的身份。
另一种。我整合的例子。
9。 快拆:快速反应
如果你已经注意到了那些名片,杂志或其他弹出广场条码在那里,你可能已经知道,他们是2011年的热门趋势。 它究竟是如何转化为网页设计? 令人惊讶的好,其实。
在被称为的QR条码,反应快速的缩写。 简单地采取手机相机照片与独特的条形码。 像变魔术一样,你的手机会调用相关的网站说,条码。 关于快拆美丽的东西是,你可以使用它的方式在一个万千。 功能,您在网站上的QR秩序,为网站访问者有一个网站的快捷方式到您的手机。 您也可以追踪到的QR您的访客,通过您的网址上放置一个特殊的推介代码。 当你离开这个网站上的意见是这样, 使用的QR作为您的头像。
2011年是所有关于流动性,这将是明智的利用这一新媒介的优势。
这是网站的QR为作者的个人。 创建自己的代码 在这里 。
10。 于设计
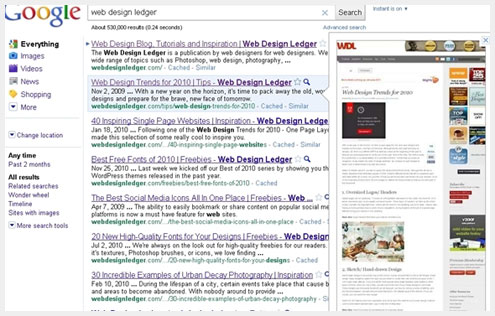
-进取的人,谷歌的曾经有介绍了普通用户 的缩略图浏览 。 已经一去不复返了一个网站的点击天通过对看到的内容。 这些日子,你只需点击放大镜和悬停(假设你不是一个触摸屏)。 神奇地在你面前是一个点击瞥见你的什么等待一边为另一方。
如果您的设计是基于Flash的,那肯定会是一个问题。 预览无法显示您的设计的元素。
作为一般的互联网用户上网变得更加于2011年精明,希望看到更多的人通过这些手段进行导航。 这实在是太诱惑不判断一个网站的缩略图很大。
11。 持续连接/生命之流
最后,但肯定不是最不重要的,是设计的重点在网络上持续连接。 互联网是由自然,无菌的环境,我们开放的讲坛,使人类在分享我们的生活。 希望看到更多的lifestreaming亲密形式通过。 个人博客和2011年将投资组合中突出特色生活Twitter的饲料(不只是一个网页链接到Twitter的)。 人们会让你知道他们是在四方通过任何时刻的日子。 事实上,希望看到一个 线上活动专用的动态对所有的人 。 2011年一定会带出我们内心的,令人毛骨悚然的死缠烂打,没有它怀疑。
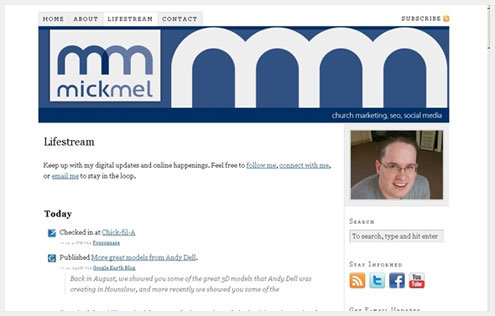
一个个人网站,利用lifestreaming。
这是一个商业网站,综合在一个页面上的大量信息。
到2010年的最后致敬
你是否同意,不同意,有什么补充? 我们很乐意听取您的意见。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!



















机译的么?真的很难懂