程序代码
CSS3的六个实用工具
CSS3技术现在正在得到广泛的普及和运用。我们已经看到它在越来越多的网站和各种界面设计中在使用。很多人开始学习和加入其中。由于它并不被所有浏览器都支持,但是全世界的设计和开发人员还是愿意运用各种方法来最大程度的统一兼容设计规范。不过繁琐的调试常常会花费大量的时间。今天我们就分享了六个CSS3工具来加快你的工作设计流程!
CSS3 Button Maker
在CSS3的按钮制造给你一个滑块和色彩采集器编号,以自己的风格CSS3的按钮。然后,你可以抓住的代码以使用在自己的项目。
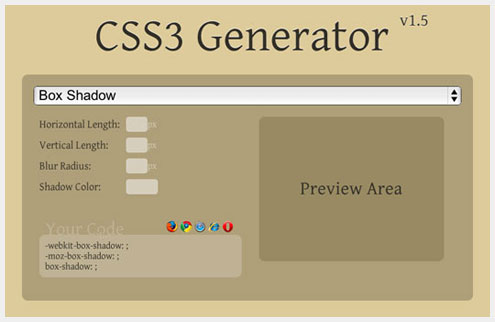
CSS3 Generator
选择从CSS3的属性列表,填写一些参数,以适应您的需求,它吐出随着实时预览生成的代码。
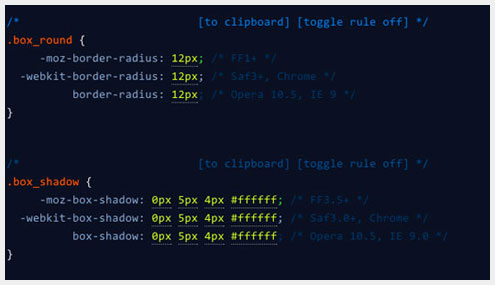
CSS3 Please!
CSS3 Please! 是一个CSS3的规则生成,由于操场排序行为。它可以让你看到不同的CSS3的调整和实时预览。然后你可以复制并粘贴到自己的文件。
CSS3 Gradient Generator
在CSS3的梯度发生器创建为基础的CSS梯度权力以及作为开发人员和设计师在CSS生成一个渐变工具展示。
CSS3 Transforms
CSS3的变换给你各种如位置,旋转,倾斜和更多的尝试转换滑块设置。它也产生了相应的代码的飞行。
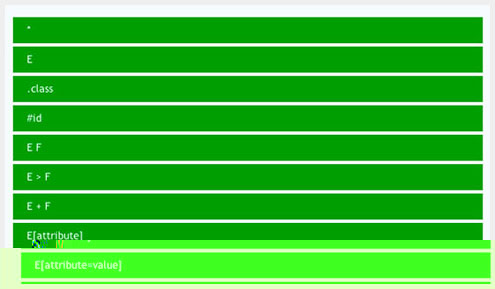
CSS3 Selectors Test
CSS3选择器测试自动运行的小大量试验,如果您的浏览器,它决定是与大量的CSS选择器兼容。如果它不与特定的选择它作为标记等兼容。您可以点击每个CSS选择器来查看结果,其中包括一个小例子,并为每个测试的解释。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!