程序代码
20必看的jQuery教程的例子

我们都知道现在前端设计人员和网页设计人员都会接触使用到jQuery。而随着互联网和WEB2.0带来的冲击和发展,让jQuery在网页设计和建设中占据了越来越高的比例咯。原因当然很简单,因为jQuery对于有着高要求的交互有着完美的解决方案并且拥有极大的灵活性。如果直接运用JavaScript来建设网站那就需要消耗掉更多的时间 ,还要考虑各大游览器的兼容问题。今天我们就给大家带来了20个必看的jQuery教程例子。希望大家仔细研究得到理解去在自己的项目中编写出更优秀的更有人性化的交互代码来。
Creating Consecutive Slide Using jQuery
Animated Content Menu with jQuery
Create jQuery Pinterest Pin It Plugin
Flyout Image Slider Using jQuery & CSS3
How to turn jQuery accordion into CSS3 accordion
Sweet Tooltip a jQuery & CSS3 Tooltips
Make a Google Powered Shopping Search Website
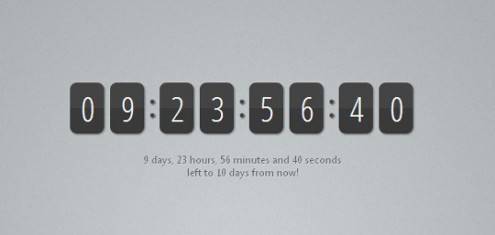
Making a jQuery Countdown Timer
Making an Interactive Picture with jQuery
Sponsor Flip Wall With jQuery & CSS
Swatch Book with CSS3 and jQuery
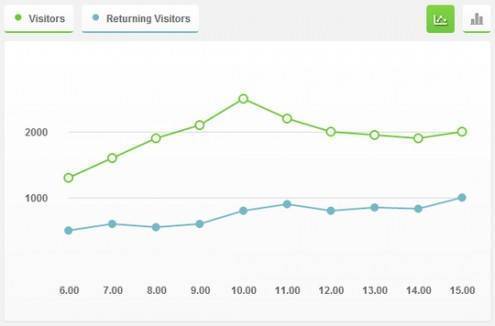
How to Create an Interactive Graph using CSS3 & jQuery
Make Pretty Charts For Your App with jQuery and xCharts
How to Create Accordion Menu (CSS3+jQuery)
Shiny Knob Control with jQuery and CSS3
Fancy Image gallery – jqFancyTransitions
An HTML5 Slideshow w/ Canvas & jQuery
Portfolio Zoom Slider with jQuery

Via
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!