程序代码
40个基本CSS的技术模板资源和下载
每一个Web开发者都应该有一套自己的CSS开发工具包,如同我们下面要介绍的。开发工具越齐全,在接受不同项目开发的时候越能应对各种可能。下面有些介绍的不仅仅是技术,还有一些是工具,在编写日常代码的时候可能让你事半功倍。下面的资源大体被分为四类:Css下载包(提供了各种技术资源);可下载的Css工具(提供专门的模板);Web移动和表格框架(帮助你如何构架);最后是帮你如何跨越游览器加强兼容性。
CSS的技术与资源下载软件包
在这一类别中,所有的CSS资源提供多种变化每种技术(表单,表格,圆角...),在其下载所有软件包。很多时候你会发现,每个变种是在相同的标记,只有基于CSS的变化。 这些资源都是值得书签。
五圆角技术
除了作为一个详细的视频教程,在这里你还可以找到创建圆角的五种不同的下载技术,每个各有自己的优点和缺点。
五圆角技术→查看演示→
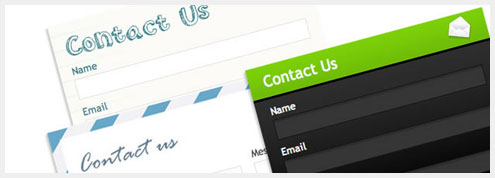
5 Web窗体风格独特编码
从CSS地球,在这里你下载5独特的设计和编码的网页表单的样式。
5独特编码的Web表格样式→观看演示→
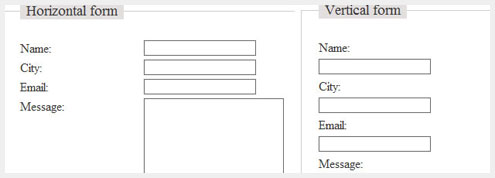
Formy CSS框架 - 4表格下载
CSS框架内Formy下载软件包,你会发现四(3水平变种和1个垂直形式的例子)的形式访问的CSS样式这在简单的HTML表单和自然的方式进行交互。
Formy CSS框架 - 4演示表格→
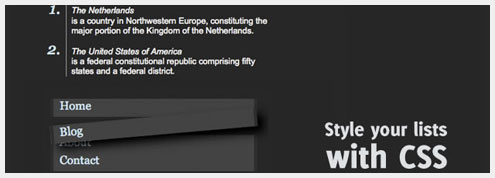
8种不同风格的途径与CSS的HTML列表
本文将在8个不同风格的展示风格优美的方式您的HTML与CSS定期列出清单看看。 这些名单都是在一个单一的包下载。
> 8种不同风格的途径→您的HTML与CSS列出观看演示→
10 CSS表格设计
大部分时间都可能浪费在一个单一的表,虽然这只是一个简单的问题。 这就是本文中派上用场。 它会告诉你十大最容易实现的CSS表格设计。 所有的表格样式十顷作为一个单一的下载。
10 CSS表格设计→观看演示→
5 CSS3的样式表
这篇文章将告诉你如何使用一些巧妙的CSS3属性,美化你的表。 所有五个CSS3的表格样式都在下载视频源aviable。
5 CSS3的表样式→观看演示→
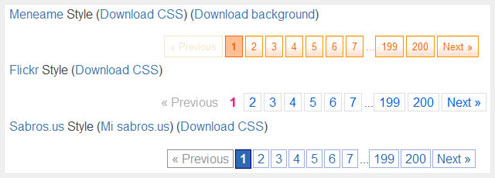
23分页样式
拥有超过20种不同的款式可供分页,这个页面是一个真棒资源。 是的,所有的样式下载。
23分页样式→观看演示→
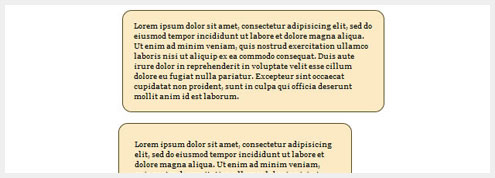
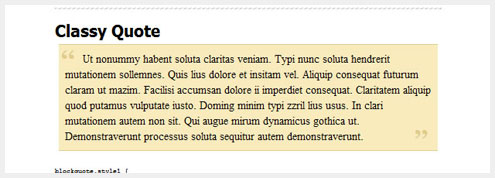
6块引用的例子
在这里,您将下载的CSS引用文字六翅的例子,不同的风格从经典到现代,从幻想到的乐趣。 很好的资源。
6块引用的例子→观看演示→
12 CSS的唯一菜单
下面是一个CSS只为您的网站设置菜单 - 没有图像,没有JavaScript。 该标记的菜单始终是它们的外观与12不同的样式相同。 你可以下载他们都在一个单一封装。
12 CSS的唯一菜单→观看演示→
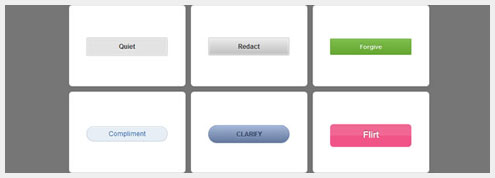
15 CSS3的按钮
这是一个按钮集合,表明什么是可能的使用CSS3和其他先进技术,同时保持最简单的标记。 内的所有可供下载。
15 CSS3Buttons→观看演示→
3 CSS图像地图的变体
在此下载包你会发现一个基本的世界地图影像地图的例子,比如一个悬停状态,最后一个提示的例子。
3 CSS图像地图的变体→观看演示→
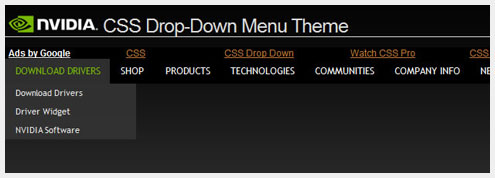
25 CSS的下拉菜单
这个CSS下拉菜单框架提供25下载菜单。 以及一些(垂直,水平,大型菜单...)通用的菜单,你还会发现,从热门网站如Flickr,土坯,Nividia和Vimeo,某些菜单的例子。
25 CSS的下拉菜单→观看演示→
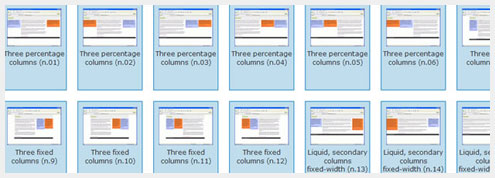
40 CSS布局
文章的主要目标是获得对同一标记的布局,使用有效的每个CSS和HTML,黑客也没有解决方法和良好的跨浏览器兼容的最大数量。 其结果是40的布局,都可供下载单独或者你可以下载一个单独的下载包中的所有40个布局设置。
40 CSS布局→观看演示→
100 +的HTML电子邮件模板
这是最终的电子邮件模板资源。 拥有超过100个模板,全部由著名设计师设计,这是一个必须书签。
100 + HTML电子邮件模板→
CSS3的按钮产生器(源文件)
SlickMap的CSS
纯CSS时间轴
排版工作规划
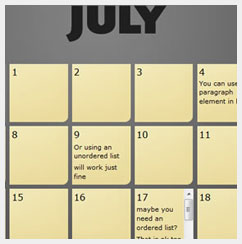
CSS的弹性日历
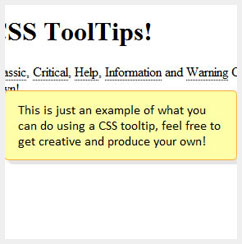
性感的工具提示
Web,移动及表格框架(+模板)
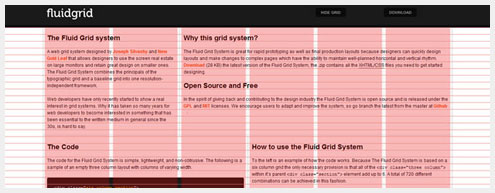
流体网格系统
流体网格系统是一个网络网格系统由约瑟夫Silvashy和新金叶设计,允许设计人员使用大型显示器的屏幕上保留房地产和规模较小的伟大的设计。 流体网格系统结合了印刷成一格和分辨率独立的框架基线网格校长。
流体网格系统→观看演示→
960网格系统模板流体
斯蒂芬巴乌一直在寻找一个迅速发展的互动为他的网站设计原型的手段。 他已经建立了一个常用的HTML元素库,结合对这些CSS的排版和布局。
他终于创建了960个网格流体系统模板(960像素宽度固定,12和16列宽流体柱液宽)已经内建的工作后, 960网格系统 使用的影响,从 Mootools的 JavaScript库。
流体960网格系统模板→系统→液960网格
蓝图CSS框架+模板源
蓝图 是一个CSS框架,可以节省您的时间和头痛工作时对任何项目,涉及的HTML和CSS,无论是使用Rails,PHP或只是摆出一个HTML页面。 在本教程中,您将得到一个内部工作的蓝图看在你就可以下载演示应用程序使用蓝图得到有效和如何快速与框架更好的主意。
蓝图CSS框架+模板源→观看演示→
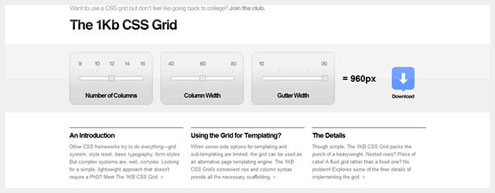
该1KB的CSS的网格
这里是一个新鲜的CSS采取网格(松散Nathan Smith的960网格系统基础),它的主要任务是轻量级的。基本配置是一个12柱网系统遍布960像素了。 每列60像素,中间沟宽20像素。
该1KB的CSS的网格→观看演示→
网格原型框架模板960
这篇文章解释了基本的 网格960 的原型,从电网规划设计实际编码。 样本设计(下载)将利用电网960最具能力的给你一个坚定的知识基础上工作,并帮助你来960gs交手的。
网格960 Prototype框架模板→观看演示→
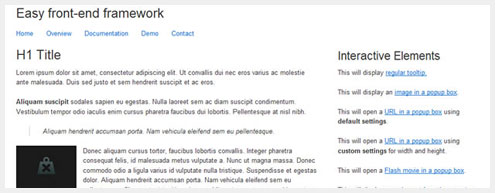
易前端框架
易比对建筑布局设计了一个CSS框架的知识。 它包括内置(jQuery的动力),它们很容易使用,你真的不必首先了解JavaScript的交互功能。 它还包括了格式化,预编码的CSS / HTML内容块,你可以简单地将其粘贴到您的主模板库。 随着文件的组织方式,它允许您轻松地创建自己的内容块。
易前端框架→观看演示→
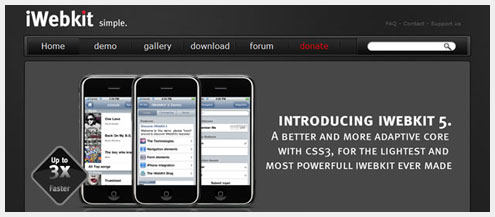
iWebKit - 做一个网站或Web应用程序的质量iPhone
iWebKit是一个文件包,旨在帮助您创建自己的iPhone,iPod Touch和兼容ipad网站或web应用。 该套件提供给任何人,即使没有任何HTML知识和简单易懂的教程包括感谢。 两分钟后,你将创建一个全面和专业的Web应用程序。 iWebKit是一个伟大的工具,因为它是非常容易使用,速度非常快,兼容和可扩展。
iWebKit -做一个网站或Web应用程序的质量iPhone→观看演示→
Formee - 为您的网站新鲜出炉的表格!
Formee与流体工程960网格系统提供的构成形式布局的技术,使总的灵活性,放在任何网站或网络系统。
该表格已建立了一个宽度约百分比结构,从而允许其在任何项目中,适应可用空间内。 Formee有其结构性的代码,代码独立的风格,促进了完全自定义和形式manteinance。
已建成的形式与注意保留其语义Web标准和价值观,用最小的工作尽可能多的标签,并根据W3C的规则。
Formee -为您的网站新鲜出炉的表格! →观看演示→
功能丰富,卓越的移动与网页模板
风景/人像iPad的CSS布局
多列布局CSS的液体
垂直流动布局
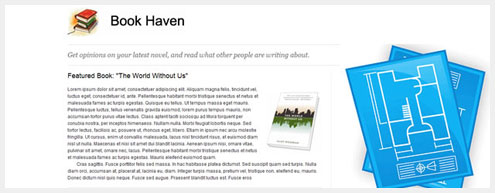
只有一个网页的投资组合(HTML5和CSS3的)
简历模板
跨浏览器兼容工具
CSS3的饼图:CSS3的装饰品的IE
三派(下载)是一个功能设置CSS的“行为”,可以附加的行为方式由以任何CSS文件中的元素,以提供支持添加到Internet Explorer 6,7或8渲染的CSS3的更受欢迎: 边境半径 ; 箱的影子 ; 边界图像 ;多背景图像; 线性梯度 作为背景图片。
CSS3的饼图:CSS3的装饰品的IE→
CSS3中请! 跨浏览器的CSS3规则发生器
CSS3的,拜托! 是一个小工具,可以让您编辑实时文档并创建自己的个性化的跨浏览器的CSS3规则。
CSS3中请! 跨浏览器的CSS3规则发生器→
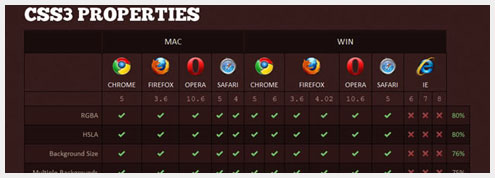
FindMeByIP - CSS3属性
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!







































cool ,十分有价值