CSS 的标签存档

25个最常见的和让人头疼的一些CSS代码
你在设计前台的时候是不是总是因为一些小的细节而抓狂,总是有那么几个像素的错位,莫名奇妙的不受控制,游览器间的不完美。你总是会最终发现原因,但是每次还是要被陷进去一段时间。下面是整理出的25个最最常见的代码片段,里面包括经典的布局,C…

令人难以置信的高品质设计资源
收集各种资源应该是每个设计师的爱好,把设计资源归类管理后可以提高你的设计进度,也可以大大的激发你的设计灵感。今天我们收集到了一套高品质资源,包括网页界面和UI框架箱,网页模板,博客主题模板,Photoshop动作,字体,纹理,Pho…

重返CSS基础之术语解释
CSS或层叠样式表完成我们的Web设计规则定义的语言。艺术家们都在使用CSS每天创造,组织和编码的网页布局的基本规则。这已成为前端设计最流行的语言,最近CSS3更是有着更加强大的能力。但是这些代码都有着专业的术语,它们都代表什么意义…

关于CSS创新技术和实际解决办法
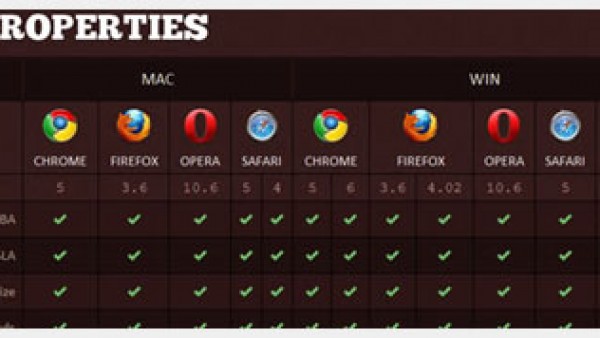
CSS到底难不难?其实这个问题并不容易来回答!有用的CSS技术并不好找。有时候找到了还要来突破各个浏览器兼容性问题。需要解决方案和时间。但是很多技术你已经不需要自己去专研了,很多其他的设计师已经把一些问题解决了。因此很多有意识的设计…

250+资源来帮助你成为一个CSS专家
作为设计师,特别是网页和前台设计者来说,CSS的重要性是不可言喻的。之前涉及过网页设计的设计师一定有过兼容各类浏览器的痛苦。网页代码的标准化是所有前台设计人员的心声。但是不管怎么样,我们不能等着它的改变,所以我们只能在当下了解更多的…

2011年网页设计趋势
我们都知道设计和开发之间有一条临界线,当我们进入一个新的十年,这条线开始变得模糊。我们都记得开始学习网页设计的时候老师们都给我们看那些设计得无以伦比的页面,还有那些可爱的Flash动画,那么他们以后还是设计的趋势吗?也许5年前或许是…

40个基本CSS的技术模板资源和下载
每一个Web开发者都应该有一套自己的CSS开发工具包,如同我们下面要介绍的。开发工具越齐全,在接受不同项目开发的时候越能应对各种可能。下面有些介绍的不仅仅是技术,还有一些是工具,在编写日常代码的时候可能让你事半功倍。下面的资源大体被…
40个免费高品质CSS网页模版下载
这里,我们收集了40个非常精美的免费CSS网页模板,希望你会喜欢。希望你可以这些设计精良的页面设计中,找到一些灵感并且有所学习。点击图片缩略图可以进入到原始的地址进行下载。好了,让我们一同来丰富自己的资源库吧,这样在下一次的项目中会…

Ajax滑动幻灯示例和演示
Ajax在最近几年的流行是不用多说了的,这里就给大家收集了一些常用的案例! (更多…)

css 超链接效果,那点事儿(一)
<a> 标记的属性 a:link : 超链接的普通样式风格,即正常浏览状态的样式风格 a:visited : 被单击过的超链接的样式风格 a:hover : 鼠标指针经过超链接上时的样式风格 a:active : 在超链…