网页设计
2012年50+最有用的jQuery插件
对于网页设计师或者前端设计师来说去过的一年里jQuery一定在你需要的时候帮过你不少次。让你可以在最短的时间里去解决一些很棘手的技术问题。这些插件通常被我们运用在幻灯图片上。当然随着使用者越来越多,人们也发现其简单易实现的特征。所以更多的人开始编写各种有用实用的jQuery插件。这让很多网页设计师兴奋不已。甚至开始偏向的去研究jQuery。这却是是一个太经典的工具,让工作变得更加高效和高质。今天我们就要分享给大家的是我们在过去的一年里总结出来的一些非常优秀的jQuery插件集合。收集和查看你会得到更多的设计灵感和创意。
网页布局插件
equalize.js
equalize.js是一个非常有用的jQuery插件均衡的任何元素的高度或宽度。
Freetile.js
Freetile组织你的内容在一个高效,动态和响应的布局。它可以施加到一个容器元素,使得屏幕空间变得最佳。
gridster.js
Gridster是一个插件thathelps,建立直观的可拖动的元素横跨多个列的布局。你甚至可以动态添加和删除元素。
Zoomooz.js
Zoomooz.js是一个易于使用的插件,使任何网页元素放大。它支持3D转换,转换时,不显示隐藏的元素,可以在Internet Explorer中的动力学滚动。
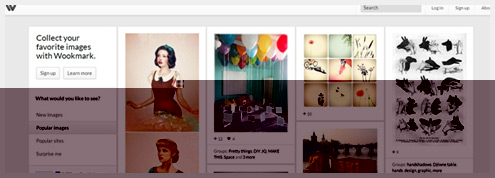
Wookmark
Wookmark是一个插件,用于创建一个动态的,多列布局。
jQuery的HiddenPosition
jQuery的HiddenPosition是一个插件,可以让你放置任何元素,即使它们被隐藏。这个插件就像从jQuery UI插件的位置,除此外还能够隐藏要素。
Stellar.js
Stellar.js是一个jQuery插件,提供视差滚动效果。
turn.js
turn.js是一个ightweight的(仅15K)jQuery插件增添了一道亮丽的过渡到实际的页面在一本书或杂志HTML5。它可以使用在平板电脑和智能手机。
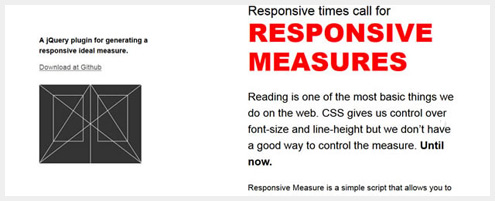
响应测量
响应措施是一个简单的脚本。
jQuery的滚动路径
jQuery的滚动路径是一个插件,可以让你定义自己的自定义滚动路径。。
导航插件
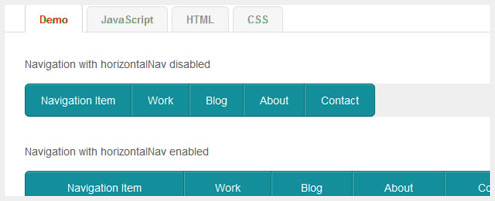
HorizontalNav
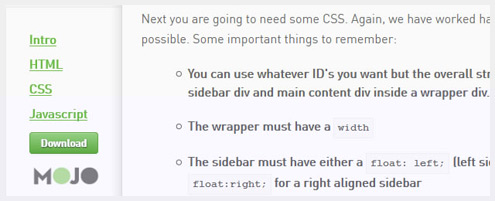
stickyMojo
stickyMojo是一个轻量级的,快速和灵活的侧边栏插件。
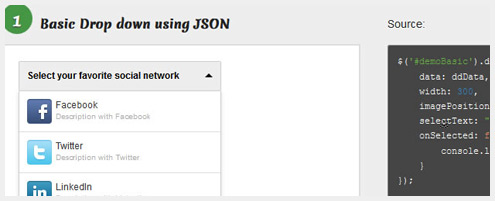
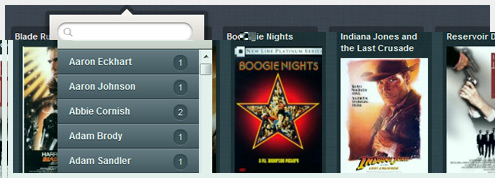
ddSlick
ddSlick是轻量级的插件,允许你创建一个自定义的下拉列表中的图像和说明。
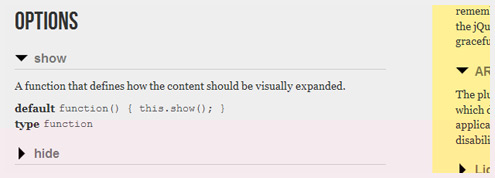
jQuery的折叠
jQuery的折叠提供了一个方便。它包含的功能,如cookie的持久性,ARIA合规,被设计成灵活的,模块化的,足够在许多不同的情况下使用。
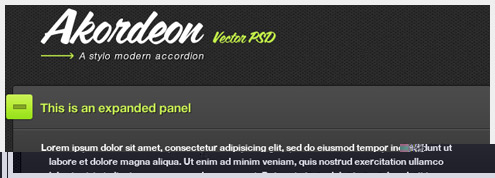
jQuery的手风琴
Akordeon背后的想法是提供一个轻量级的,可定制的接口,可折叠的面板。
表格插件
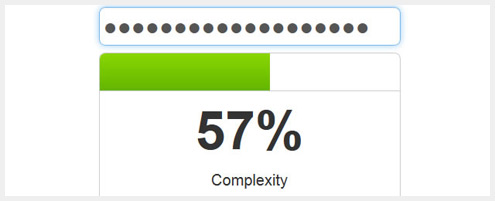
jQuery的Complexify
Complexify帮助用户准确评估的质量,他们的密码,然后给他们的视觉反馈来强制执行最低级别的安全性。
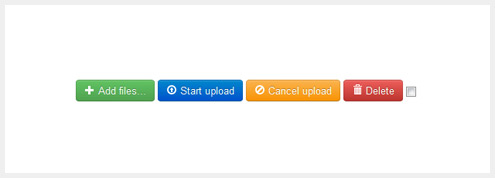
jQuery文件上传
jQuery文件上传文件上传部件选择多个文件,拖放支持,进度栏和预览图像。
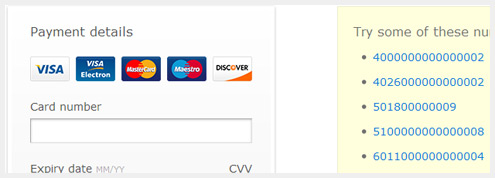
jQuery的信用卡验证
jQuery的信用卡验证程序检测和验证信用卡号码。它会告诉你检测到的信用卡类型和号码长度和LUHN校验是否是有效卡的类型。
Filtrify
Filtrify是一种先进的标签过滤插件。您可以搜索标签内标签和过滤器项目由多个不同类别的标签,并包含相关标签的物品的数量得到实时反馈。
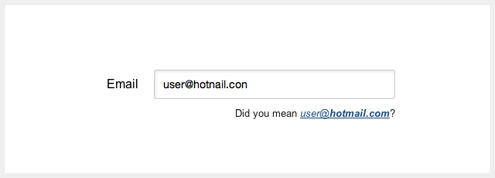
MAILCHECK
MAILCHECK是一个jQuery插件,当你的用户拼写错误的电子邮件地址,表明正确的域。
滑动条和旋转木马插件
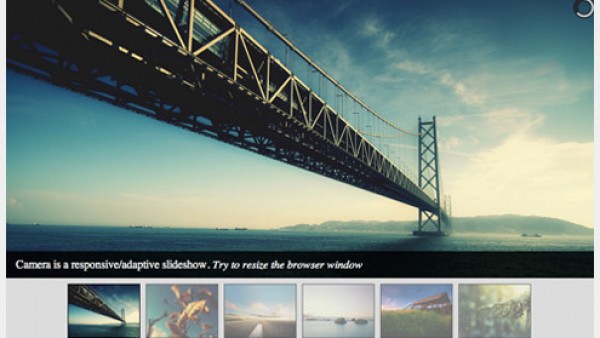
响应旋转木马
响应传送带是一个旋转木马的脚本,将使用鼠标,触摸和键盘。默认的包,你可以申请加入一个数据属性,包括一些额外的CSS /滑动阻力过渡。也有其他的源文件夹内(可扩展),如翻转和淡入淡出的过渡,自动播放,键盘处理,分页,多。
iosSlider
iosSlider是一个jQuery插件,一个负责任的,可定制的,跨浏览器的内容滑块。它可以用来作为一个内容滑块,旋转木马,滚动网站横幅,或一个图片库。
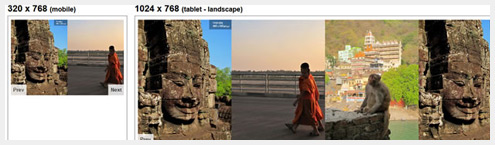
RSlider
RSlider是一个全屏幕的响应图像和内容滑块。有了一个很好的和简单的设计,它会自动调整您的浏览器的宽度。
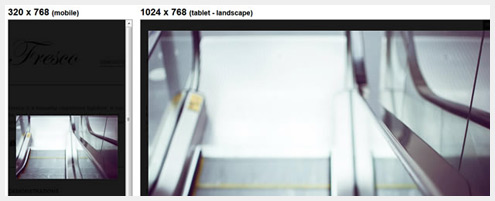
壁画
壁画是一个负责任的灯箱插件。它可以被用来创建令人惊叹的伟大的工作的覆盖在任何屏幕尺寸,在所有浏览器上的每一台设备。它配备了全屏放大,视网膜准备的皮肤,的YouTube和Vimeo HTML5视频和一个强大的JavaScript API的集成。
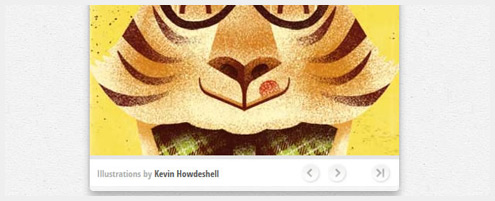
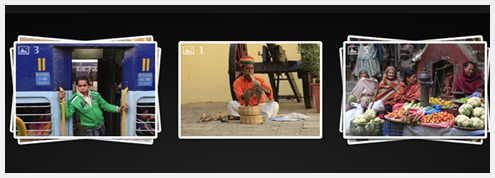
BookBlock:A内容的翻转插件
BookBlock是一个jQuery插件,可用于创建小册子的组件,允许一个“翻页”的导航。可以将任何内容,如图像或文本。
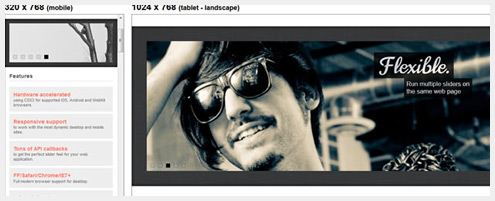
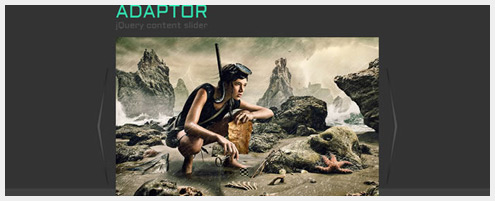
适配器
适配器是一个轻量级的内容滑块,提供了一个简单的接口来创建很酷的二维或三维幻灯片的动画过渡。目前,只有3D的支持WebKit和Firefox浏览器,所有其他浏览器将回退到一个简单的淡入淡出过渡优雅。
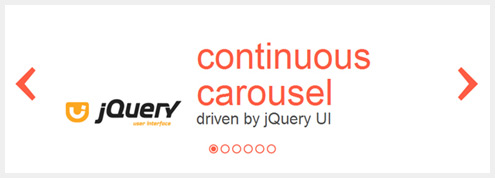
rcarousel
rcarousel是一个jQuery UI连续的旋转木马与一些很酷的功能。它是高度可定制,并支持更老的浏览器(虽然不IE6)。
Rhinoslider
Rhinoslider是一个灵活的多重效果滑块/幻灯片。它可以用来作为一个简单的衰落或滑动的jQuery幻灯片演示,或作为一个丰富的效果的jQuery滑块。
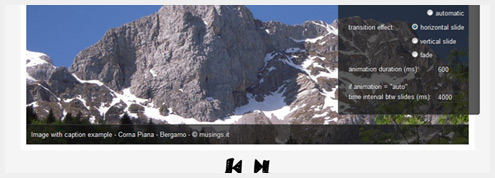
Sequence.js
“的序列是一款滑盖无限风情插件。” 没有强迫你使用一组主题的网站滑块,它提供了完整的功能。事实上,序列有没有内置的主题。
Glisse.js
Glisse.js是一个简单的,反应迅速,完全可定制的jQuery图片浏览器。
μslider
μslider是一个jQuery的内容滑块插件。这是非常容易使用,因为它有一些基本的配置选项,可以直截了当地。
ResponsiveSlides.js
ResponsiveSlides.js是一个很小的jQuery插件,创建一个具有响应幻灯片使用一个单一的容器内的图像。
图表和图形插件
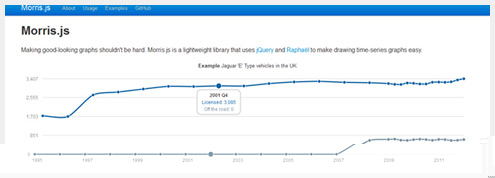
Morris.js
Morris.js是一个轻量级的库使用jQuery和拉斐尔图时间序列图方便的。
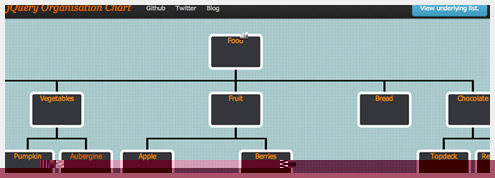
jQuery的组织结构图
jQuery的组织结构图是一个插件,允许您呈现一个易于阅读的树状结构中的嵌套元素的结构。
Web版式插件
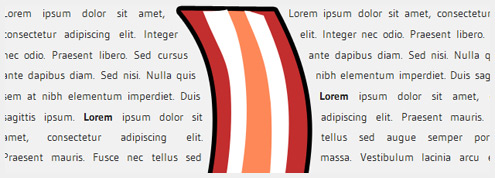
熏肉
培根是一个jQuery插件,可以让文字围绕一个贝塞尔曲线或直线。
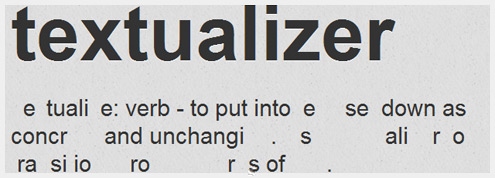
Textualizer
Textualizer是一个很酷的插件,它允许你通过导语的文字过渡。
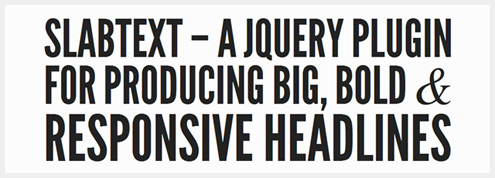
slabText
slabText是一个jQuery插件,分裂成调整大小的每一行的行前的头条新闻,以填补可用的水平空间。
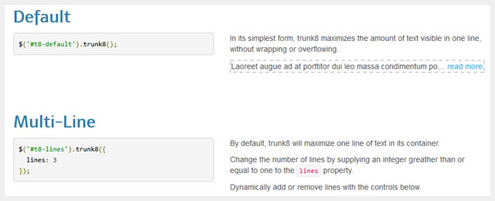
trunk8
trunk8是一个文本截断插件jQuery的。当应用到一个大的文本块,它会切断足够的文本,以防止其蔓延。
图像效果插件
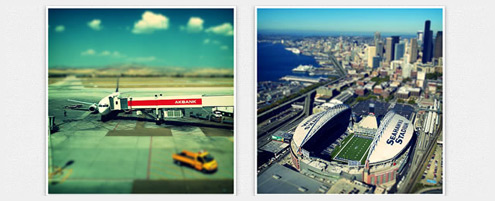
tiltShift.js
tiltShift.js是一个厉害的jQuery插件,使用CSS3的图像过滤器,复制移轴效果。
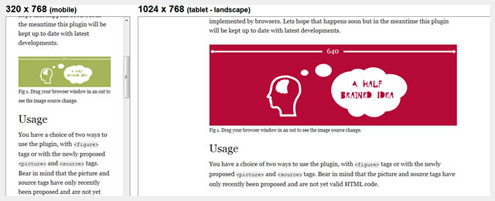
jQuery的图片
jQuery的图片是一个插件,支持响应图像添加到您的网页。它同时支持一些自定义的数据属性的图形元素。
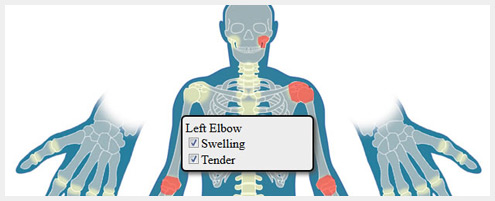
ImageMapster
ImageMapster,可以激活不使用Flash的HTML图像映射。它的工作原理几乎无处不在的Javascript,包括现代的浏览器,Internet Explorer 6,iPads,iPhones和机器人等移动设备。
响应图
根据其容器的宽度,交换图像的src属性时,DOM是准备和调整大小时,浏览器响应图是一个jQuery插件。您可以添加到任何网站的响应图,没有创造新的图像。
直道
直道是一个简单的插件,它允许你添加一个动态调整大小的背景图像的任何页面。
和所有其余的...
jQuery的交通
jQuery创建超平滑的jQuery的CSS3转换和过渡。
noty
noty通知是一个jQuery插件,让您轻松地创建警报,成功,错误和确认消息。
jQuery的地图标记
地图标记的jQuery插件,可以很容易地把多个标记在地图上使用谷歌地图API V3。
jHERE
jHERE是一个轻量级的(只有4KB&#1.95kb gzip压缩的)jQuery插件,可以让你轻松地添加交互式地图到您的网站。您得到一个强大的地图API,高度可定制的标记,事件处理和信息气泡,并与的KML支持和数据可视化,通过热图。
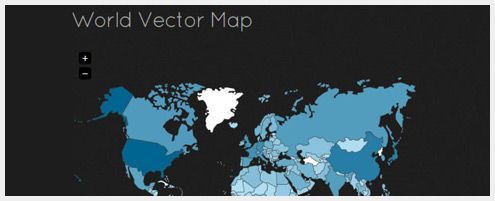
jQuery的矢量地图
JQVMap是一个jQuery插件,使用可调整大小的可伸缩矢量图形(SVG),使矢量地图。它的工作原理的所有modernern浏览器和传统支持旧版本的IE 6-8通过VML。
SocialCount
SocialCount是一个轻量级(2.93KB后,闵+ gzip的)和易于使用的jQuery插件逐步增强,延迟加载,移动友好的社交网络部件。目前,它支持Facebook,Twitter和Google+的。
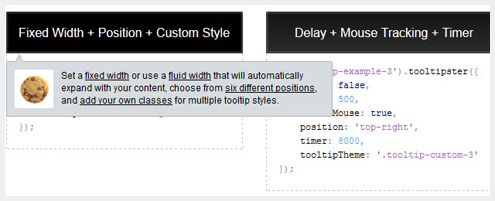
Tooltipster
Tooltipster是一种重量轻,易于风格的jQuery插件,可以帮助您轻松地创建清洁HTML5验证工具提示。
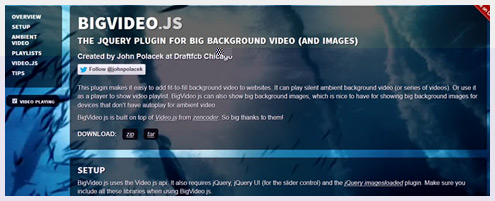
BigVideo.js
BigVideo.js可以很容易地添加到您的网站适合填充背景视频。它可以播放无声的环境背景视频,或一个系列的影片。你也可以用它来展现大的背景图像。
CALENDARIO
CALENDARIO是一个实验性的尝试一些网格布局,可以被应用到日历的jQuery插件。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!