网页设计
WEB设计师和开发人员需要的新鲜资源
网页设计正在进入全新的领域,各种技术每天都在涌现。网页设计师和开发人员都需要不停的去改进自己的思维不停的去创新用户体验,才能让项目在众多的网页中脱颖而出。但是不管是WEB设计师还是开发人员,都需要有一套属于自己的素材库,里面有各种资源可随时调用。下面是我们分享给大家的一些非常实用和新鲜的资源,其中有关于幻灯片插件,有CSS框架,有HTML5和CSS3还有GUI,jQuery等等。这些资源相信你一定会喜欢的。
Mosaiqy:幻灯片插件的jQuery 1.6 +和HTML5
Mosaiqy是一个jQuery插件,用于查看和放大的照片在Opera 9 +,火狐3.6 +,Safari浏览器3.2 +,Chrome和IE7 +。照片取自一个JSON / JSONP的数据结构和网格内随机移动。所有昂贵的动画接管你的GPU上最新的浏览器使用CSS3转换,最大限度地减少CPU开销。
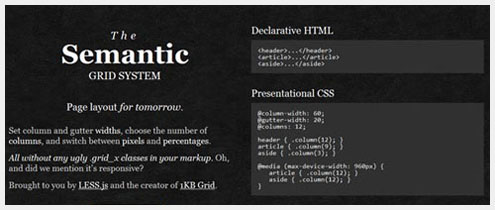
语义网格系统
设置列和排水沟宽度,选择的列数,像素和百分比之间进行切换。所有没有任何难看。grid_x标记类。哦,我们并没有提到它的反应呢?
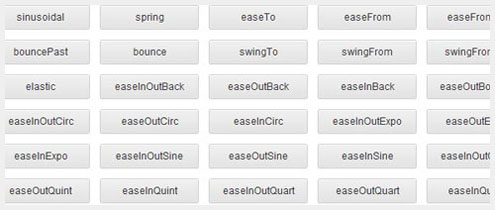
Morf.js:CSS3的过渡自定义功能
Morf.js是一个Javascript变通硬件加速自定义缓动功能CSS3的过渡。曾想过,更引人注目的效果不仅仅是线性生产CSS过渡,缓解,减轻,缓解或立方贝塞尔?现在好了,您可以!
Cryptocat:加密聊天
Cryptocat让你成立了即兴的安全会话的加密,私人聊天。本地消息进行加密和完整性验证。对话是牢固闲置30分钟后抹去。Cryptocat是完全兼容与Tor进行匿名聊天。情侣cryptocat最高保密的Tor匿名。
Codeanywhere:在浏览器的代码编辑器
Codeanywhere是在与一个强大的FTP客户端集成的浏览器的代码编辑器,并支持所有流行的Web格式的HTML,PHP,JAVASCRIPT,CSS和XML。
我们都希望这里的一切,现在,速度快,没有麻烦(无需安装任何东西)。这是什么Codeanywhere,它可以让你从任何地方的代码,没有携带任何与你的需要。Codeanywhere只需登录到任何一台计算机或智能手机,和所有的服务器,文件,一切都等着你,甚至你离开开放将打开,当您再次登录文件。
FitText:一个网络类型的jQuery插件
FitText使得字体大小灵活。这个插件使用液体或响应布局,实现可伸缩的头条新闻,填补了父元素的
宽度。,不,你敢不敢让我们赶上你使用段落文本FitText。这是巨大的仅显示文本!
Diapo幻灯片的jQuery插件
Diapo幻灯片是一个开源项目。如果你想,你可以建议改变或改进。你可以下载和免费使用
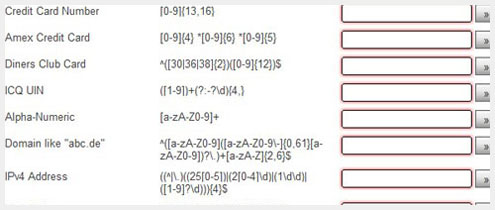
HTML5Pattern
HTML5Pattern应该是一个经常使用的输入模式的源。
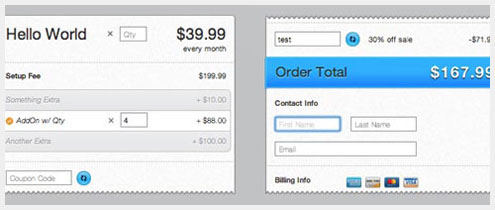
Recurly.js:安全,PCI符合完全可定制的CSS交易形式
Recurly.js让您轻松嵌入一个PCI兼容,在您的网站邮购表格。Recurly.js是设计一个JavaScript库,可以很容易地嵌入和定制,以匹配您的网站。库进行在线验证,实时总额计算,并优雅地处理错误。你的顾客停留在您的网站,而他们的计费信息安全地发送到Recurly批准。因为持卡人的数据直接发送到Recurly,您的PCI法规遵从的范围大大减少。
jQuery的HTML5的提供者
jQuery的HTML5的上传程序是一个轻量级的jQuery插件,让你快速添加到您的Web应用程序上传系统A - LA - Gmail的。你只需要创建一个Dropbox的元素(即一个div)和jQuery的HTML5的提供者将做休息。然后,你可以拖动的元素拖放一个或多个文件,文件将被上传。
它也可以与多个输入文件中的元素。上传功能划分成两个异步操作:客户端,该文件是装在一个FileReader对象浏览器的内存。有用,如果你想要的,例如,显示预览图像,同时上传图片。服务器端的操作包括在发送二进制文件字符串postUrl(见设置)。
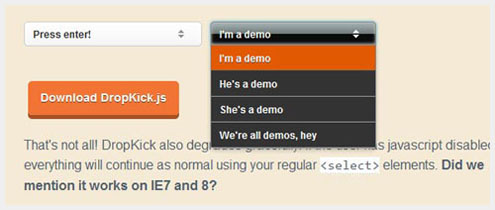
DropKick.js:无痛自定义下拉列表
创建自定义的下拉菜单中,通常是一个繁琐的过程,需要一个额外的安装时间吨。通常情况下缺乏本土下拉菜单,如键盘导航的便利。踢反弹球删除的乏味,让您专注于S @#T好看。
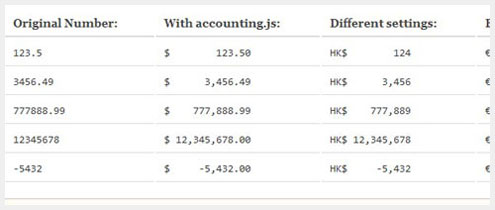
accounting.js:号码,金钱和货币格式的JavaScript库
accounting.js是一个微小的号码,金钱和货币格式的JavaScript库,可选Excel风格的列渲染(线符号和小数)。它是轻量级的,完全可本地化的和为零的依赖关系。
卖点:一个JavaScript HTML5的音频库
Buzz是一个小而强大的JavaScript库,让您可以轻松地利用新的HTML5音频元素。非现代浏览器上正常降级。
引导:Twitter的工具包
引导的kickstart的webapps和网站的发展是一个从Twitter的工具包。它包括基本的CSS和HTML为排版,表格,按钮,表格,表格,导航,以及更多。
在Twitter的早期,工程师们使用他们熟悉,以满足前端需求的几乎所有的图书馆。引导开始回答的挑战,提出和发展,很快在Twitter的第一Hackweek加速。
许多工程师在Twitter的帮助和反馈,引导有显着增长,不仅包括基本样式,但更优雅,耐用的前端设计模式。
动员:移动预览桌面应用程序
Mac或PC上预览移动网站,设计原型,和当地的HTML。
印刷品:一个HTML5的WordPress的设计师,开发商和发行商的框架
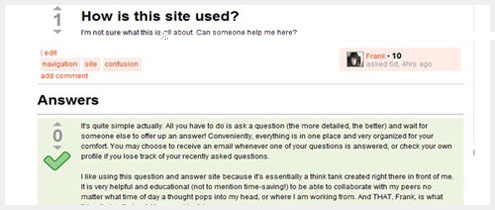
Coordino:开源的问题和答案系统
Coordino允许你创建一个问题回答系统,为您和您的用户可以享受。
无论您是想创建一个利基问题和回答的漫画书,收集或寻找知识库中相应的解决方案为您的Intranet网站,Coordino是为您服务。
比什么都重要,Coordino是一个工具。它是一个连接,合作,并取得成功的工具。通过Coordino,公司或用户群可以沟通,以创造更好的环境对每个人都是它的想法,疑虑或问题。
Mobilize.js:一个HTML5和Javascript框架,改造网站,移动网站
Mobilize.js允许Web开发人员创造出的现有网站毫不费力的移动网站。
Mobilize.js转换的网站,浏览器的移动网站:它很容易与任何系统集成,看起来不错,使用为Web开发人员所熟悉的技术。
背后Mobilize.js的革命性的想法是,它推动难点内容介绍选择一个Web浏览器,而不是试图找出他们在服务器上。这是拥抱的HTML标记语言的原始哲学:浏览器知道最好的页面看起来应该如何。随着Mobilize.js我们成为一个正常的网页,让一个嵌入的JavaScript文件,决定应动员页面。
Mobilize.js会做相同的地图服务,谷歌地图互联网动员。
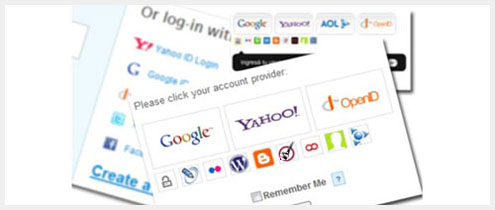
HybridAuth,开源社交登录解决方案
HybridAuth是一个开源的基于Web的身份验证和授权解决方案,结合成一个简单的PHP库的几个重大的社会网络的身份提供服务的优势。
UI
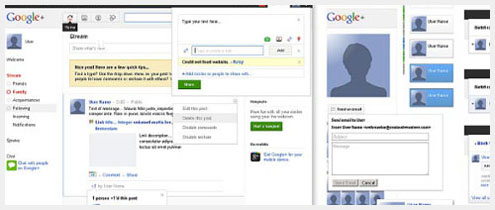
免费全分层谷歌+ GUI PSD
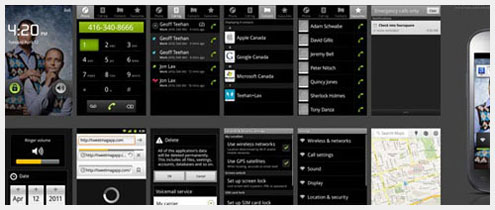
Android的图形用户界面PSD
FLEXSLIDER
NegativeGrid
NegativeGrid是一个轻量级的,流体的CSS电网。最初,我为自己,但它竟然是那么好,我发布在这里,供大家下载。这是非常紧凑,由于只有三个类,你要记住,它是超简单易学。您可以使用媒体查询,它是完美的移动第一种方法。
rlightbox - jQuery UI MediaBox
RestKit
水星编辑
水星是一个全功能的HTML5的编辑器。它始建从地上爬起来,以帮助您的团队在现代浏览器的大部分内容编辑。
Chainvas
一个微小的,模块化的库,可以添加链接到任何API,它不喜欢的Canvas API,DOM和自然链式。
贝克电子书框架
为了这一天,电子书已在预Kindle和预iPad的时代创造了一个旧标准的限制。贝克是第一个踏脚石显示,我们已经可以使用强大的HTML5的语言,创造真正的排版,真正的布局和高品质的设计的书籍。
iOS样板
这个项目的灵感来自对HTML5的样板。
- 它的目的是提供一个代码库开始
- 它不打算要了一个框架
- 它的目的是由开发人员进行修改和扩展,以满足他们的需求
- 它包括了坚实的第三方库,如果需要的话不是推倒重来
The Heads-Up Grid
HTML + CSS + JavaScript的内置在浏览器中的网站发展。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!