网页设计
19个优秀的JS库/插件帮你排版出完美网页

文字的排版是网页设计中不可或缺的一个重要组成部分,您使用的文字在网页中的大小间距对于整个网页的视觉效果都起着非常重要的作用。她会影响可读性、用户体验,甚至是文章或页面的感知长度之类的因素。网站设计师必须正确使用排版,以充分传达网站的内容。这一点非常的重要。与网页设计的每个部分几乎一样,有很多工具都可以帮助你来提高网页的用户体验,板式排版也一样。今天我们搜集分享了20种网页板式排版的JS库/插件,这些将可以帮助你创建超级棒的网页内容排版。其中一些工具的功能超乎你的想象,赶快一起来看看研究研究吧,绝对可以让你事半功倍!
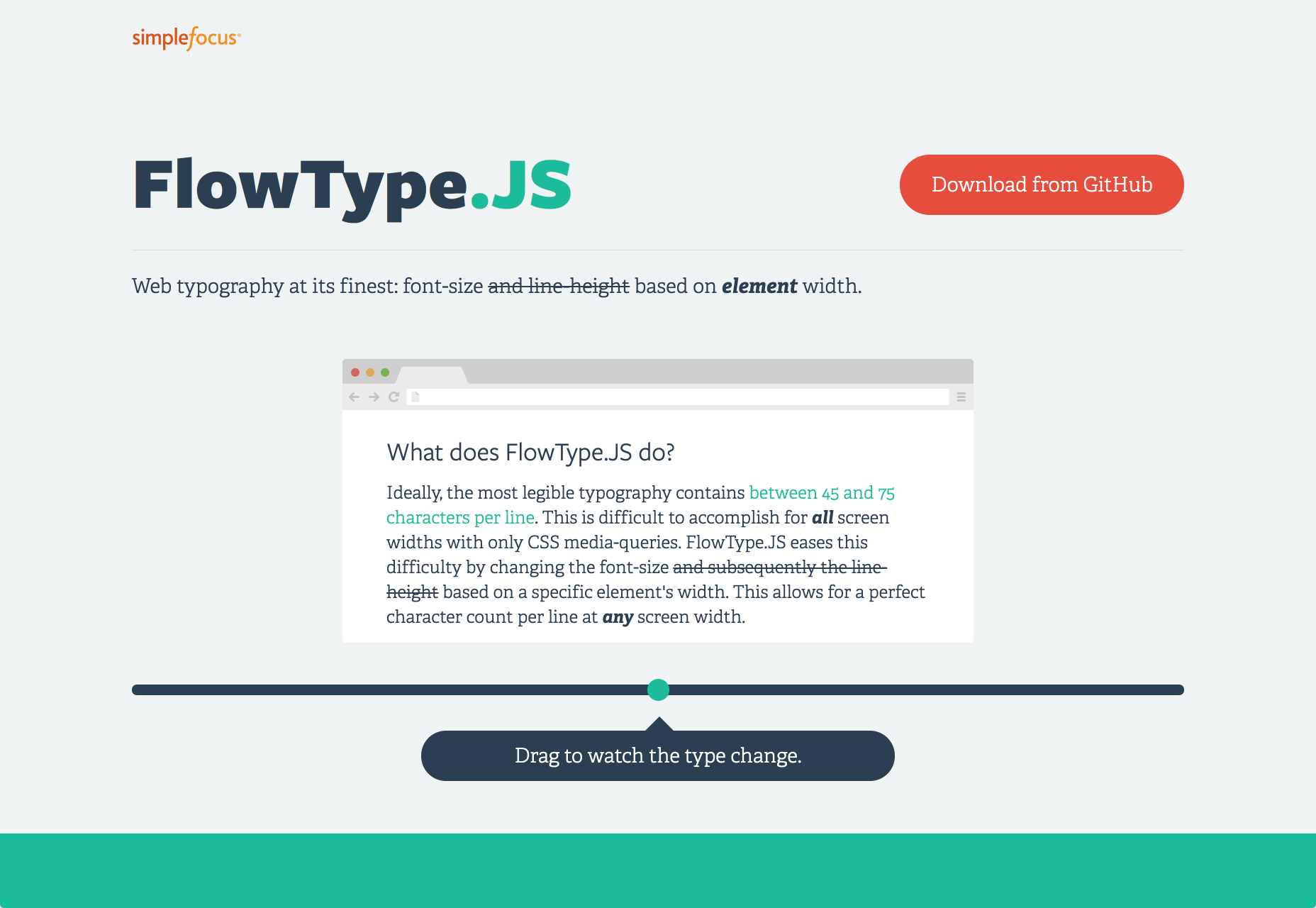
1. FlowType.js
FlowType是一个响应式jquery插件,可帮助您根据特定元素的宽度自动调整字体大小。为了使网站的排版易于阅读,每行应大约包含 45至75个字符。对于大多数仅具有CSS媒体查询的屏幕,这可能很难实现。Flowtype会调整字体大小,以确保无论读者使用的是哪种屏幕或浏览器,每行都有一个完美的字符数。
2. Blast.js
Blast.js允许您执行:印刷动画,并置,样式,搜索和分析。该工具允许您分隔文本以启用印刷操作。它具有内置的字符,单词,句子和元素定界符。Blast还匹配短语和自定义正则表达式。
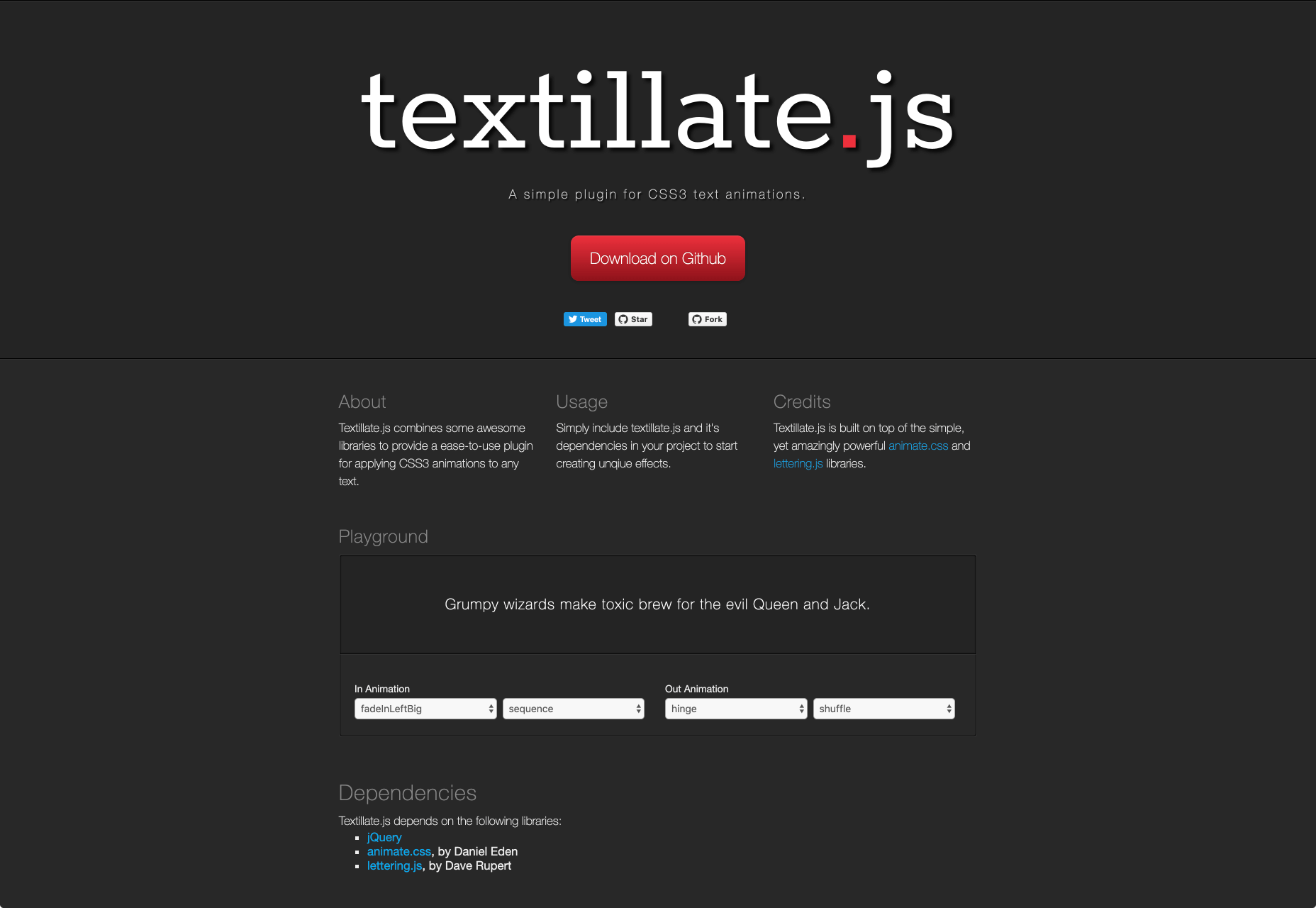
3. Textillate.js
Textillate.js是用于创建CSS3文本动画的简单插件。该插件结合了不同的库,以帮助将CSS3动画应用于任何文本。要使用它,您需要做的就是将textillate.js及其依赖项添加到您的项目中。
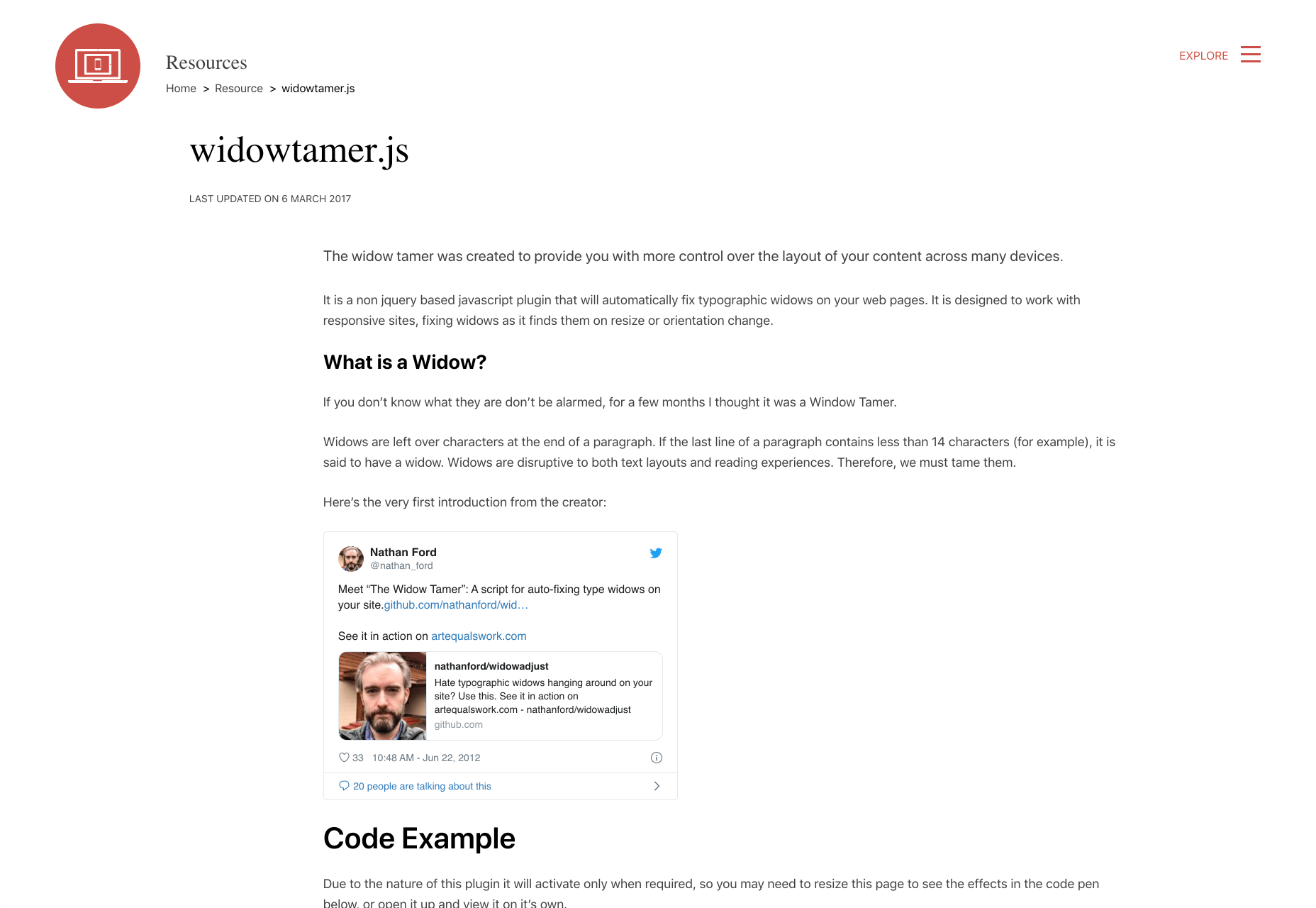
4. Widowtamer.js
Widowtamer.js是一个JavaScript插件,可以自动修复网页上的排版寡妇。该插件仅适用于响应站点。
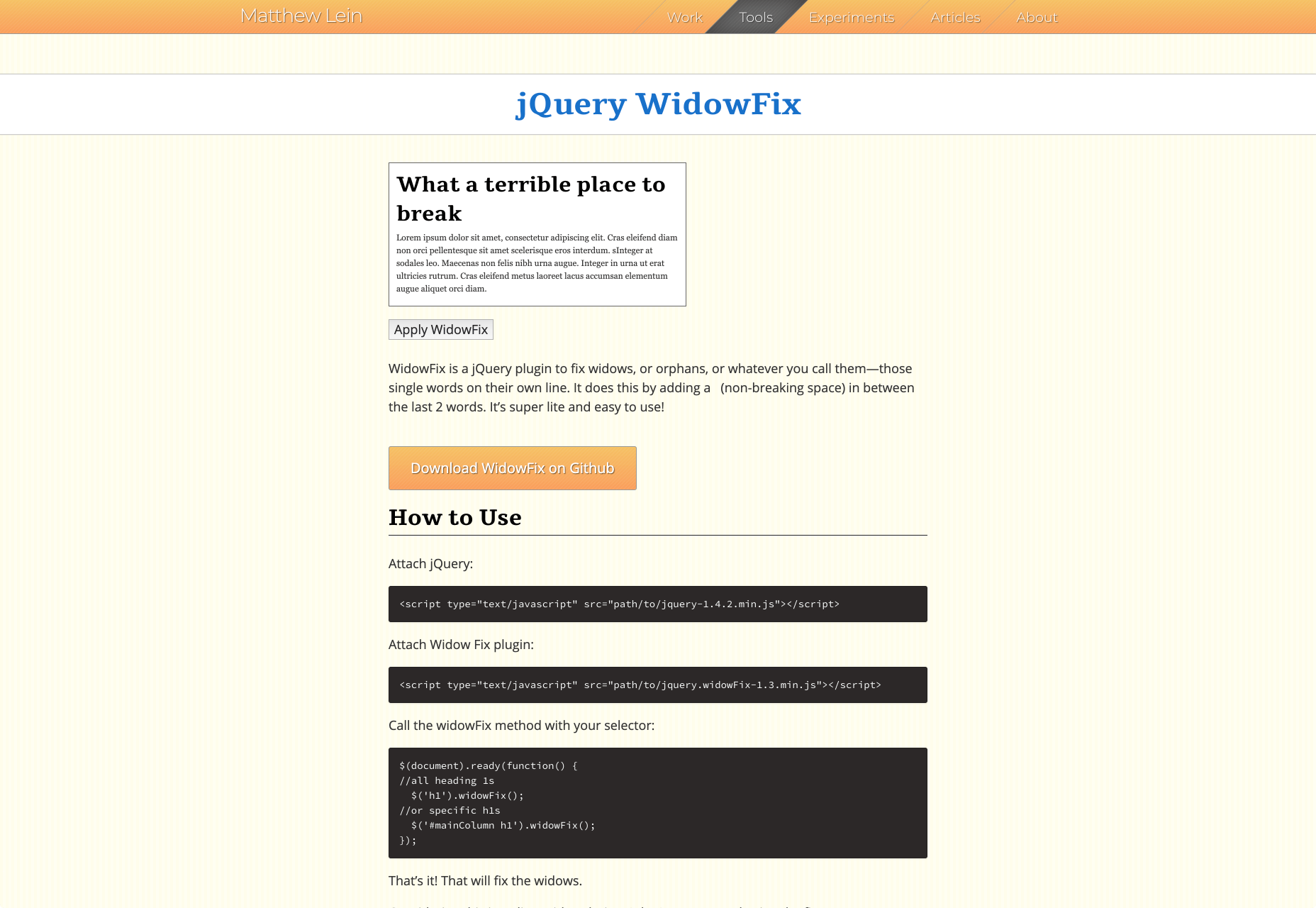
5. jQuery WidowFix
jQuery WidowFix是一个jQuery插件,可帮助您修复寡妇。它通过在最后两个词之间添加不间断的空格来修复它们。该工具轻巧且易于使用。
6.平板文字
Slab Text是一个jQuery插件,可帮助您创建大胆的标题。您还可以调整视口宽度的大小,以便无论视口大小如何,标题中的单词组合都将保持在同一行。
7. Kerning.js
Kerning.js是一个简单的jQuery脚本,可让您使用真实的CSS规则自动缩放您的Web类型。它没有依赖性,因此当您将其添加到网页并添加一些CSS规则时,页面将被自动美化。
8. Lettering.js
Lettering.js是用于基本网络排版的jQuery插件。该插件为您提供了完整的控制。使用Lettering.js可以轻松完成的工作包括:字距调整类型,编辑设计和可管理代码。
9.反应文本渐变
React Text Gradient是一个很酷的插件,可让您向站点添加文本渐变。这是一个React组件,可使用CSS创建文本渐变。该组件将检测网站背景剪辑是否可用,然后将渐变应用于文本。
10. Typed.js
Typed.js是一个JavaScript库,可在浏览器中键入句子,将其删除,然后移至下一个字符串。该工具非常易于使用,您可以创建无限数量的字符串。该图书馆非常适合讲故事。
11. FitText
FitText是用于扩展 Web类型的jQuery插件。该插件会自动缩放文本,以使其填充父元素的宽度。该插件可确保无论您使用哪种浏览器,页面的布局都不会损坏。
12. TypeButter
TypeButter是Web的光学字距调整。此插件可让您创建设计精美的文本。Typebutter还允许您调整标题,并消除字符之间的空格,使文本难以阅读。您需要做的就是安装插件,字体会失去不必要的间距。
13.字体到宽度
字体到宽度是一个脚本,它允许文本适合其容器。而不是缩放字体大小以使文本适合,而是选择“字体到宽度”的宽度或宽度变体,然后根据需要调整字母和单词。请注意,此脚本用于标题或短文本。它不适用于多行文本。它还在支持亚像素间距的浏览器(例如Chrome)中效果最好。将空格四舍五入为整数值的浏览器将显示四舍五入错误。
14.字体弹性
Font Flex是一个用于动态字体大小的jQuery插件。该插件使您的文本更加灵活,可适应任何屏幕。轻量级jQuery扩展旨在与响应式或自适应CSS布局一起使用。
15. TextTailor.js
TextTailor.js是一个jQuery插件,它允许文本填充父元素的高度或在文本不适合时截断它。它与具有图像和固定字体的帖子完美搭配。
16.类型渲染混合
使用Type Rendering Mix,可以减少使用Core Text渲染文本的浏览器的字体粗细。当没有应用抗锯齿时,它还允许您禁用Web字体。如果Web字体在某些文本光栅化器中表现不佳,也可以禁用它们。
17.文本化器
Textualizer是一个jQuery插件,可在动画每个字符的同时通过文本内容过渡。文本过渡时,下一个内容通用的任何字符都留在屏幕上,并移到新位置。它具有的一些效果是slideLeft,slideTop,fadeIn和random。
18.混乱
Jumble是一个jQuery插件,可为标题添加颜色并对其进行动画处理。您可以根据亮度和饱和度色调设置颜色混洗的参数。还为您提供了多种颜色供您选择。
19. Arctext.js
Arctext.js是一个jQuery插件,可让您使用CSS3和jQuery弯曲文本。您可以将文本弯曲到最大300的半径,更改文本的方向,创建不旋转的字母,以及设置或设置文本动画。插件将计算每个字母的正确旋转,并将其分布在设置半径的圆弧上。
使用不同的JS库/插件探索排版
作为Web开发人员,您需要拥有一系列有效的工具,以充分利用您的Web设计。
仅依靠您的技能可能会使网络排版难以绕开。使用JS库/插件进行排版时,您可以控制文本的外观,感觉和功能。您可以轻松应对寡妇和孤儿,添加特殊效果并创建友好的UX。
本文由「设计创意1984」编辑整理,仅供分享交流,版权归原作者所有,欢迎转发。
微信扫一扫下面二维码关注我们
每日分享设计素材、设计资源、设计灵感图片
并分享一些看过的好书和好的电影给大家
... 人山人海中,谢谢遇见你 ...

设计创意1984【微信小程序】也正式上线啦
欢迎大家微信扫一扫下面二维码关注

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!