
我们会发现现在网站越来越多的图片效果都会触发一些优美漂亮的过渡效果,这些效果能让网页带来非常好的交互体验。让用户得到非凡的视觉感受。我们搜集了28+ CSS图像效果,这些图片效果是单纯的运用了HTML和CSS代码来实现的,非常的棒。你可以在下面的图片和代码演示中看到这些效果。如果喜欢还可以下载ZIP到你的电脑中详细查看实现原理。希望大家都能在网页中设计出更加优雅漂亮的图片效果。欢迎给我们留言,说说你最喜欢哪个效果哦!
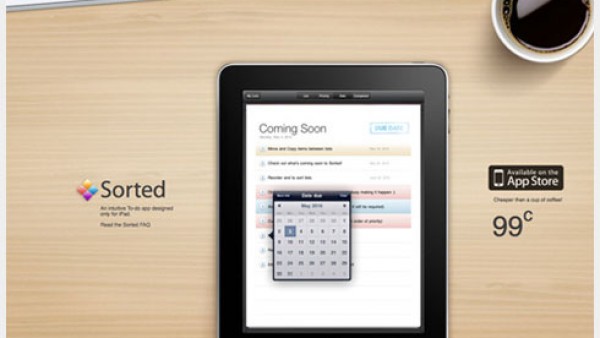
1.图像裁剪和悬停缩放效果

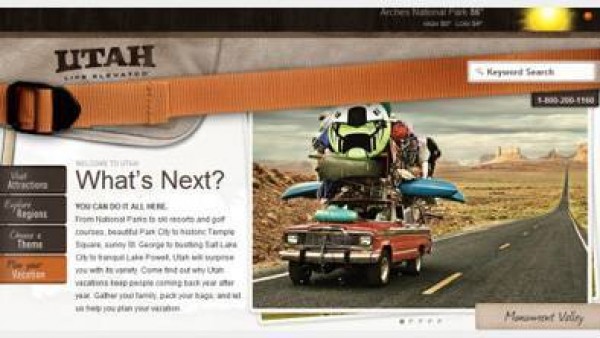
2. Red Dead Redemption 2 Tintype照片展示
3.蜂窝

4.图像悬停动画
5. TheOtherHalf
6.滚动图像过渡(GSAP)
7.图像在悬停时具有反射和接近效果
8.百叶窗
9. CSS渐变悬停效果
10.小故障对悬停的影响
11.当生活给你柠檬
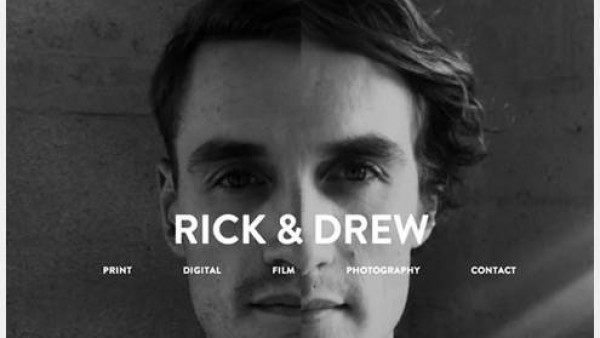
12.悬停时分割图像
13.给猫喝水(不支持Edge)
14.透视图图像
15.动画封面
16.用比例缩放iMage
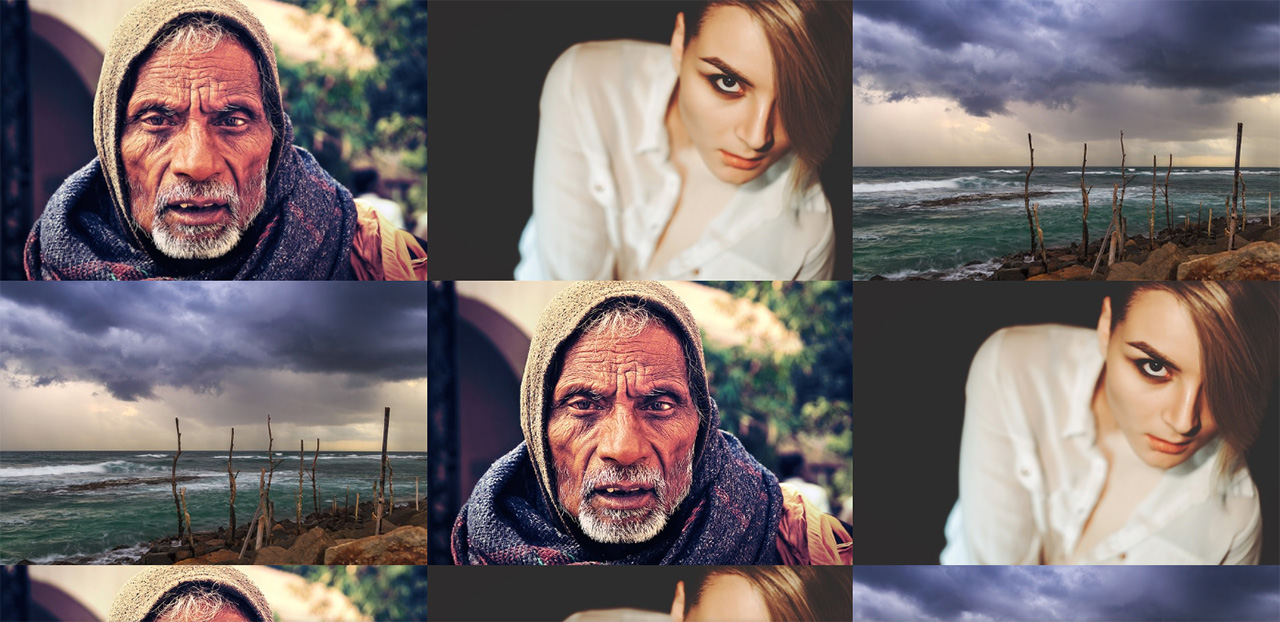
17. AndyWarhol..ish
18.励志悬停在肖像图像中
19.小猫!(将鼠标悬停在图像上)
20. The Hoff的百叶窗效果
21.在图块中拆分图像
22.动画图像剪裁✂️
23.图像悬停效果
24.分割图像| 悬停效果
25.简单的脉冲图像悬停效果
26. 2.5D
27.使用“盒子阴影”的彩色叠加。
28. 100天Css-59
本文由「设计创意1984」编辑整理,仅供分享交流,版权归原作者所有,欢迎转发。
微信扫一扫下面二维码关注我们
每日分享设计素材、设计资源、设计灵感图片
并分享一些看过的好书和好的电影给大家
... 人山人海中,谢谢遇见你 ...

设计创意1984【微信小程序】也正式上线啦
欢迎大家微信扫一扫下面二维码关注