程序代码
Sublime Text 2 HTML代码格式化插件Tag

代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。Sublime Text 2是共享软件。但现在因为是试用版可以无限免费试用,有很多基础的操作以后再写文章,刚刚发现一个不错的HTML代码格式化插件,分享一下。软件安装地址:http://www.sublimetext.com/2安装好软件后,要先安装Package Control, 安装方法是在Sublime Text 2中同时按Ctrl+` 调出Console。然后输入下面的代码(中间无换行):
import urllib2,os;pf=’Package Control.sublime-package’;ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20′)).read())
重启 Sublime Text 2后同时按Ctrl+Shift+P调出命令面板。
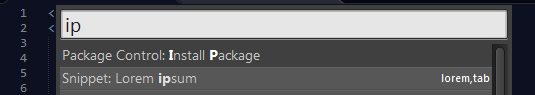
输入 ip 调出 Package Control: Install Package 选项,按下回车后找到Tag插件。再次按回车等待安装完成并重启。

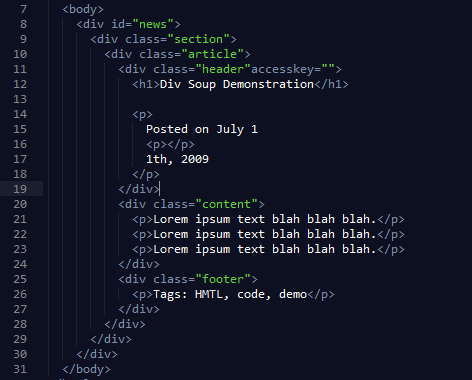
安装成功会会在菜单栏的Edit中多出新的选项,使用的方法也很简单,选中一段Html代码后,按Ctrl+Alt+f即可,下面是演示效果。
Before
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!