程序代码
50个HTML5强悍效果Demo合集
HTML5草案的前身名为Web Applications 1.0。于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案已公布,预计将在2010年9月正式向公众推荐。大多数人熟悉HTML5还是因为苹果公司的CEO乔布斯。他在之前对FLASH的质疑以及对HTML5的支持让很多人开始关注和分析这两种技术的未来。由于目前Apple公司各类产品的强势趋势,让越来越多的人开始关注HTML5技术。JC算不是程序员,但是多少也接触过Flash在网页中的运用。很多时候当网页中有Flash的时候CPU总会有明显上升,还有用Flash制作的页面也很难被搜索引擎的蜘蛛所抓取,所以对于优秀的页面设计师了解以及熟悉HTML5是需要的。今天就给大家带来了50个HTML5强悍的DEMO合集 😀
1. Tunneler
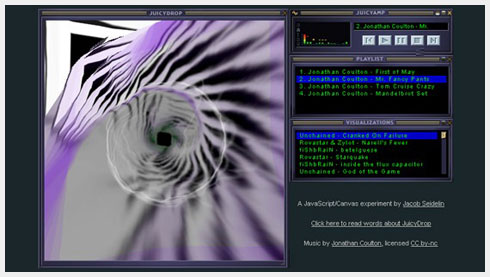
2. JuicyDrop
3. Magnetic
4. Trail
5. Sinuous
6. DDD
7. Harmony
8. Lines go all over the place.
10. Ball Pool
11. Chain Reaction
12. Entanglement
13. Blob
14. Biolab Disaster
15. Google Gravity
16. Core
17. Gartic
19. The tristan washing machine
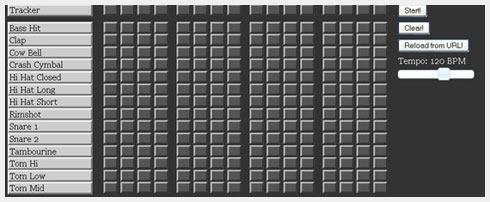
21. HTML5 Drum Kit
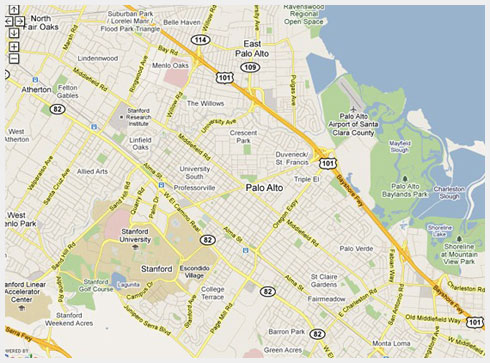
23. Geolocation
25. Projekktor Zwei
26. ContentEditable
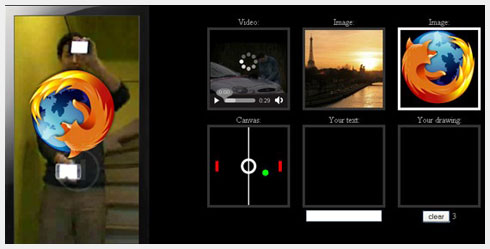
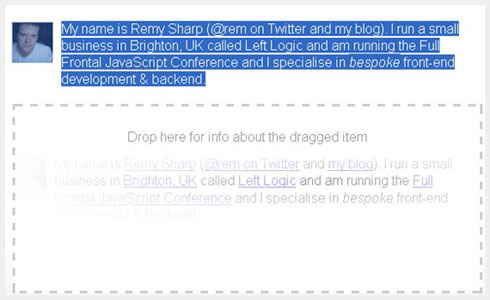
27. Drag and drop
28. Canvas Photo
29. 360° MP3 player
30. JaVortex
31. 3D Model Viewer
32. 3D Landscape on HTML5 canvas
33. Stalk Buttons
35. Blob Sallad
36. SublimeVideo
37. Catch it!
38. Breakout Clone
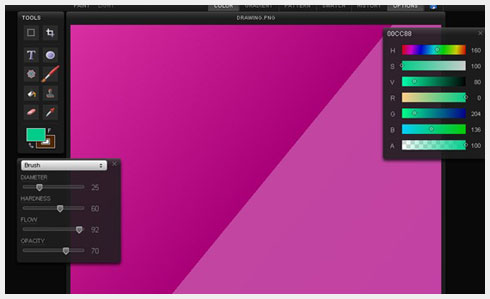
39. Sketchpad
41. CanvasPaint
42. Monster
44. Starfield
45. The mesmerizer
46. Bomomo
47. Canvas Nebula
48. Liquid Particles
50. CanvasMol
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!





















































好厉害啊 怎么能把这些效果加到自己的网站里呢?
试了几个,无比强大呀