设计创意
国外50个超强设计师工具分享(下篇)
当一名设计师并不是那么容易的事,不仅需要对视觉设计、字体、信息体系结构、用户心理以及其他各种各样的问题能够非常好的理解,在设计的过程中需要考虑方 方面面,工作也会变得越来越费时,因此如何巧妙地利用各种工具将注意力集中在必要的地方实现高效出色完成设计就显得尤为重要。smashingmagazine为 web设计师推荐50个强大的便利工具,以下是下半部分。
Kaleido
利用此工具你可以为代码创建有意义的视觉标识,这样你就可以更加直观地构划、管理、导航代码。

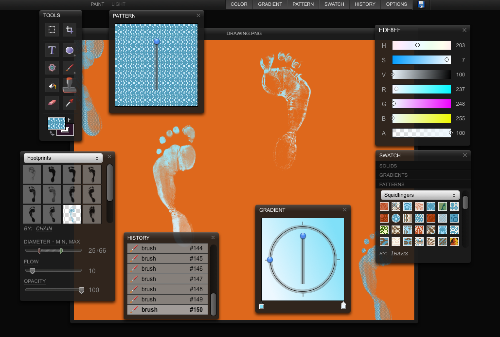
Sketchpad
这是一个非常强大的在线图片编辑器,它的工具都通过非常便捷、可拖放的框中,因此你可以像传统图片编辑器一样实现很好的定位。

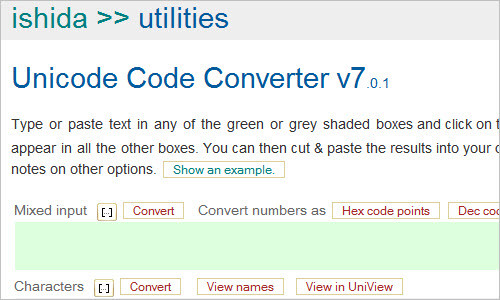
Unicode code converter
你只要在这个网站的绿色或灰色阴影框中输入或粘贴文本,然后点击上方的转换(Convert)按钮,就可以将这段文字转换成其他编码形式。

Grid System Generator
利用此工具可以生成有效的css / xhtml网格系统。 此网格生成器提供自定义宽度、没有列和外边距限定保证了灵活设计。

ud.com namecheck
你可以利用此工具来检查社交用户名是否可用,域名、商标是否已经被注册。

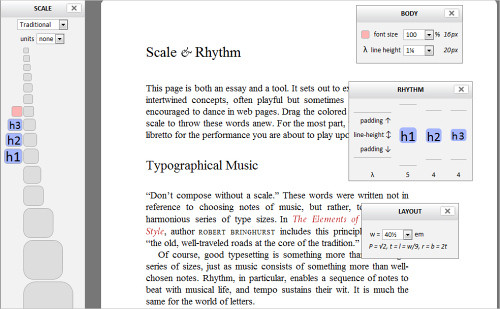
Typograph — Scale & Rhythm
这是一个非常实用的排版设计效果测试工具。用户可以设置各种元素:字体大小的百分比、行高、布局、填充以及各种headings的行高。

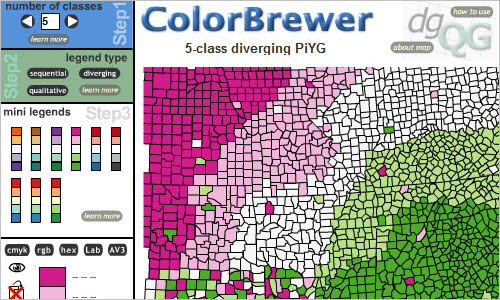
ColorBrewer Intro – Selecting Good Color Schemes for Maps
ColorBrewer是专门为帮助用户选择地图和其他图片配色方案而设计的在线工具。

CSS Inliner Tool
如果你有做过电子邮件营销,你就应该清楚假设css代码不是通过内联编码,这些代码就非常有可能被邮件客户端过滤,邮件就无法保持美观,但是写css inline又很费时, MailChimp这个工具就显得非常实用了,它有一个CSS inline转换工具会自动将所有本地的样式转成内联样式。

HTML Purifier – Filter your HTML the standards-compliant way!
HTML Purifier是用PHP写的标准HTML过滤器。它可以去除恶意代码(也称为XSS) 并将你的文档整成标准的代码。

Rendera
Rendera可以帮助你学习HTML5和CSS。只要输入HTML代码就可以立马看到效果,然后通过CSS定义式样。只要是你的浏览器支持的任何HTML 5 或CSS3标签都可以使用,它也支持HAML和SASS。

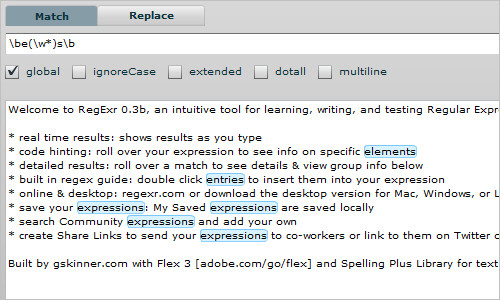
RegExr
学习、撰写和测试正则表达式的一个非常直观工具。

try ruby! (in your browser)
利用此工具你可以试验 Ruby代码,它支持Ruby的内置方法并且还有一个针对新手的教程指南。

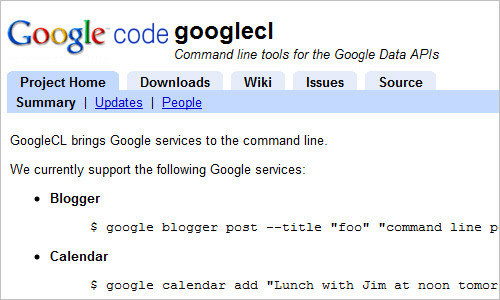
Google Command Line
GoogleCL是一个命令行工具,你可以通过它访问谷歌的各种产品和服务。你可以利用它来简化各种任务,如向blogger发博文,给日历添加日程安排,在谷歌文档上编辑文档等。

Tiny Fluid Grid
这是一个非常简单小巧的一个网格布局设计工具。

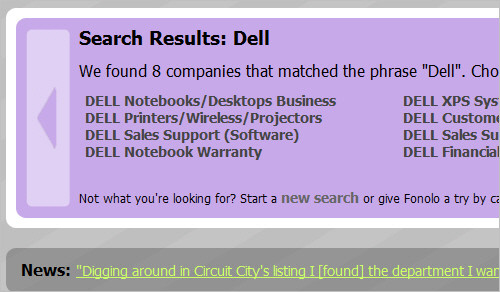
Fonolo.com
此站点的作用主要有两个方面,一方面可以为用户快速接通大公司的免费技术电话,省去查找大公司号码的麻烦,你只要输入公司名即可;另一方面,这对公司也是有好处的。

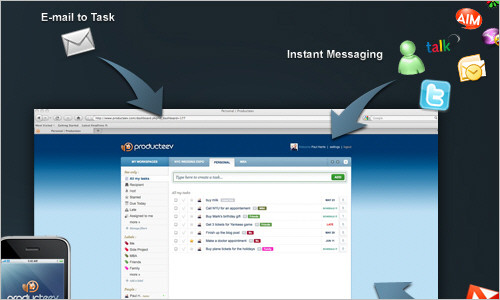
Producteev: Creating To-Do Lists with Emails
把你重要的工作安排发送到task@producteev.com,此网站会即刻帮你创建一个任务列表,需要的时候可以为你发送提醒。它可以与电子邮件、即时通讯、Web、 iPhone、Gmail、谷歌日历等整合。

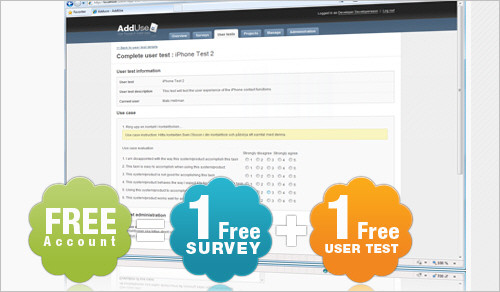
AddUse – User research made easy
这是一个在线用户测试或调查管理工具,利用它你可以非常轻松地创建、管理用户调查,在特定的开发过程中会使用到。它通过收集用户测试、问卷调查以图表的形式显示结果,便于营销和管理人员做出正确的策略决定。

bookwhen
这是一个在线注册工具,它可以帮你在线预订各种活动、展会、课程等。免费版允许150个项目以及每月300个预订。

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!


