网页设计
42个新鲜的开发人员资源素材

对于开发和设计人员来说,很多时候接到项目后需要时刻和时间去做无形的赛跑。如何提高效率是每一次项目结束后大家都会讨论的热点问题之一。如何去接受和更多了解一些新工具或许是开启速度的钥匙。为了提高效率很多优秀的设计师和开发人员会在经历了一些项目后把经验演变成新的规则工具。后来者就可以站在前人的臂弯上去快速开始一些基础架构。让开发效率赢不断提高。今天要分享给大家的就是这样一些资源素材。相信你可以在这里找到你需要的好东西。
CSS Modal is built out of pure CSS. JavaScript is only for sugar. This makes them perfectly accessible. The modals are designed using responsive web design methods. They work on all screen sizes from a small mobile phone up to high resolution screens.
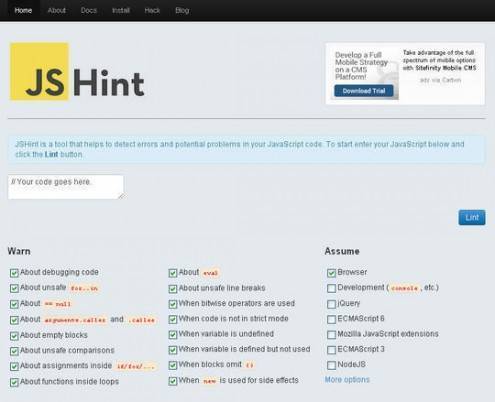
JSHint is a tool that helps to detect errors and potential problems in your JavaScript code. To start enter your JavaScript below and click the Lint button.
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
The trashman examines your site’s live DOM and reverse engineers a new, more elegant definition that captures styles down to the pixel.
Preprocessing just got easier with Prepros Enjoy the dead simple design & development workflow.
Browserhacks is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.
This site teaches the CSS fundamentals that are used in any website’s layout.
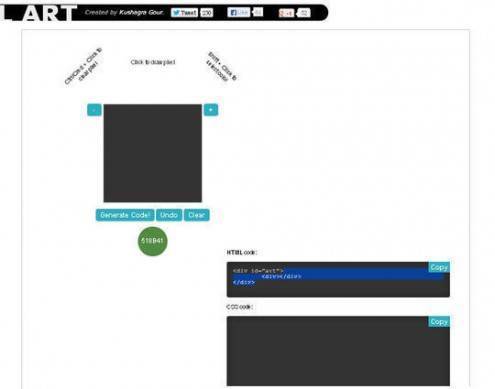
PiCSSel-art is a very useful drawing tool to draw pixel art and get it in CSS. Draw pixel art using CSS only.
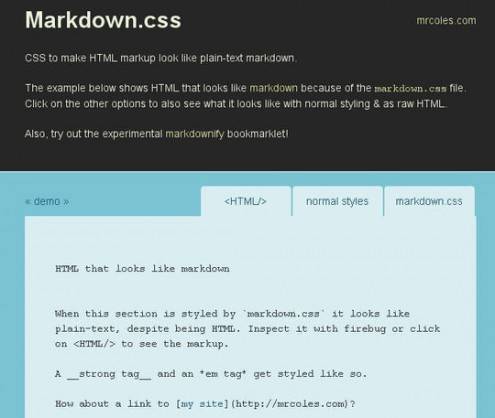
CSS to make HTML markup look like plain-text markdown.
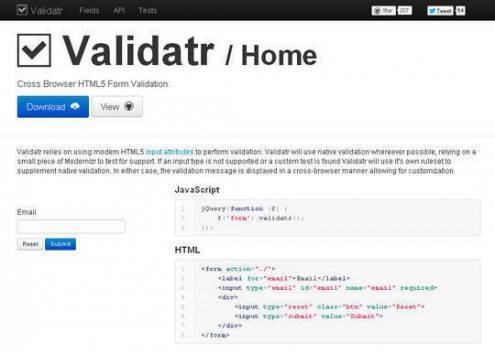
Cross Browser HTML5 Form Validation.
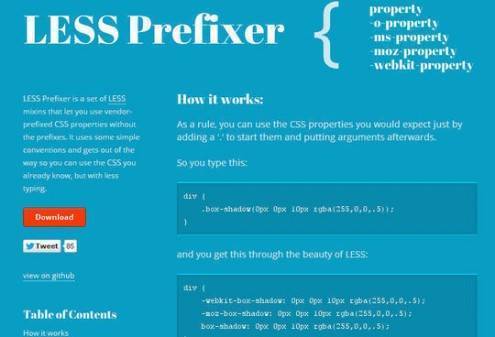
LESS Prefixer is a set of LESS mixins that let you use vendor-prefixed CSS properties without the prefixes. It uses some simple conventions and gets out of the way so you can use the CSS you already know, but with less typing.
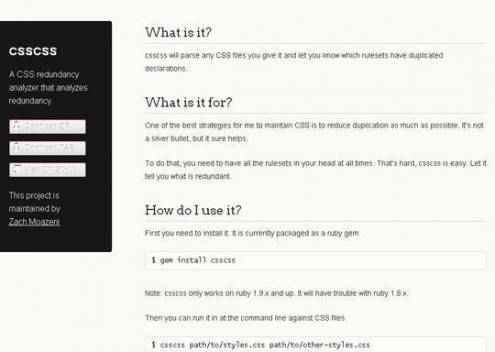
Csscss – A CSS Redundancy Analyze
Csscss will parse any CSS files you give it and let you know which rulesets have duplicated declarations.
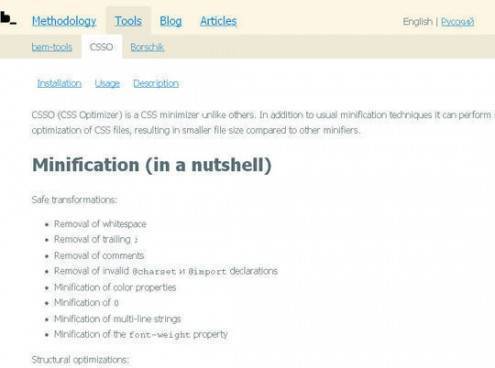
CSSO – Structural Optimization of CSS Files
CSSO (CSS Optimizer) is a CSS minimizer unlike others. In addition to usual minification techniques it can perform structural optimization of CSS files, resulting in smaller file size compared to other minifiers.
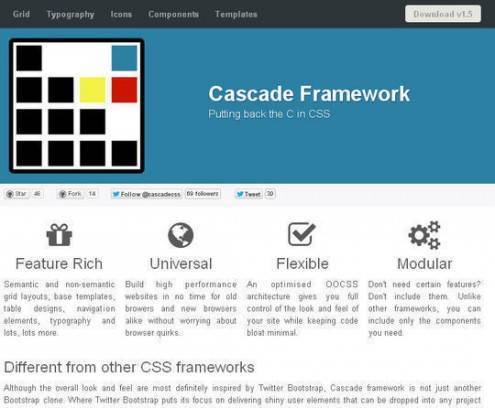
Semantic and non-semantic grid layouts, base templates, table designs, navigation elements, typography and lots, lots more.
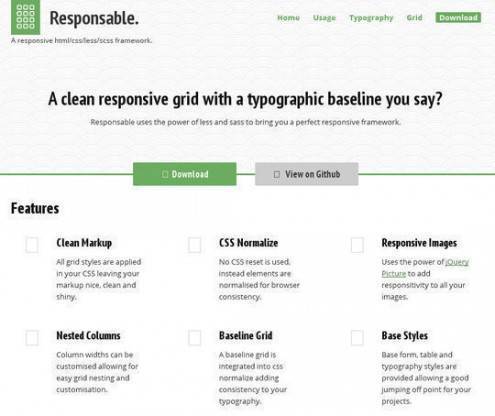
Responsable uses the power of less and sass to bring you a perfect responsive framework.
There’s a lot more to learn about building web sites and applications with jQuery than can fit in API documentation. If you’re looking for explanations of the basics, workarounds for common problems, best practices, and how-tos, you’re in the right place!
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.
A set of small, responsive CSS modules that you can use in every web project.
Tiny and powerful CSS grid system.
A lightweight, mobile-first boilerplate for front-end web developers.
.FITGRD is the lightweight & sexy looking responsive grid for your next awesome website.
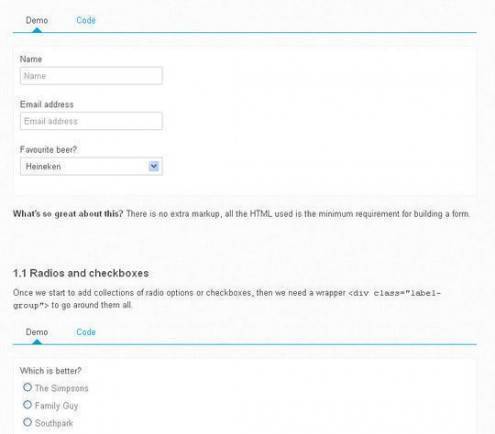
A lightweight framework for forms.
Frameworks make decisions for you about how to organize, structure and design a site. Pattern libraries don’t separate styling and markup, making them tough to use in a truly modular fashion. We weren’t satisfied, so we made a thing that doesn’t do that.
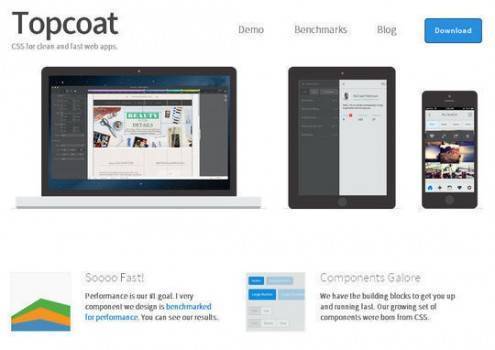
CSS for Clean & Fast Web Apps.
Flatdoc is the fastest way to create a site for your open source project.
A lightweight library for manipulating and animating SVG.
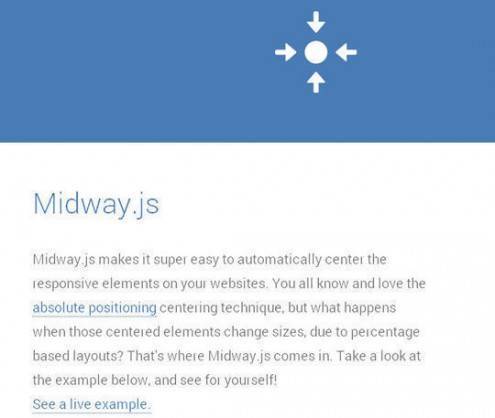
Midway.js makes it super easy to automatically center the responsive elements on your websites.
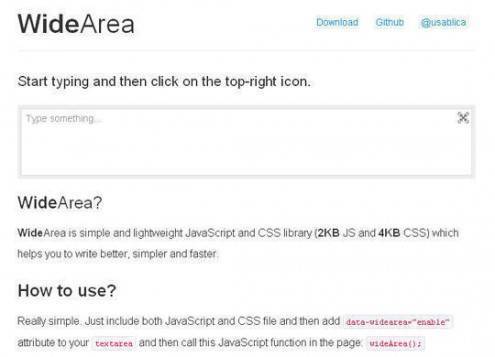
WideArea is simple and lightweight JavaScript and CSS library (2KB JS and 4KB CSS) which helps you to write better, simpler and faster.
Full-featured JavaScript GIF encoder that runs in your browser.
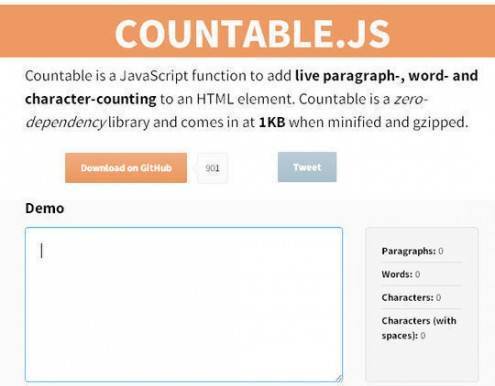
Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable is a zero-dependency library and comes in at 1KB when minified and gzipped.
Packery makes your crazy & clever layout a real thing. Be clever. Get crazy.
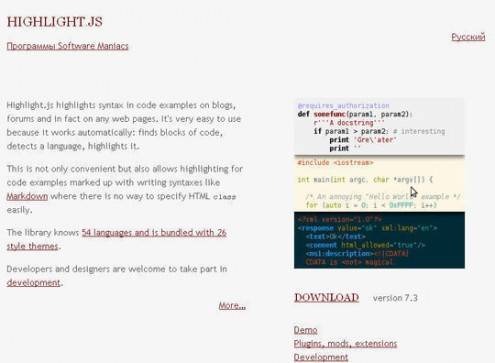
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
Intern takes the stress out of testing your Web app.
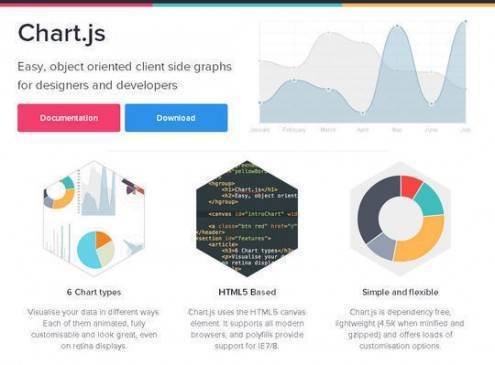
Easy, object oriented client side graphs for designers and developers.
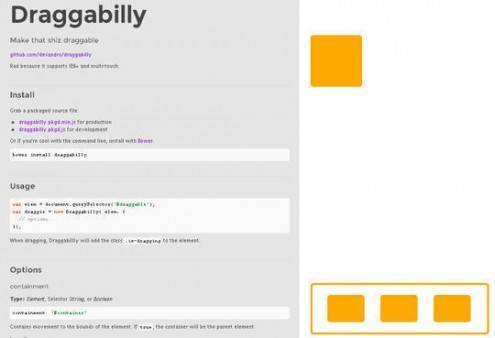
Make that shiz draggable.
A JavaScript library for building user interfaces.
An open source tool set for building web applications in Clojure.
Helios is an open-source framework that provides essential backend services for iOS apps, from data synchronization and push notifications to in-app purchases and passbook integration. It allows developers to get a client-server app up-and-running in just a few minutes, and seamlessly incorporate functionality as necessary.
Quickly create and prototype a full interactive HTML mock-up without duplicating markup, server-side loops/code, or having to source fake content (lorem ipsum text/images).
Red Pen lets you upload your design, share a short URL, and get live, annotated feedback super-fast. It remembers you— no project management, no complexity, no bullshit.
When designing websites, you may not have the images you need at first. But you already know the sizes and inserting some placeholders can help you better seeing the layout. Don’t waste your time making dummy images for your mockup or wireframe. Fakeimg.pl is a little tool that generates images with an URL. Choose the size, the colors, even the text.
Preboot is a comprehensive and flexible collection of LESS utilities. Its original variables and mixins became the precursor to Bootstrap. Since then, it’s all come full circle.
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!