CSS 的标签存档

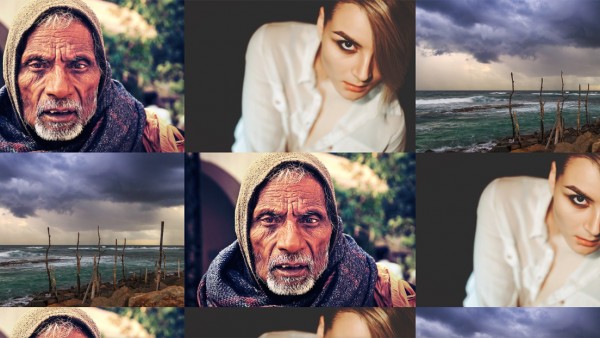
28种以上CSS图像效果演示
我们会发现现在网站越来越多的图片效果都会触发一些优美漂亮的过渡效果,这些效果能让网页带来非常好的交互体验。让用户得到非凡的视觉感受。我们搜集了28+ CSS图像效果,这些图片效果是单纯的运用了HTML和CSS代码来实现的,非常的棒。…

30+免费超攒的纯CSS代码片段
这篇文章我们要分享的是一些优秀的CSS3和HTML5代码片段,以后我们会定期发布这样的代码片段。因为我们都知道现在代码片段对于WEB开发人员的重要性。这些优秀的片段可以让你在前端架构中提高编码效率,代码也相当规范。这些代码会让你惊叹…

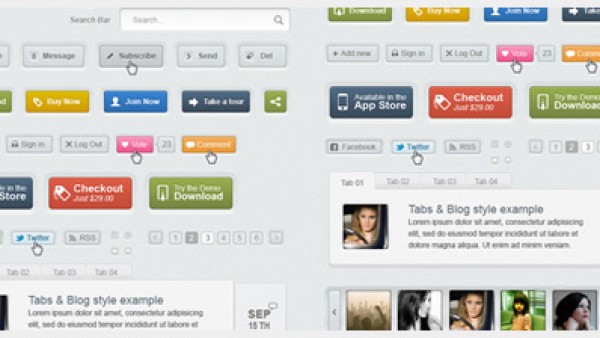
45个免费设计资源HTML5+CSS+UI工具包
网页前端开发人员和设计师都知道资源收集的作用。好的资源素材可以大大减少工作实效。我们都知道在设计的项目过程中很多代码和设计元素是重复使用的。所以文件的收集和代码片段,设计元素的管理对于每个项目来说都是很重要的。大多数的项目都需要快速…

42个新鲜的开发人员资源素材
对于开发和设计人员来说,很多时候接到项目后需要时刻和时间去做无形的赛跑。如何提高效率是每一次项目结束后大家都会讨论的热点问题之一。如何去接受和更多了解一些新工具或许是开启速度的钥匙。为了提高效率很多优秀的设计师和开发人员会在经历了一…

10个你必须要知道的CSS选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。那么什么是选择器呢?每一条css样式定义由两部分组成,形式如下: [code] 选择…

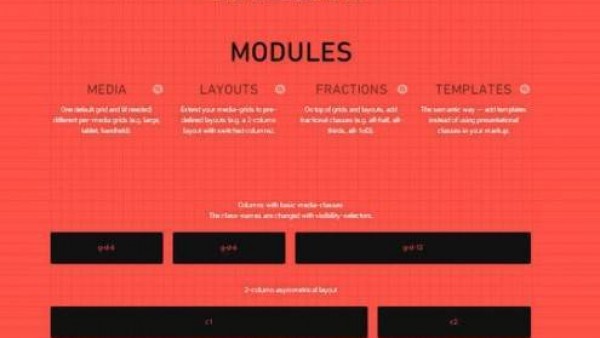
16个非常有用的前端CSS框架
互联网发展到今天。网页是设计风格渐渐走向几个特点。一种是创意类而另一种就是框架类。创意类的网页是让网页更趋向于艺术风格,而框架类的网页则是为了加快网页设计的开发速度以及各种标准化的统一管理。好的团队都会用一种高效的框架来进行快速开发…

收集免费的HTML/CSS/JS UI工具包
随着HTML5和CSS3以及网页设计布局的全面翻新创新改革。让很多网页设计者和界面设计师都知道一个道理。就是去掌握一套对应的工具包。这不仅仅是未来提高工作的效率,还能更好的去处理网页整体视觉效果。界面也可以做得更有交互性。优秀的工具…

50个有用的关于CSS网站资源
随着HTML5的普及和各大浏览器巨头不再唯我独尊的各走各的路。互联网终于要开始告别那个代码混乱的年代了。标准化终于第一次开始得到了一致的认可。但是,在中国,这个时间还是要一定的延期和推迟。这个原因大家也都知道,在中国盗版已经不是个贬…

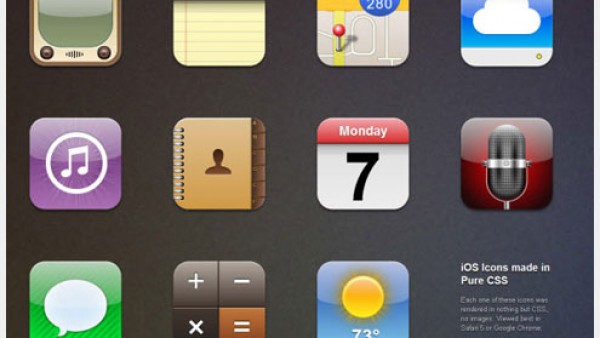
编码功夫之纯粹用CSS3内置的35个图形
看看下面的图形,不错的Photoshop作品吧!?哈哈,你猜错了,这些图形都是用CSS3创建的。你一定会哇出声来吧!当所有人都在议论CSS3如何有着更好的动画性能,如何可以作为一个潜在的Flash杀手的时候,开发人员已经不再满足这些…

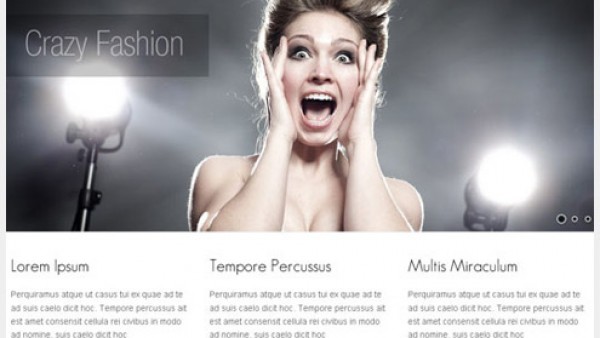
25个免费清新风格的XHTML&CSS网站模板
对于一个网页设计师来说真正意义上去创意规划一个网站是需要大量的时间和反复修改的。但是这样的项目并非每一次都会遇到。在快餐式的信息化社会里,大多数设计师服务的对象都是中小企业。这样的企业可能刚刚起步,可能也只是初在规划,而且大多数都不…