Photoshop
创建一个智能对象时尚咖啡杯
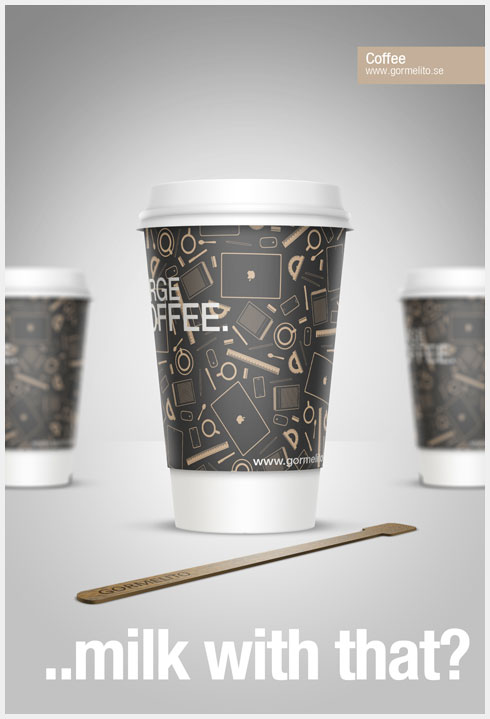
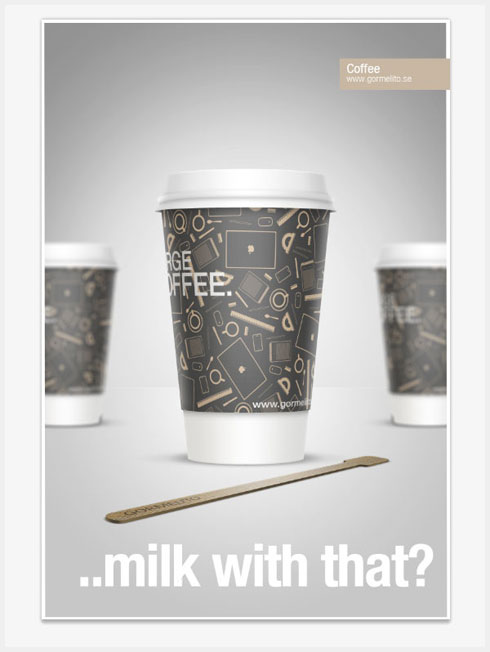
在今天的教程中,我们将演示如何创建一个定制的利用Photoshop智能对象标签设计一杯咖啡。在JC的生活中,咖啡是必不可少的一部分。在office都被大家称呼为咖啡王子 😀 记得之前在广告公司有过设计类似咖啡杯的杯托(就是类似星巴克杯子中间那层防烫纸层)的经历。虽然看起来不是很复杂的设计却让我们几个Designer折腾了半天。因为之前没有接触过类似的设计。要计算长宽弧度比例什么的。所以,做设计还是让我们放眼看得广阔一点吧!下面的教程是JC选于国外优秀教程。因为英文还没能达到很给力的程度,所以直接用了Google翻译后一段段替换成中文的 -_____-|| 所以可能一些语句不是很正常。还好有配备了详细的图片,所以应该还好。OK ...让我们开始吧!先看看作品最终的模样:D
先让我们下载需要的资源素材
Step 1
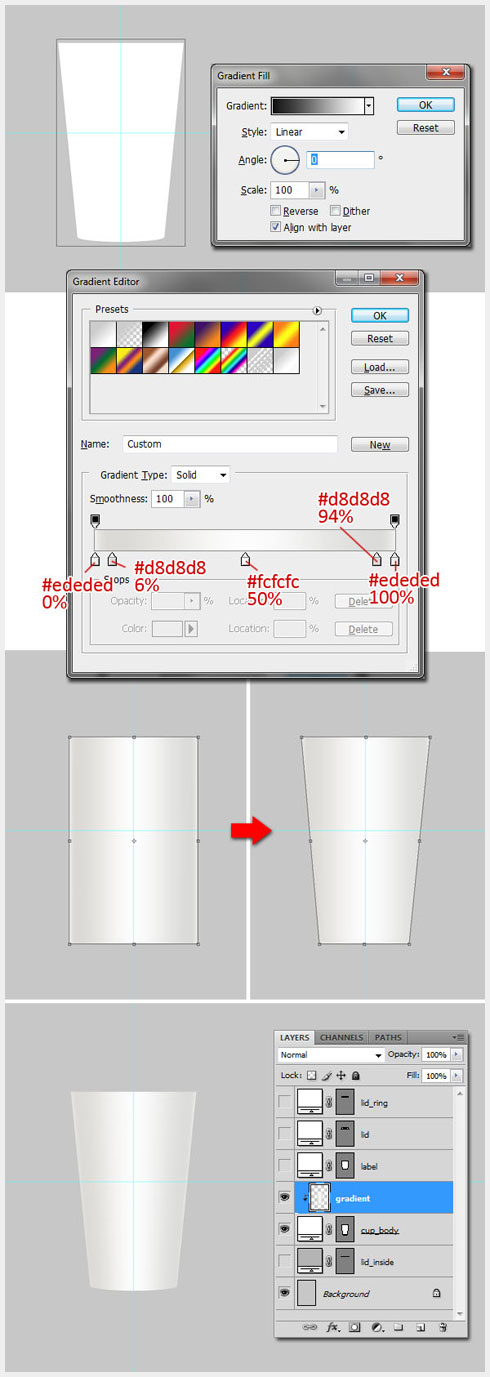
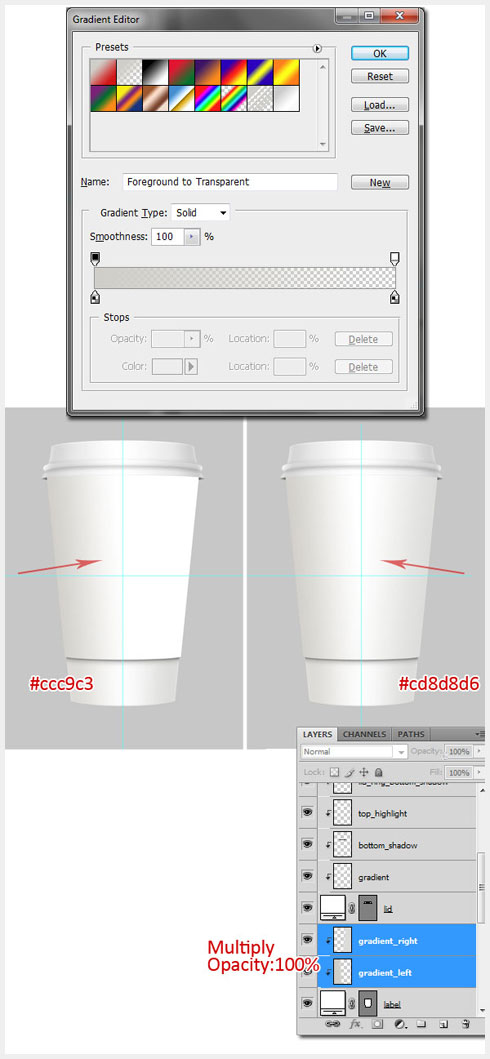
首先,创建在300dpi的一的1500 x 2200px文件。 用#c2c2c2填充背景层。
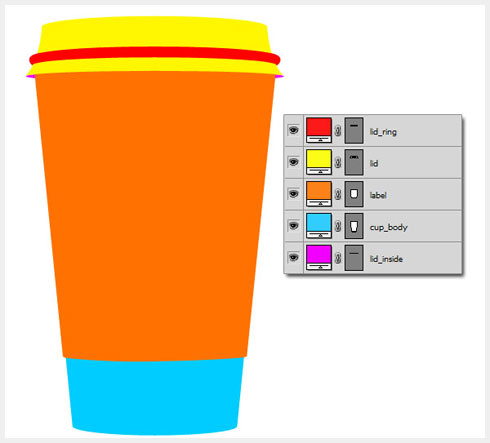
Step 2
在这里你可以看到,这对于需要一杯咖啡的不同部分。
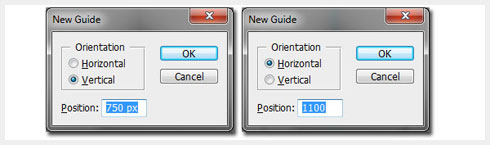
Step 3
首先,成立一些引导线,一个在垂直于750px中心,一个在1100px水平。
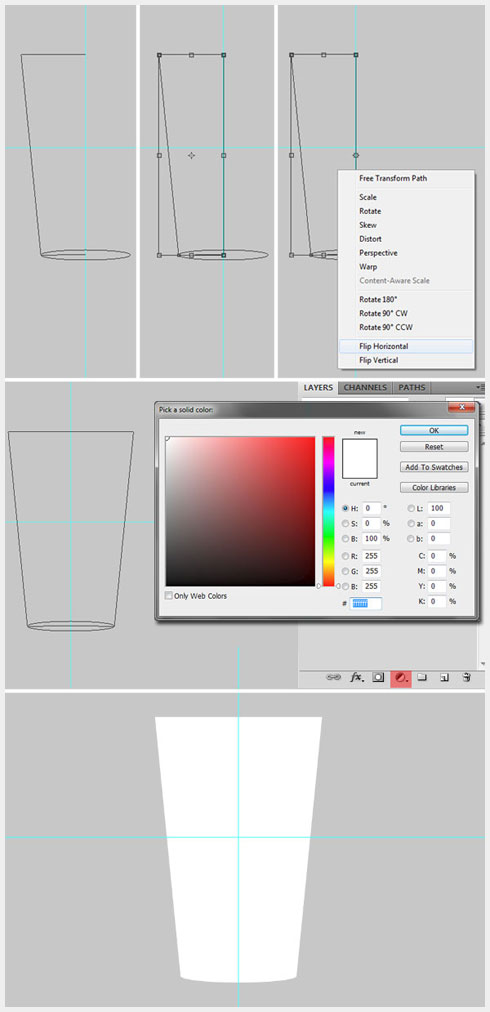
Step 4
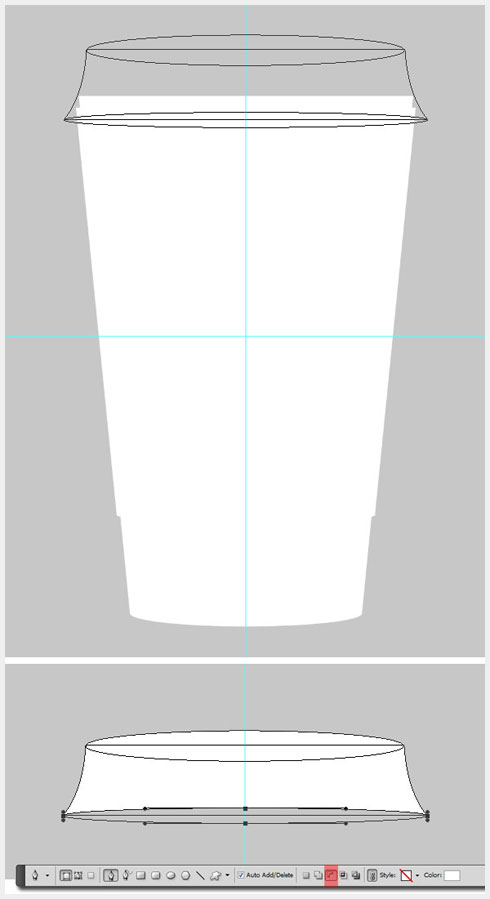
我们将首先创建杯。 使副作用的,用钢笔工具杯大纲,确保它被设置为路径并添加到路径区域(+)。 当一方被创建,选择它,按CMD /按Ctrl + Alt + T将制作一个副本,移动枢轴点的中心线和形状上点击右键并选择水平翻转。 创建与椭圆工具的底部,单击并按住垂直参考线,按住键盘上的Alt键,使其在中心线对称。 创建一个新的固体层的形状出来,填充为白色(#000000),并命名为杯。
Step 5
重复同样的步骤创建标签。
Step 6
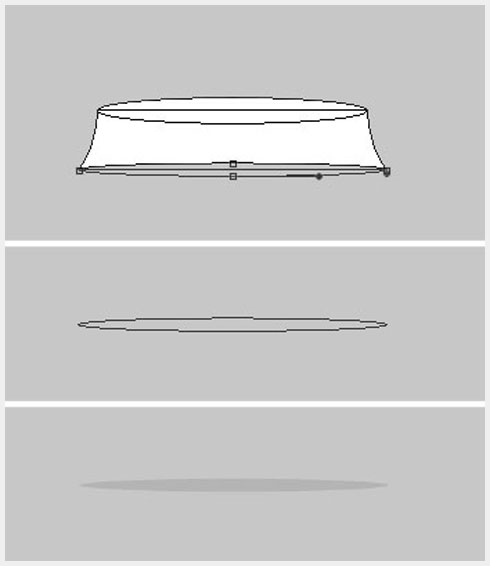
盖子是在相同的方式。 确保当您创建的盖子底部的一部分,改变将它添加到路径区域(+)从路径区域减去( - )。
Step 7
要创建的盖子里面,复制从底部的盖子椭圆和改变形状添加到路径区域(+),填充为灰色(#adadad)它。
Step 8
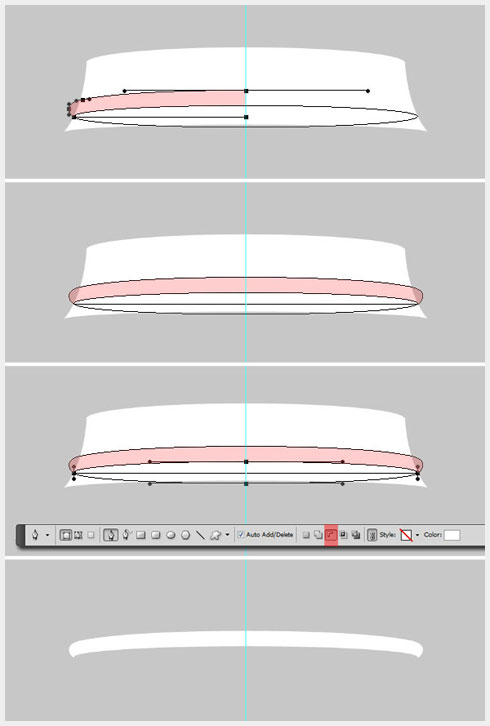
创建盖杯环的相同的方式,确保椭圆形的底部是一样的盖子水平相同的大小。 将它命名为lid_ring。
Step 9
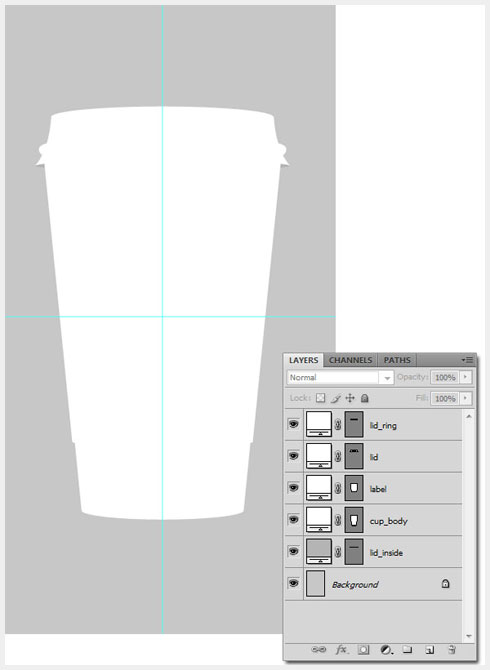
现在,所有的都创造了一杯咖啡所需要的部分,可以使他们现在的规模咖啡杯约1100px高650px宽。 确保你的层在同一个订单是那些显示。
Step 10
现在的时间,使部分来生活,我们先用杯子。 创建一个形状略大于杯子大。 做一个渐变填充波纹管作为显示上创建一个渐变的填充和顶新层命名为梯度。 同时选择渐变填充和新的层,按CMD / CTRL + E键合并。
自由变换(命令/按Ctrl + T)的层,以便它遵循的杯子的形状。 与层选择按Alt +命令/按CTRL + G创建剪贴蒙版。 现在,梯度层才可以看到那里的杯子。
Step 11
用钢笔工具,使下方的杯子杯子的底部,遵循ARC路径。 创建渐变层上一个新层,命名为bottom_shadow。中风用黑色(#000000)软刷的路径。 与层选择按Alt +命令/按CTRL + G创建剪贴蒙版。
Step 12
要创建梯度做盖子的杯子一样的,但是当自由转换开关从自由形状变形模式转变为能够得到合适的梯度层盖的形状。 不要忘记将一个新层,合并前,改造与它的渐变。
Step 13
同样,我们作出了杯子底部的阴影,我们会就盖子底部阴影。 命名此层lid_bottom_shadow。
我们还需要创建一个顶级的亮点,做同样的方式,但使用白色画笔,并将其命名top_highlight。
Step 14
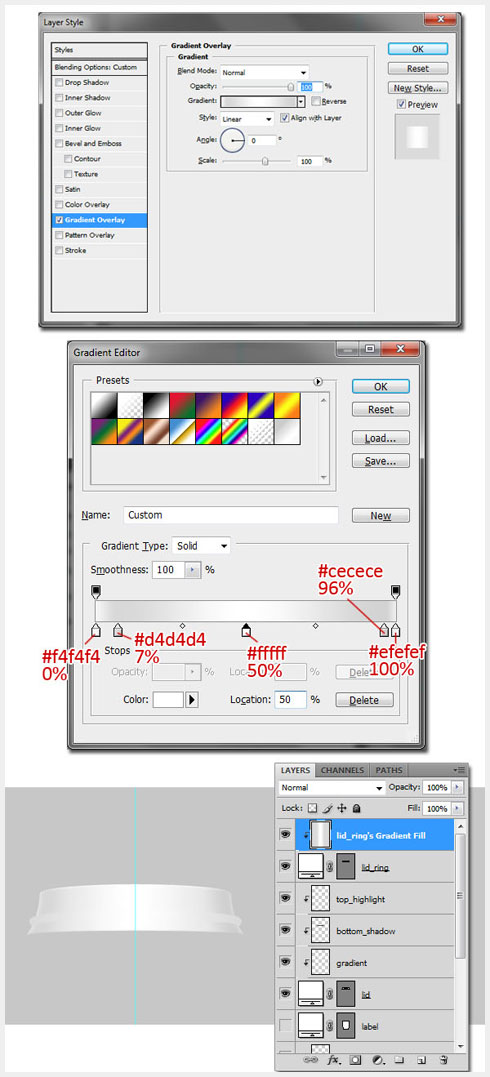
双击lid_ring层,使一个渐变叠加展现出波纹管,按层确定,然后点击右键并选择创建层,这将导致在名为lid_ring的渐变填充层之上的lid_ring新层。
Step 15
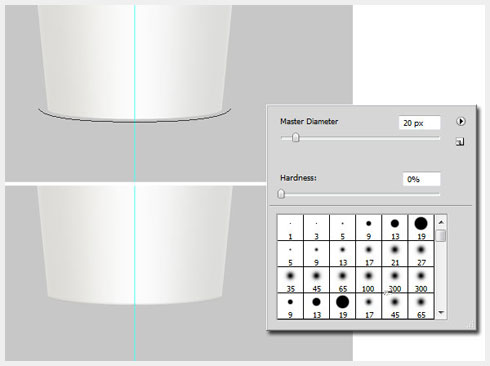
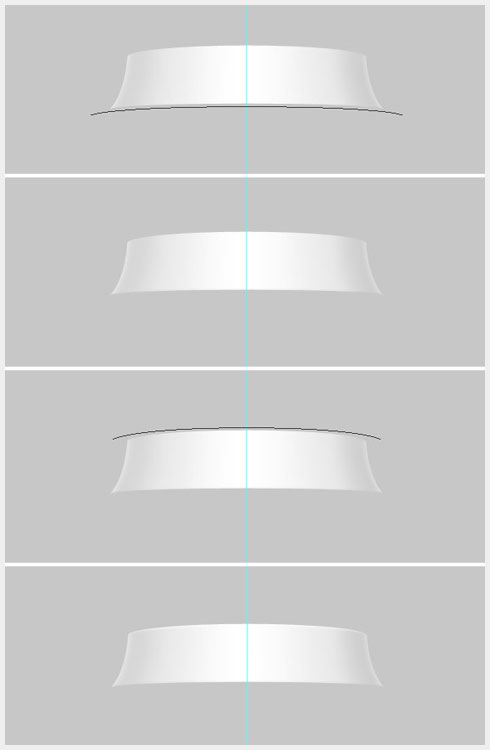
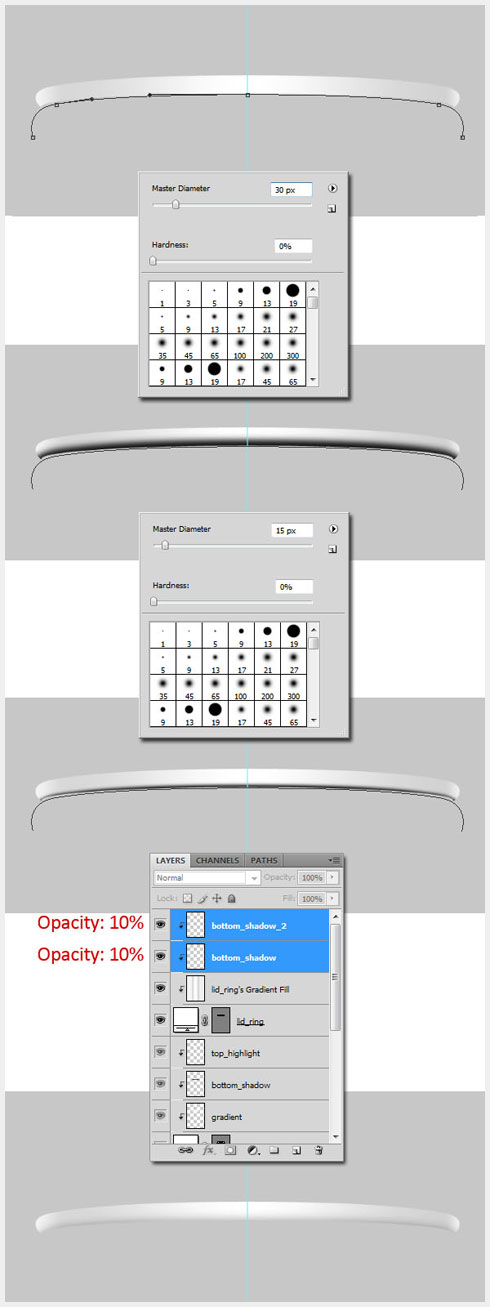
请用钢笔工具后面的盖子环底路径,这样做偏离了它的两端底部一点点。 创建一个新层,并将其命名bottom_shadow。 随着新层选择,有大量黑色软笔触的路径。 创建一个多层次,并将其命名bottom_shadow_2和中风的一个小刷子的路径。 更改为两个层的不透明度降低至10%,使他们因此有盖子环剪贴蒙版。
Step 16
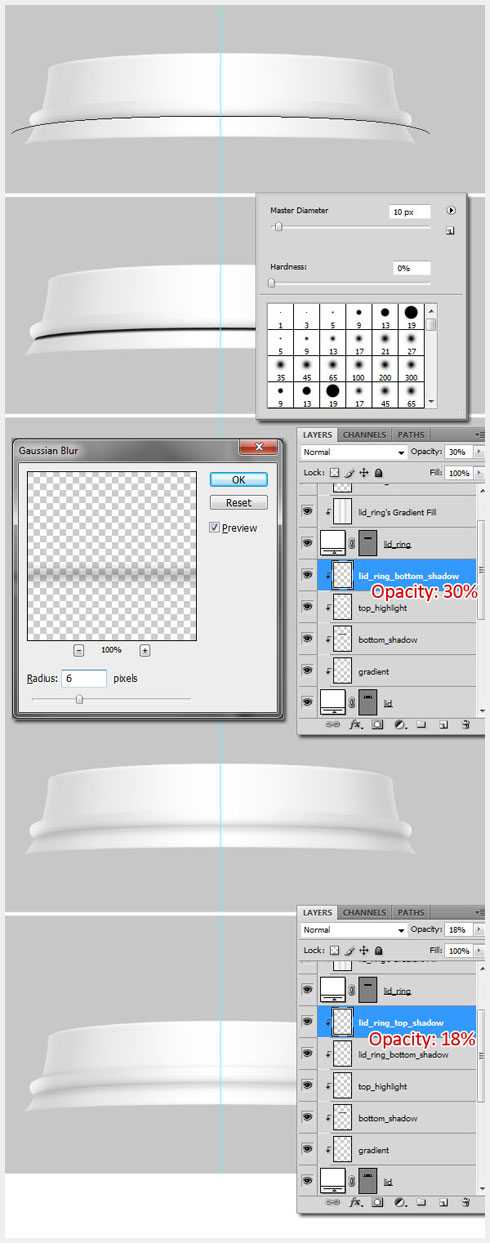
创建一个路径,如下环底部形状的盖子。 对创建的盖子,并将其命名lid_ring_bottom_shadow top_highlight顶新层。 中风用黑色画刷的道路,选择滤镜“模糊”高斯模糊,设置为6px。 改变不透明度下降到30%。
复制图层并更改其名称lid_ring_top_shadow和移动它,使其成为较明显的环盖,改变不透明度降低到18%。确保有两层作为剪贴蒙版的盖子。
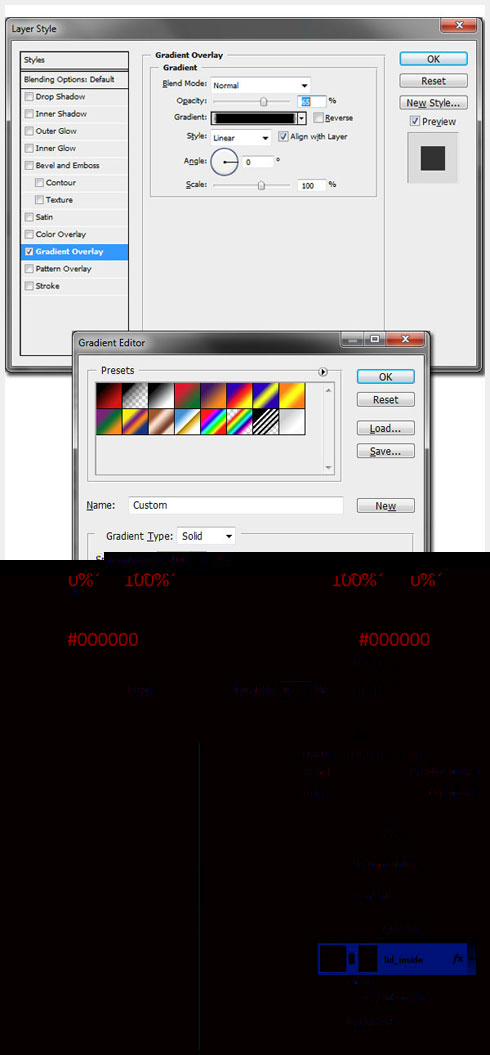
Step 17
双击lid_inside层,并创建一个渐变叠加。
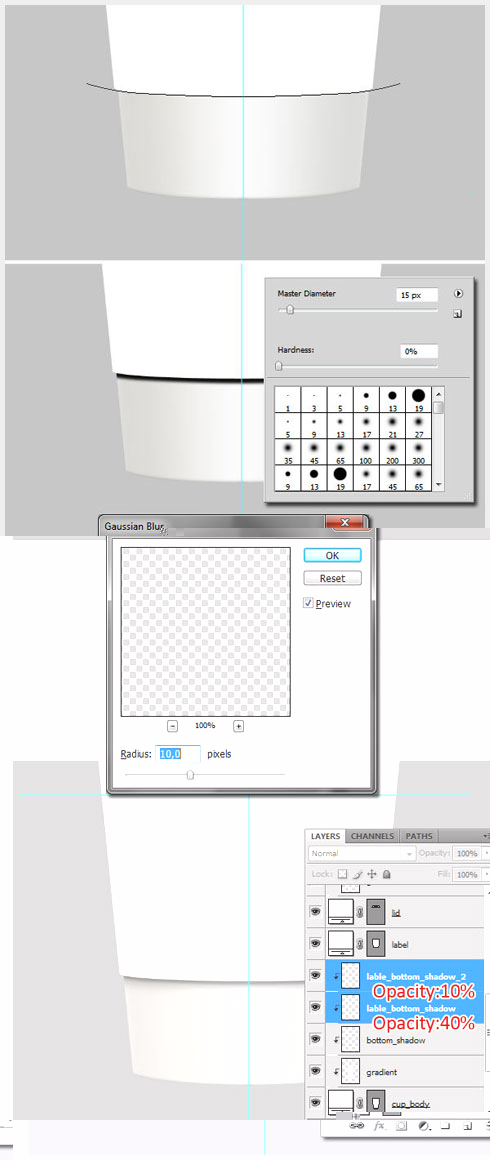
Step 18
现在是时候从上创建的标签杯阴影。 创建一个路径的标签结束,一对的杯,并将其命名label_bottom_shadow bottom_shadow顶新层。 中风用黑色画笔路径。 复制图层,并重新命名新层label_bottom_shadow_2,改变不透明度为10%。 选择第一层,进入“滤镜>模糊”高斯模糊,使之成为10px模糊,改变不透明度下降到40%。确保有两层作为剪贴蒙版的杯子。
Step 19
创建两个层上的标签和名称他们gradient_left和gradient_right顶新的层次。 它们设置有标签作为他们的剪贴蒙版。 与梯度渐变工具中选择的结果使波纹管。 同时改变图层混合模式为叠加。
Step 20
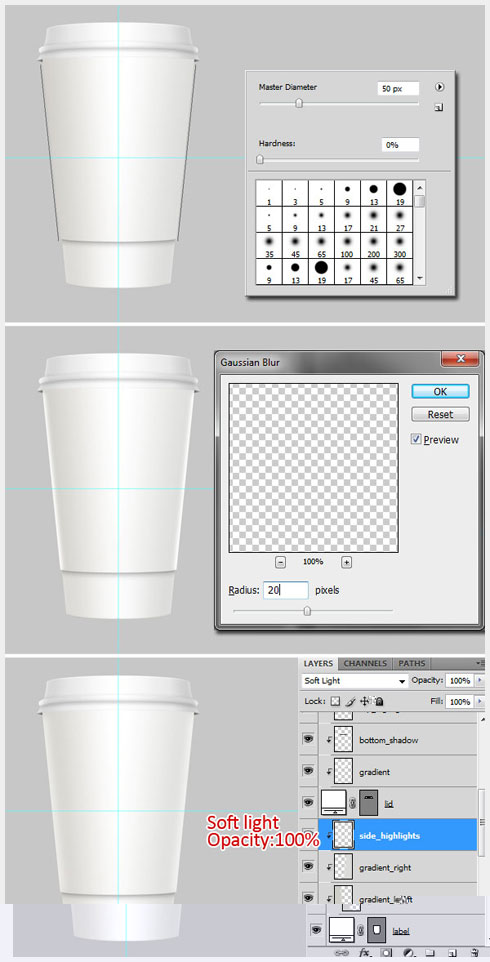
为了使杯子感觉更加“圆”,我们将做一些对标签的一面亮点。 创建为路径上的任一标签的一面和对梯度层顶新层,设置为具有与其剪贴蒙版,并将其命名side_highlights标签。 中风用软白刷路径和设置图层混合模式为柔光。
Step 21
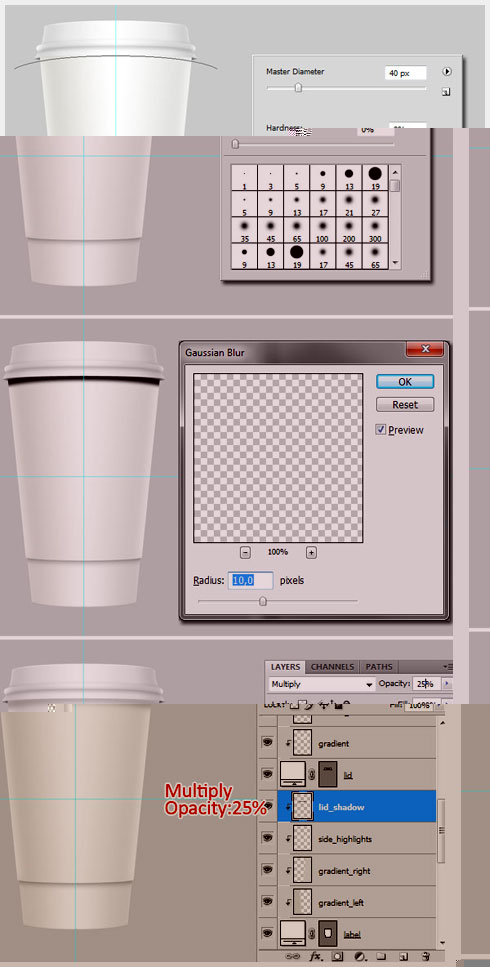
盖子会投在标签上了一层阴影,所以首先创建一个用钢笔工具路径显示。 对side_highlights创建,命名为lid_shadow并将其设置为具有与其剪贴蒙版标签顶部一个新层。
中风的路径,然后模糊了一点,并设置图层混合模式为叠加,不透明度为25%
Step 22
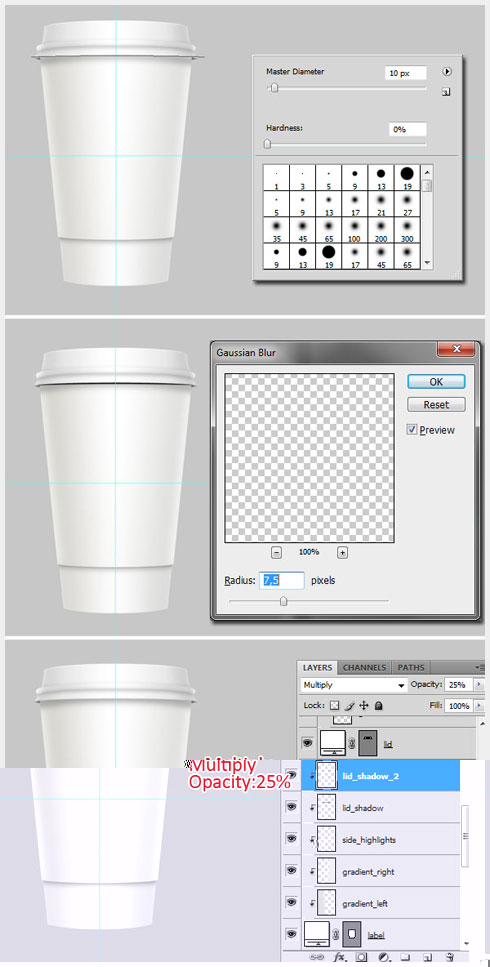
重复步骤21,但名称层lid_shadow_2。
Step 23
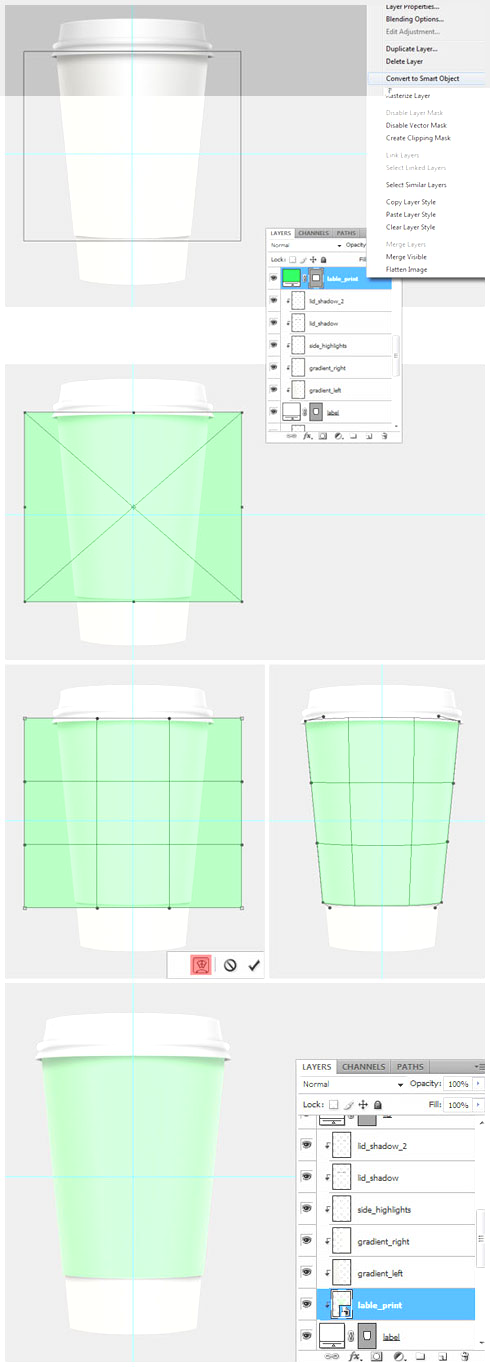
现在是时候创造的标签打印,创建一个路径,略高于标签,使之成为大纯色填充层,用你的选择,并将其命名lable_print颜色。 打倒层的不透明度,以便可以看到它的下面是什么。 把上面这一层一层的标签直接的,这应使层具有与其剪贴蒙版的标签层。
右键单击图层,然后选择转换为智能对象。 现在,您可以自由变换右击层层,但并选择编辑内容,您随时都可以编辑和更新,因为它的层就是当它被转换为智能对象。
点击命令/按Ctrl + T自由变换图层,然后切换到经模式,并得到该层的样子显示吼叫。 重要的是,无论是水平和垂直线的显示,否则会很糟糕的标签打印。
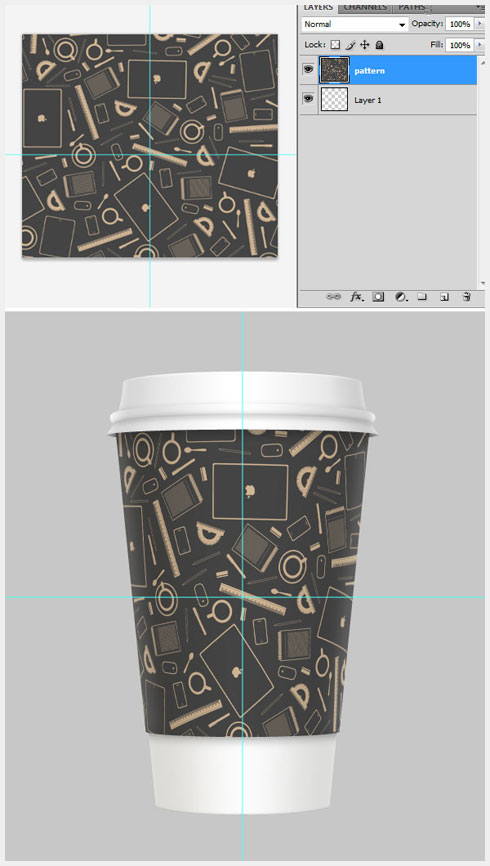
Step 24
右键单击label_print层,并选择编辑内容(或双击该图层在图层标签预览窗口)。 这将打开一个新窗口的标签打印。 您可以删除了坚实的色层和进口的格局。 进入“文件>保存,这将更新在原始文件中的智能对象。 你的杯子看起来应该像现在的一,显示如下。如果打印是一种奇怪的方式扭曲,你可以随时更改您在步骤23的转变一样,刚打命令/按Ctrl + T和切换到warp mod.
Step 25
返回到label_print窗口。 该文本将在标签上可放不管你想要做的杯子,但看起来更逼真不把死在标签上居中的文本。 我选择把它所以它是去走出画面。
你可以把任何类型的文本在这里,还可以更改为其他模式或使用纯色。
Step 26
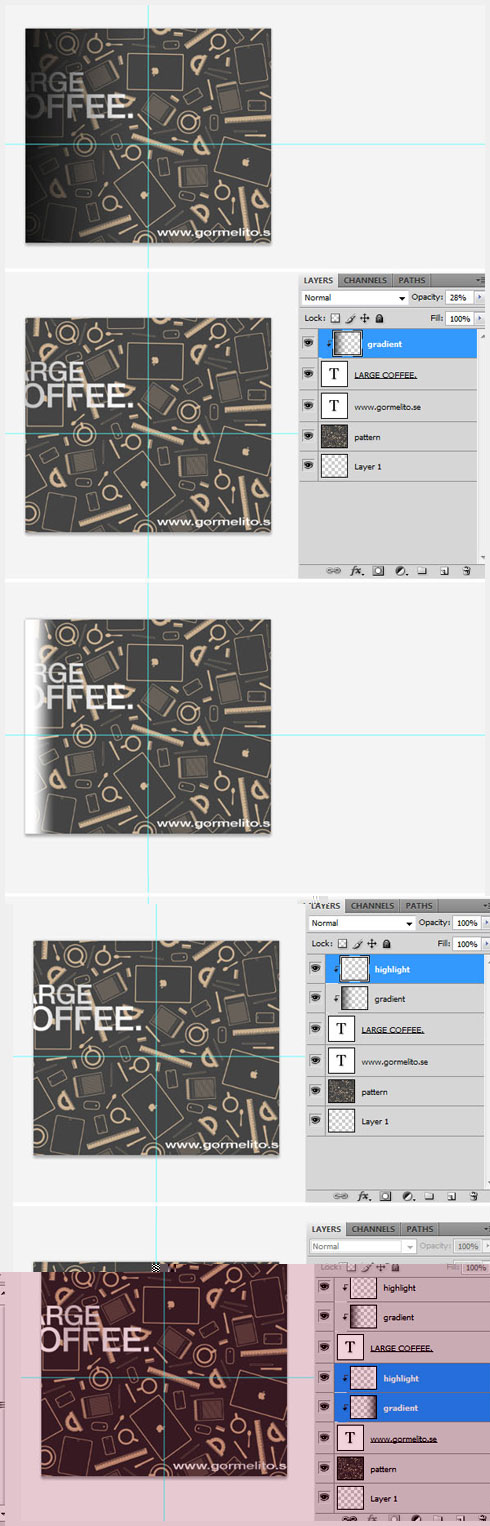
为了使文字看起来更象是真的,我们需要在杯子上作出了一些颜色的变化。 首先,使对“大咖啡”,文字层,命名为梯度上一个新层,用渐变工具创建一个从侧面几乎所有的道路黑色渐变到中心线,使层,以便它具有大作为它的剪贴蒙文本,并设置不透明度为28%。
创建于刚创建层上一个新层,命名为强调与渐变工具,创建一个白色渐变旁边的一面。 也掩盖它的文字层。
现在做同样的事情在其他文字。
Step 27
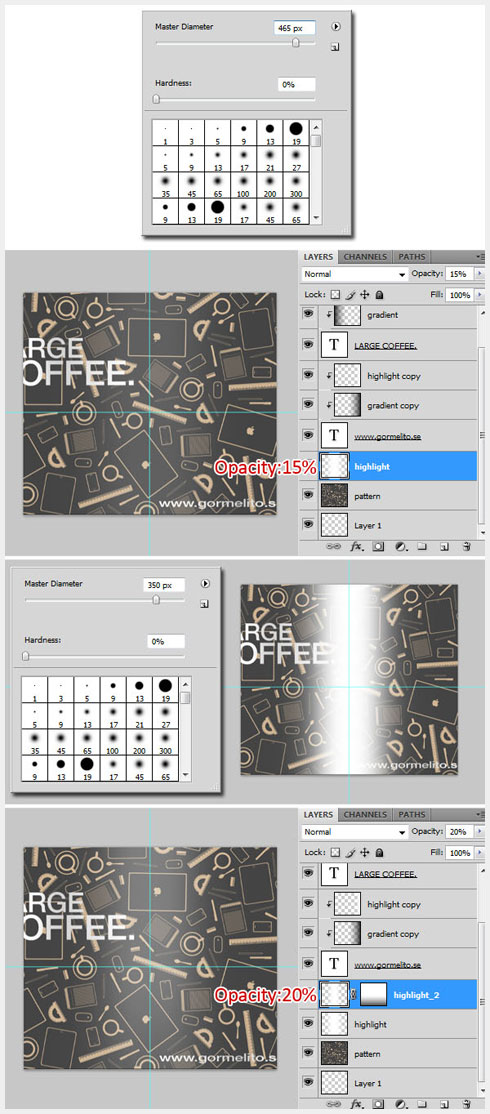
在模式上创建一个新层层之上,并命名为亮点,使一个大的软白刷沿中心线笔触。 更改图层不透明度降低到15%。
复制该层并添加层遮罩和选择渐变工具图层蒙版,请从底部的黑色渐变到中心,以便该层底部的部分是从完全不透明淡化到零在底部的透明度。 更改图层不透明度为20%。
保存并关闭label_print层,现在的标签就完成了。
Step 28
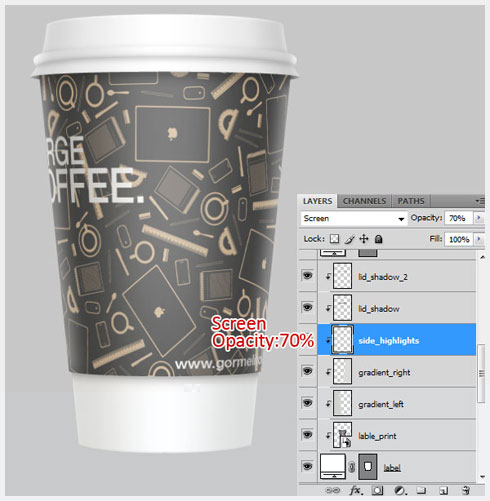
侧标签上的亮点是该打印暗使改变混合模式side_highlights到屏幕和70%的不透明度。
Step 29
为了使喜欢它的实际的东西需要一个影子站在杯子看看。
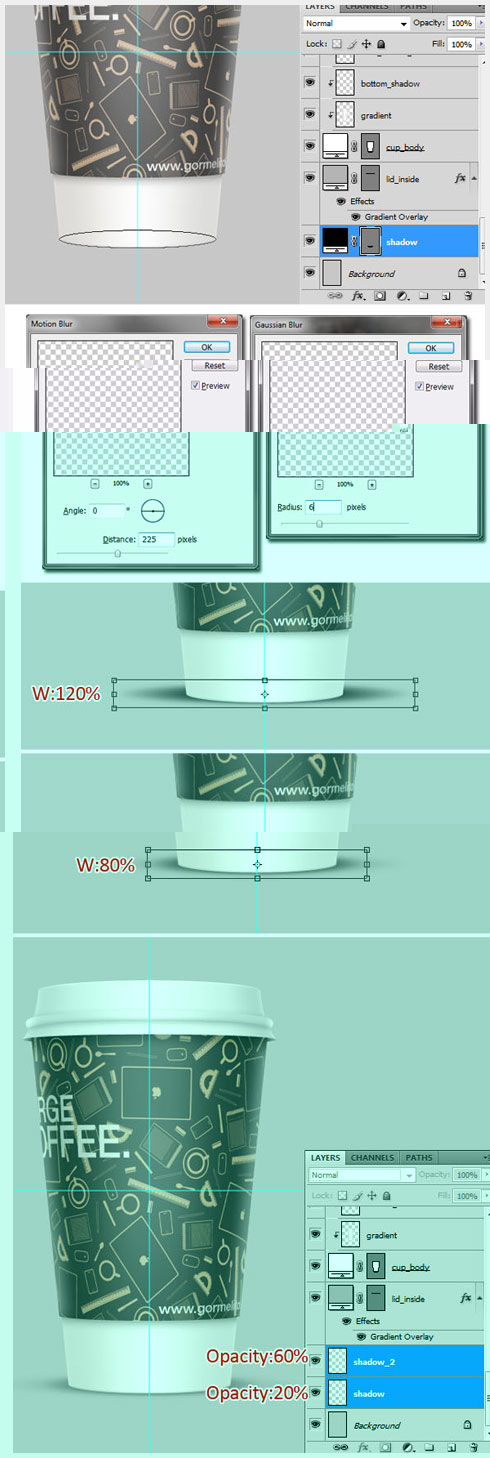
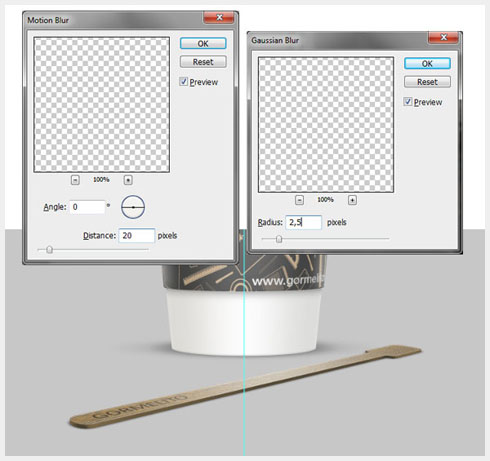
进去杯层和复制底部的形状。 创建一个与刚刚复制的形状新的填充图层,命名为阴影。 放置在背景层的顶部。转到滤镜“模糊”的运动模糊和作出225px模糊,然后作出6px高斯模糊。
复制图层和伸展的第一层,这样的宽度为120%,改变不透明度降低到20%。 其他层改造所以它的宽度减少到80%,改变不透明度降低到60%。
Step 30
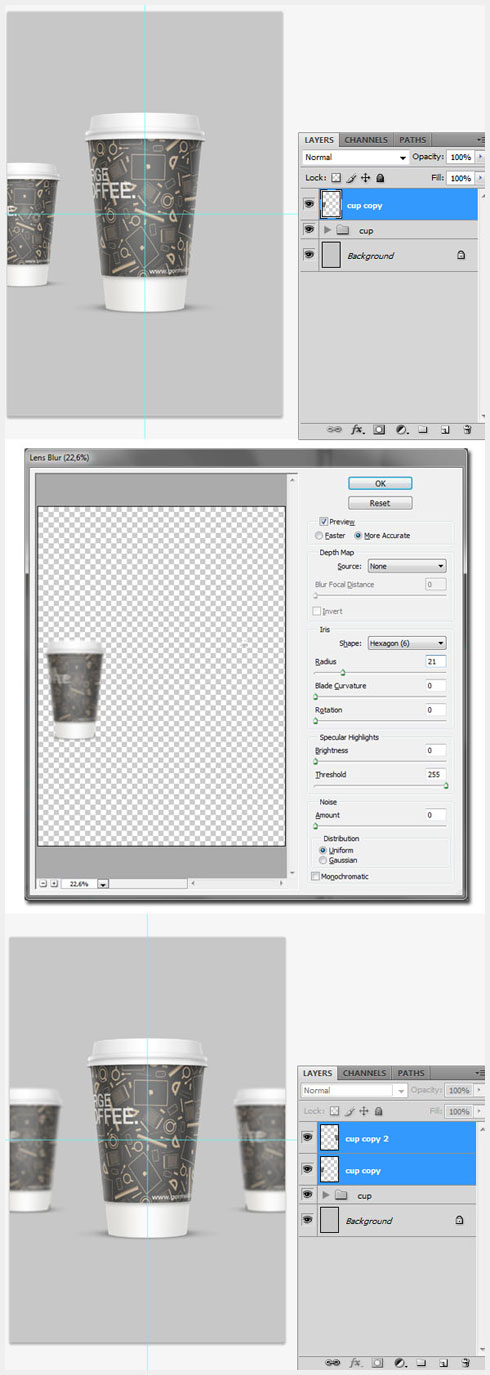
除了选择背景图层,然后按下Cmd的所有/按CTRL + G将它们重新命名组杯。 重复杯小组赛,然后按下命令/ CTRL + E键合并它。 改造新层,以便它是CA 60%的原始大小并移动到左侧。
为了使图像显得更有趣,我们将它作为它是一个非常短焦拍照。 转到滤镜“模糊”镜头模糊设置半径为21px,点击确定。 复制图层,将新杯子的另一边。
Step 31
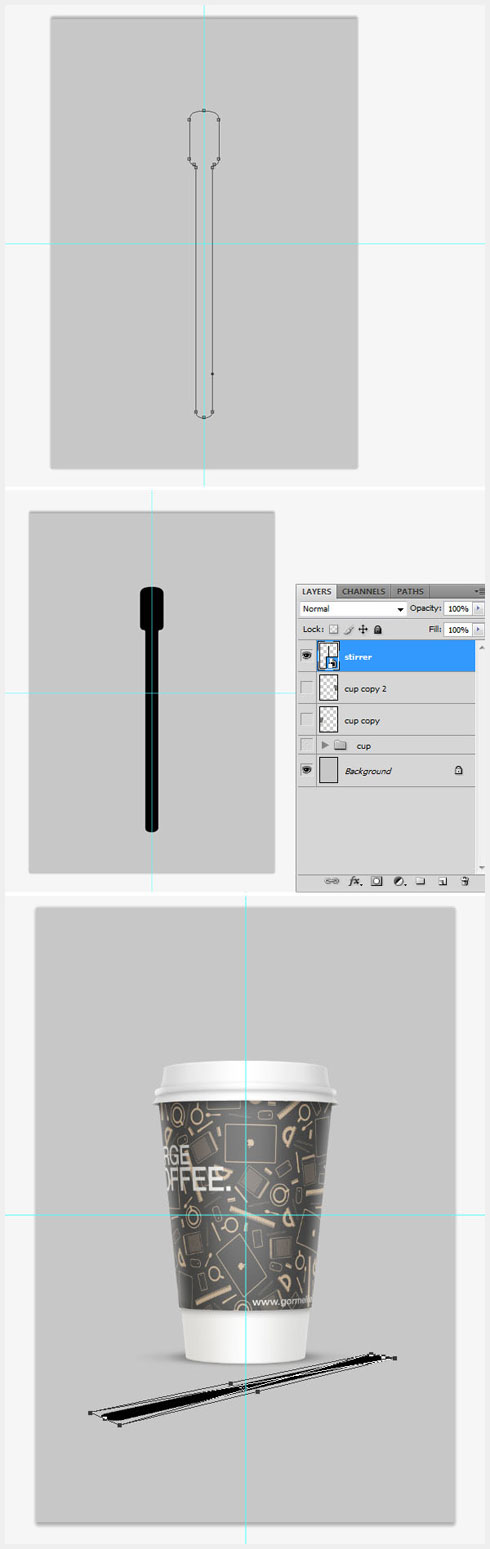
为了增加一些细节的形象,我们将创建一个搅拌器。
使用本杯创建搅拌器,填充层,并将其命名搅拌器相同的技术。 右键单击图层,然后选择转换为智能对象。 现在是时候把它,所以它喜欢它除了大杯铺设看来,自由变换,以便它看起来不错。 您可以随时返回并更改后,如果它看起来怪怪的。
Step 32
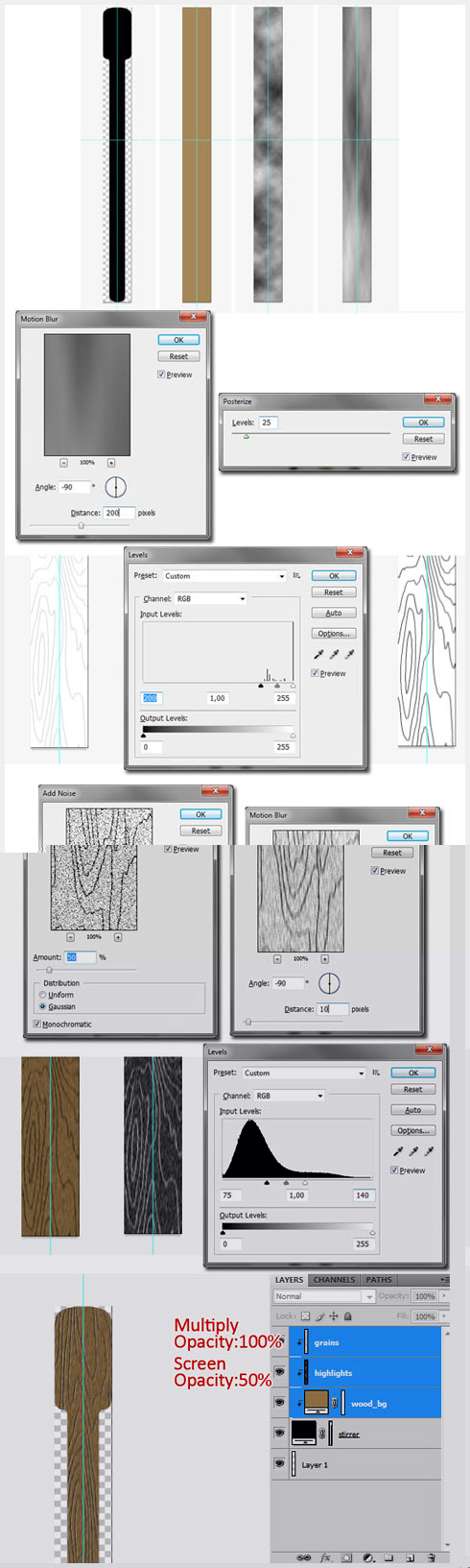
搅拌器应用木材所以这里你可以添加一个纹理,如果你喜欢或者从头开始的木材。 我们将从头开始做木材所以你可以把“纯粹在Photoshop中”根据你完成的形象。
首先,开放的智能对象,并作出新的颜色#9f7948纯色层。 创建一个固体色层顶新层。 将它命名为粮食和去“滤镜>渲染”云打命令/按Ctrl + T和拉伸层,这样的高度约400%。 转到滤镜“>模糊”运动模糊模糊,并作出了200像素(+ / - )90度角。 进去图像“调整”色调分离,选择20级和点击OK。 点击命令/ Ctrl + L键,弹出的层的水平,改变他们的形象,因此获得了更多的对比。 现在我们需要添加一些纤维它。 转到滤镜“>”噪音>添加杂色,把50%的金额,点击确定。 转到滤镜“模糊”的运动模糊和作出10px模糊与(+/-) 90度角。 更改图层混合模式为正片。
为了增加一些深度的谷物颗粒层复制并重新命名它突出和反转它(命令/按Ctrl +I)。 点击命令/按Ctrl + L和更改输入水平75-1,0-140。 屏幕更改为混合模式和不透明度为50%。 把下面一层一层的谷物和向下轻推它一个像素,一个在右边。
选择所创建的层次,而让这样他们就能为自己的剪贴蒙版搅拌器的形状。
Step 33
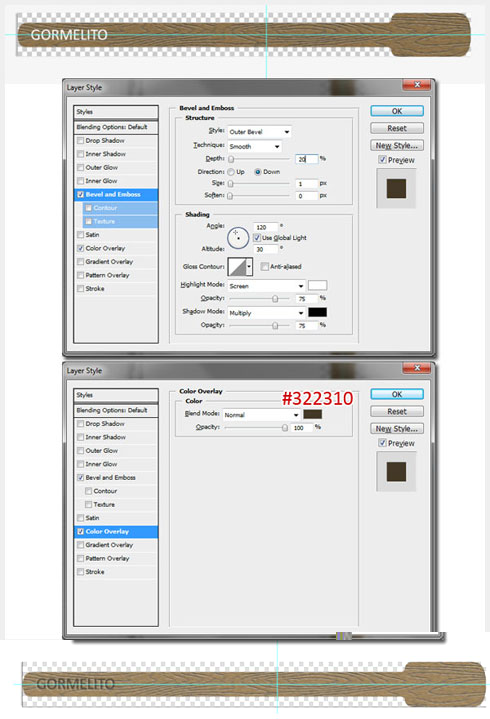
添加一个文本或形状的搅拌器,放在图层属性,显示如下。
保存并关闭搅拌器智能对象。
Step 34
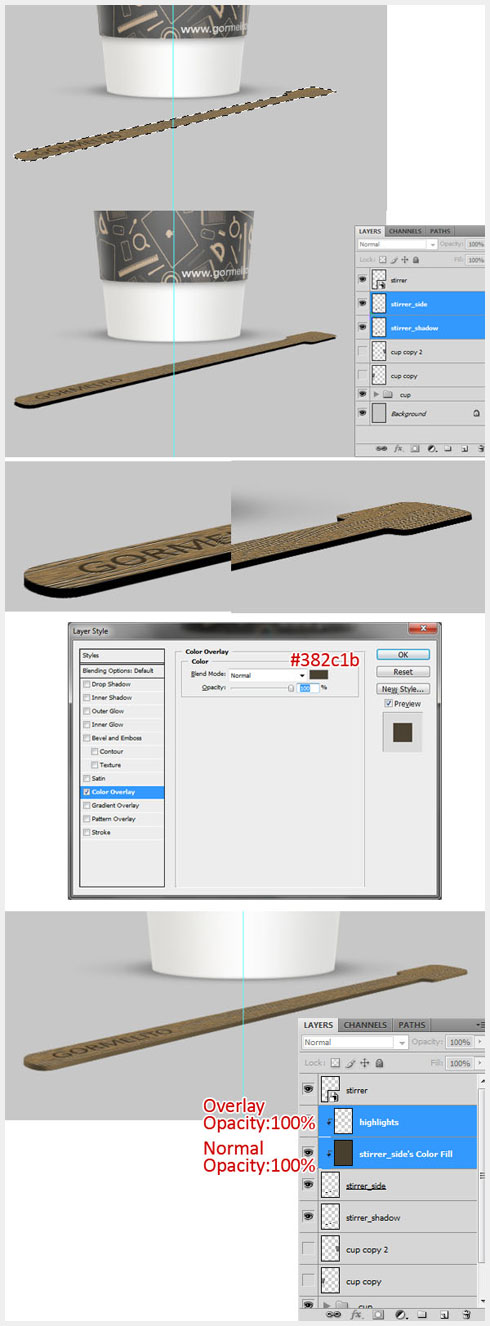
命令/ Ctrl键单击该对象层搅拌器智能预览窗口来获得形状选择。 创建下面的搅拌器一个新层,填充黑色选择。复制图层并命名,并与他们stirrer_side上的两个底部阴影层stirrer_shadow。
点击命令/按Ctrl + T自由变换的两个层次和轻推下来,创造出了搅拌器的厚度,你可能想它有点倾斜,因此远端较薄。
选择stirre_side层的硬度与一个黑色画笔设置为100%,在失踪的油漆端头,这样双方连接到搅拌器。 双击图层弹出层性能,并作出色套印。 右键点击图层效果,并选择创建层。
创建一个对stirrer_side图层并命名为亮点和面具到stirrer_side顶新层。 用软刷在一些白色的油漆的一侧突出,只是在色彩创造一些变化。 更改为混合模式为叠加层。
Step 35
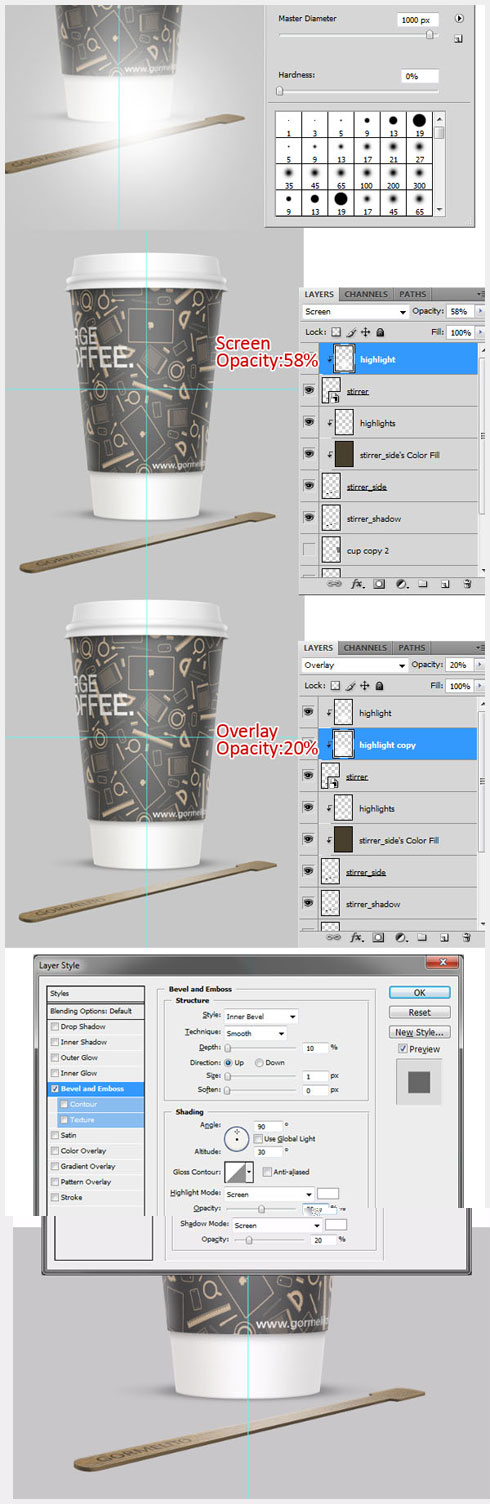
为了增加一些亮点,在搅拌器上创建一个智能对象的搅拌器层上新层,设置它掩盖下到搅拌器。 一个大的(“1000px)白刷,并在中间点的搅拌器。 改变不透明度为58%,混合模式为屏幕。
复制的亮点,把它下面的一层是,改变混合模式为叠加,不透明度为20%。 朝对微调下来,在搅拌器的左端。
为了添加一些更多的亮点就在搅拌器智能对象图层斜面和浮雕,改变设置,使它们的影子一样的突出亮点让你得到所有的办法。
Step 36
选择stirrer_shadow层和添加运动模糊和高斯模糊的阴影来获得正确的。
Step 37
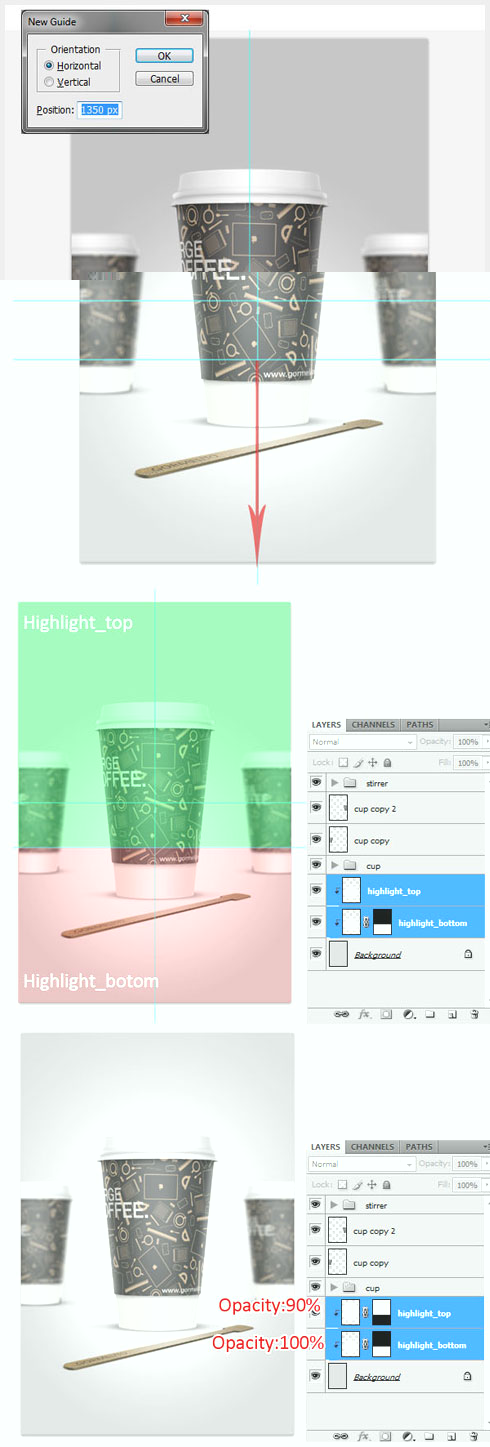
添加一个新的指南,这将是图像水平线。 在背景上创建一个新层顶部,并将其命名突出,并在该中心的大型径向渐变。
复制图层,并重新命名两个层highlight_bottom和highlight_top。 屏蔽掉两个,使他们只能在各自区域中随处可见(如下图所示)层。
取消链接图层蒙版和关于highlight_top层和改造突出,因此到达图像的顶部和改变不透明度为90%。 完成后重新连接层与层口罩。
Step 38
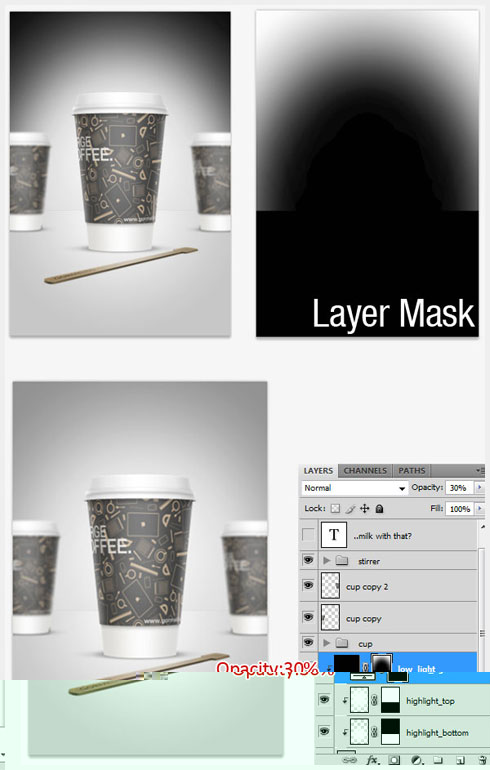
创建了坚实的黑色层的图像部分和掩码如下图所示,改变图层不透明度降到30%。 将它命名为low_light。
Conclusion
完成了一个框架,并通过添加一些文字,也放在右上角的标签形象。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!












































呃~~~step19\23也迷糊了,23得方法在google也没搜到~~~~
在做了,但是在step11,用钢笔画先卡壳了,google了一下,基本是文字描述,折腾了半天无果~~~,版主是否细化一下这步:)
霍 绝对的高手~
不错看了好像很复杂哈!干脆去买个→_→ps功底不是很好…