Wordpress
(wp-cumulus)中文版标签云

WP Cumulus是 一款Wordpress插件, 使用它可以生成3D球状效果的可视化Flash标签云, 所有的标签在一个3D空间内不断回旋, 传达给用户强大的视觉冲击力。我想,这应该是我见过最漂亮的标签云效果。而这效果是Flash+JS实现的超炫Wordpress标签云效果。但这个插件 有个比较遗憾的缺陷不支持中文(国际码字体通常都是达5-6MB大小)
标签云插件下载:WP官方下载
本文所用源码下载:WP中文版
下面的教程就是实现支持中文
首先介绍菜鸟教程,准备工作:为WP博客程序安装好标签云插件,下载上面的源码 ,安装Adobe Flash
开始了,请睁大你的眼睛不要眨眼
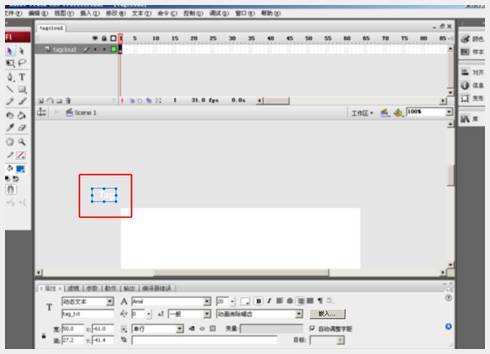
解压WP中文版(sources.rar)后打开tagcloud.fla源码,拉动滑动条看到画布左上角的“Tag”选取,接着在下方属性栏找到“动画消除锯齿”旁的按钮“嵌入”按钮

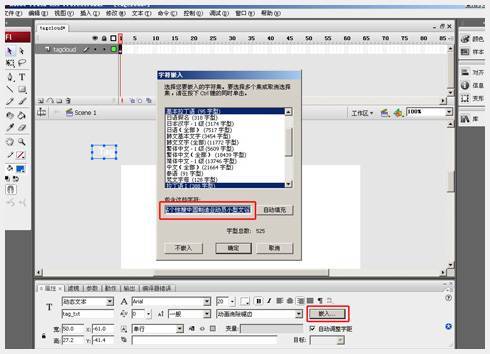
接下来在弹出对话框中找到“包含这些字符”,在填写处填写上源码包内的(随手整理的一套常用关键词.txt)内容,点击“确定”完成此步骤。注:整理关键词需要人力物力不能一概而全,所以建议您自己动手整理这份关键词表(根据现有的关键词)这样能大大的减少多余字元(生成档案更小)

使用快捷键“Ctrl+Enter”或者菜单栏“控制——测试影片”,这样就已经生成了档案(tagcloud.swf)。
最后一步:关闭Flash,返回源码目录(sources)找到(tagcloud.swf)并将其通过FTP上传至:../wp-content/plugins/wp-cumulus目录下替代。调用代码为
(菜鸟教程完)
这个好写:下载源码解压后用Flash打开tagcloud.fla,选择场景中的动态文本“Tag”然后嵌入(随手整理的一套常用关键词.txt)内容,导出影片上传插件目录(wp-cumulus)替换。(老鸟教程完成)
演示效果可以看本站点左上栏位置 😀
演示页面:http://code.hi1980.com/wp/wp-content/example_xml.html
{via: hi1980}
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!