网页设计
17个令人惊叹的水平滚动站点示例

直观的导航是网页设计的关键要素。我们从网站的一个部分移到下一个部分的方式以及浏览内容的方式会深刻影响我们的用户体验。大多数时候,网站所有者都希望安全使用它,因此他们会使用我们都习惯的可靠的垂直导航。但是,有时候水平滚动看起来比垂直滚动更有趣。
侧面滚动布局是一种有吸引力且实用的选择,尤其是对于投资组合网站,目录,地图等而言。发现项目,探索城市和访问在线画廊与侧向导航相比更具吸引力。正确完成后,水平滚动可使网站更具吸引力,趣味性和难忘性,正如我们列表中的网站所展示的那样。以下是一些定制示例,它们代表了醒目的内容和清晰的水平导航的完美结合:
探索Square迷人的网站是一次难忘的经历。这是一个在线平台,人们可以在其中展示自己的作品,并且以这种创造性的方式执行。从一开始,就邀请您一起探索该网站!单击按钮可以打开网络帝国的大门,在这里,对比色,流行的GIF动画,上世纪90年代风格的图像以及合成旋律会让你着迷。
要查看艺术家的作品,您首先必须使用鼠标拖动一个正方形,直到其到达由红点表示的终点为止。当您滚动时,会出现一些著名的插图人物,例如Super Mario,Darth Vader,Eric Cartman,Futurama的Bender等。
在主页上,您会看到Square字样在屏幕上以大写的全大写字母书写,并且,根据您移动鼠标指针的方式,这些字母也会向该方向倾斜。此操作还会影响您浏览网站的方式。如果您将光标向任何方向移动,则将开始在Square宇宙中进行的浮动冒险。您可以选择是否要以水平,垂直甚至随机的方式进行浏览。
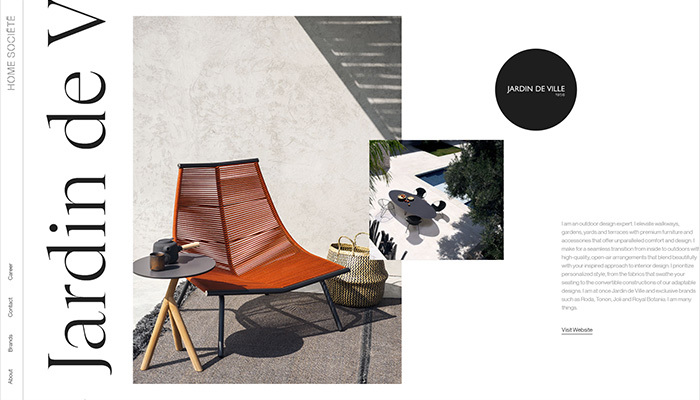
Home Société
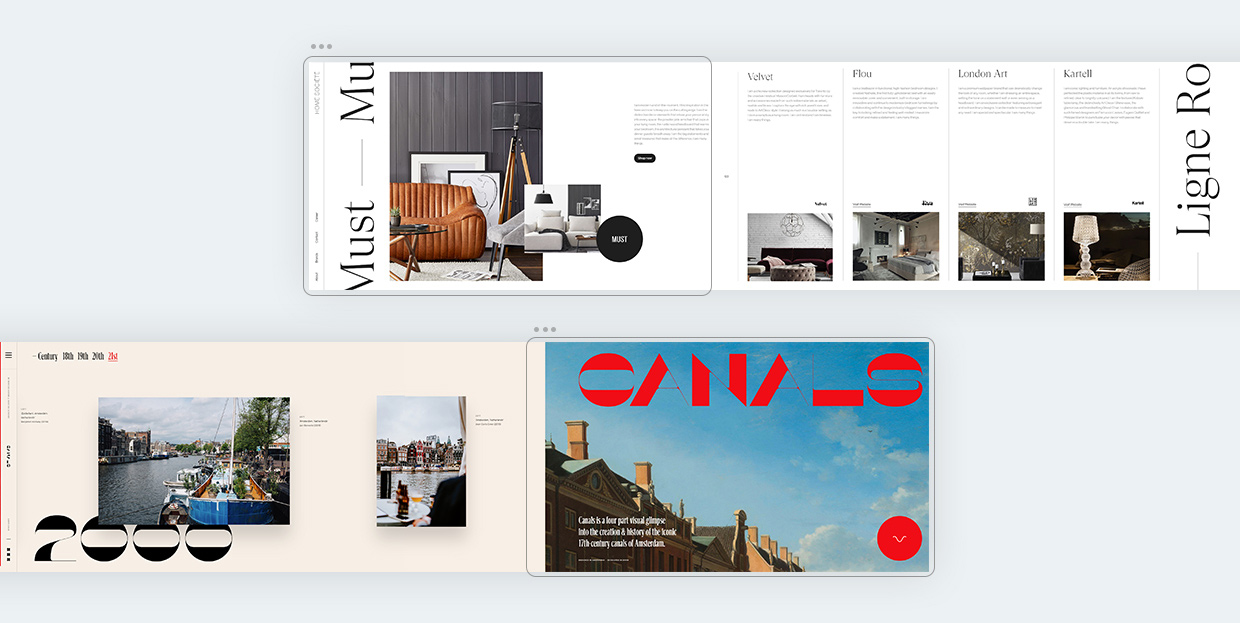
HomeSociété是一个为家庭和室外空间生产豪华家具的品牌。他们的网站是由屡获殊荣精心制作的,因此从最初的滚动到最后的滚动看起来如此创意和有趣就不足为奇了。这是一个具有光滑的,从左到右水平滚动的单页。整个网站本质上很简单,但是由于流畅的动画效果和公司作品的精美展示而大为震撼。主导航始终清晰可见,位于屏幕左侧,因此您始终可以右跳至最感兴趣的部分。当您到达水平滚动首页的末尾时,您会看到大字体的全屏显示部分 与品牌的现代设计完美融合。
D. Potfer Studio
D. Potfer Studio是一家法国咨询和传播工作室,专门研究生活艺术,文化以及食品和饮料。他们的作品在水平滚动的旋转木马画廊中展出。图像看起来非常柔和,梦幻,并与稀薄而鲜明的版式完美地并列。图形还具有惊人的动画效果,这使滚动更加有趣。
Kwok Yin Mak
Kwok Yin Mak的网站是极简主义的极好绿洲,无疑给游客留下了深刻的印象。这是具有水平滚动功能的单页网站的另一个令人惊叹的示例,在这种情况下,它可以双向工作。网站加载后,您可以选择向左或向右滚动。主导航略微隐藏在屏幕的左下角。但是当您将鼠标悬停在About,Work和Guestbook上时,箭头会指出您要滚动的方向才能到达这些部分。由于使用了引人注目的照片,出色的字体选择,字体大小和简单的动画效果,Kwok设法创建了一个出色的网站,精美地展示了他的创造力和技能。
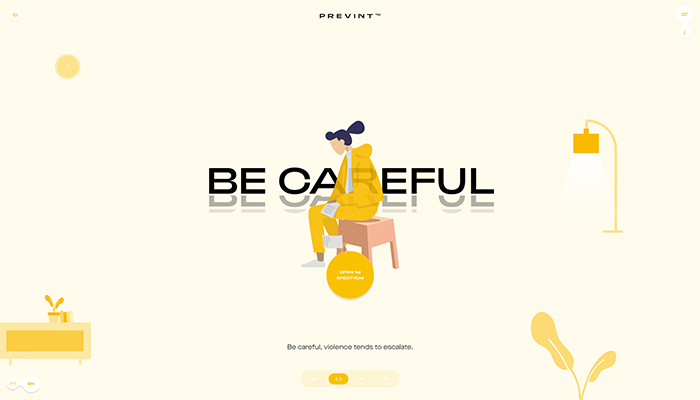
Prevint
Prevint是一项人际暴力预防计划,其目标是提高人们对人们最常遭受的各种暴力行为的认识。该网站的设计者选择了横向导航,以向访客介绍他们的组织概况,并分享三个频谱,这可能对遭受暴力的人们有所帮助。这个网站是一个很好的例子,说明了当您希望向用户介绍一些一般性想法时,如何水平滚动效果是一个不错的选择,但是您不必在整个网站上都坚持使用。实际上,一旦访客单击以了解有关任何频谱的更多信息,此处的水平导航就会消失,而具有讲故事的滚动效果。Prevint的网站已多次获奖,并赢得了多个奖项,包括CSS Design Awards,Awwwards和The FWA。
Canals
Canals是一个迷人的项目,旨在讲述著名的阿姆斯特丹运河背后的故事。这个引人入胜的网站就像一本杂志,而且由于水平导航,我们几乎感觉好像我们手里拿着实物副本一样,正在翻阅它的页面。奇妙的图像,视差效果,大胆的版式和鲜艳的色彩立即将您带到这些历史悠久的运河两岸。主菜单在屏幕左侧可见。滚动时,菜单的颜色将根据您正在查看的幻灯片的背景色而改变。
Qode Interactive Catalog
我们创建了Qode交互式目录,目的是展示当代Web设计的原始方法。该目录是我们几个创意主题的精选汇编,所有这些主题都具有受各种艺术形式启发的独特美学特质。我们选择在此项目中实现水平滚动,以唤起在画廊空间中漫步和观看艺术品的效果。当您将鼠标悬停在每个主题的名称上时,便会瞥见其设计。通过单击标题,您可以开始浏览主题的项目页面。QI目录赢得了多个奖项,包括Awwwards的认可,CSSDA Website of the Day以及Communication Arts 的Webpicks奖等。
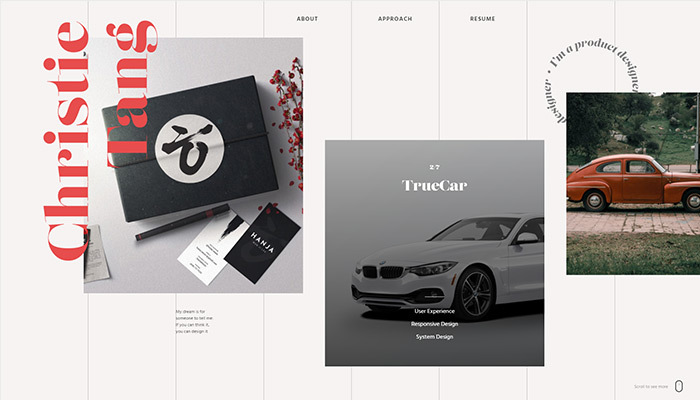
Christie Tang
Christie Tang是产品设计师,拥有出色的产品组合网站。水平导航使我们能够浏览她的最新作品的一个卷轴,它从屏幕的右侧向左侧优雅地滑动。当您到达第七个项目时,背景颜色从白色变为黑色,导航从水平变为垂直。每次使用新的画卷,您便会直接进入克里斯蒂创作世界的深处,其中包括她的艺术性和多功能性。主菜单始终可见,并位于屏幕顶部。当您将鼠标悬停在菜单上时,会发生一件很酷的事情–有趣的视频显示在整个屏幕上(其中一个视频甚至显示了Christie自己在玩视频游戏),从而激发您更多地了解这位毫无疑问的独特和启发性的设计师。
Peak’n Film
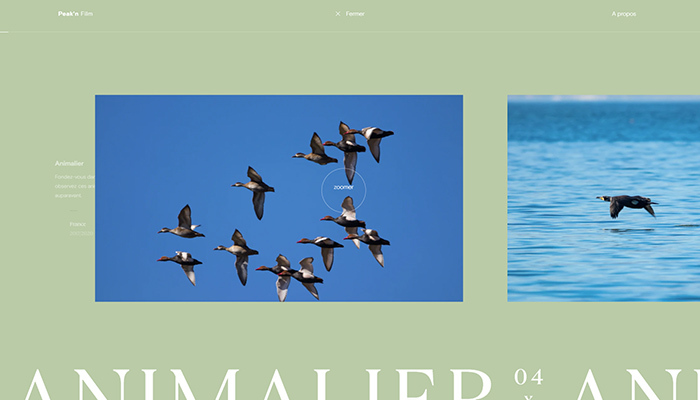
Peak'n Film后面是法国摄影师兼视频制作人Thom Garcin。这个令人惊叹的网站是Thom惊艳作品的迷人展示。一切都很简单和简约,这使他的作品成为人们关注的焦点。在页面顶部,有一个进度条,向您显示您已经走了多远,还有多少照片可以看到。水平效果是平滑的,在两个方向上都像魔术一样起作用,并且完美地补充了Thom的产品组合。整个项目令人震惊,因此赢得了FWA,Awwwards和CSS Design Awards的所有奖项。
Gosha Khidzhakadze
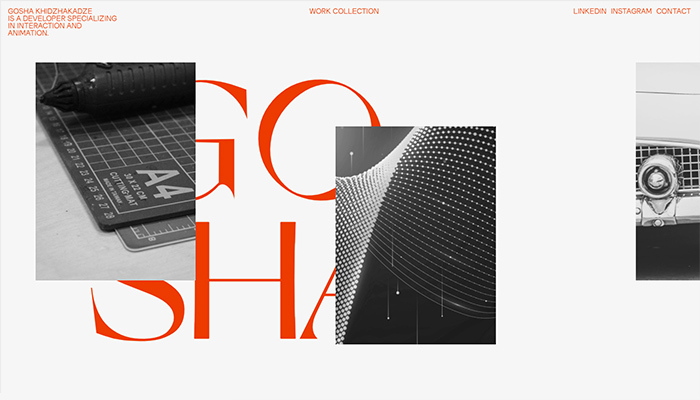
Gosha Khidzhakadze是一个开发人员,拥有一个朴实无华的网站,其外观令人赏心悦目,并且探索有趣。图像是单色的,背景是中性色的。因此,立即引起您注意的是Gosha的名字,上面写着大量的橙色字母,当您滚动浏览他的作品时,它会慢慢移出屏幕。当您将鼠标指针悬停在任何项目上时,图像会变得像从水面上观察一样呈波浪形,这就是Gosha在动画方面的专业知识显而易见的地方。指针采用分散圆的形式,当您将其移动到照片上时,它会显示所选项目中其他图片的摘要。
Emanuele Milella
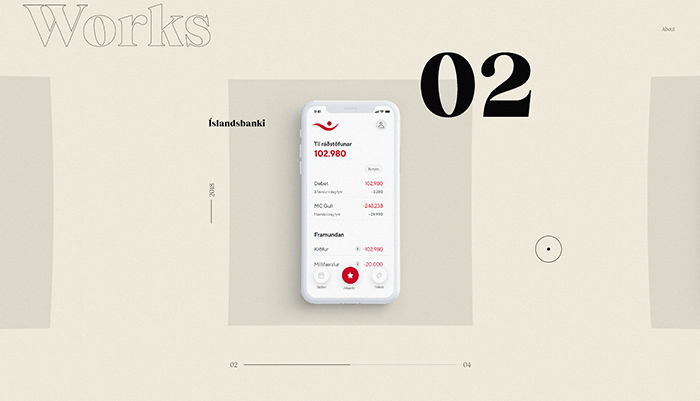
Emanuele Milella是屡获殊荣的投资组合网站的创意总监和互动设计师。这些页面覆盖着沙质的粒状纹理,给人以复古的感觉。“ 作品”部分是水平滚动效果进入场景的地方。通过关注每个项目旁边显示的大量粗体数字或查看位于图像下方的进度条,可以跟踪已查看的项目数。当您将鼠标悬停在图片上时,图形将开始跟随光标的移动,因此它们会失真,尽管不会很大。这只是一个有趣的元素,显示了Emanuele对细节的关注以及他为项目添加有趣因素的巧妙方法。
Myles Nguyen
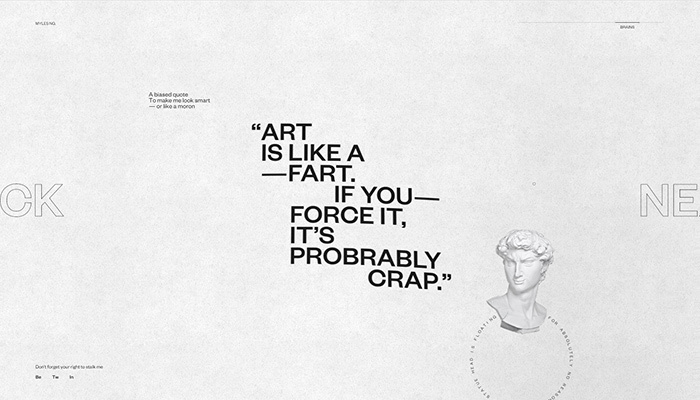
Myles Nguyen网站上的内容似乎永无止境。毫不夸张的说。起伏的效果遍及整个站点,因此水平导航的选择非常合理。每次滚动时,用户仿佛都在征服波浪,这直接将他们引向Myles作品的范例。为了使这个主要是单色的展示柜更加令人难忘,迈尔斯(Myles)向内容注入了幽默和讽刺,进一步展示了他有趣的个性。
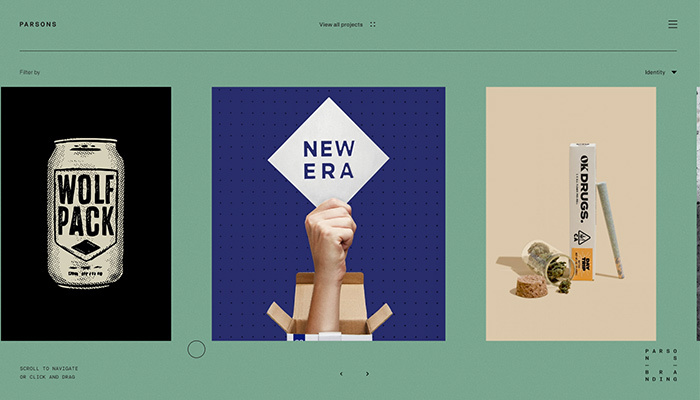
Parsons Branding
Parsons Branding是来自开普敦的品牌策略和设计工作室。在他们的网站上,您可以选择永无休止的轮播和完整的项目网格视图。如果选择前者(将其设置为默认视图),则可以使用水平滚动浏览工作室的项目,而后者则具有无限滚动空间,您可以沿任意方向浏览。找到您想了解更多信息的项目后,单击它打开一个案例研究。当您到达研究的终点时,将加载另一个有关其他项目的项目,依此类推,以支持本网站上不存在的连续性的想法。
Studio Björk
StudioBjörk的网站是水平滚动的另一个出色示例,它在网站的每个页面上都使用。这个网站是非常简约的,主要是黑白的,而更鲜艳的色彩仅在所显示的作品上可见。屏幕似乎被分为几个部分,每个部分对应一个项目。在每张图片的下面,都有关于所涉及作品的一些基本细节。如果您想更详细地了解它,请在展示作品的部分的边框内单击所需的位置,然后阅读有关该项目的深入案例研究。
Ciao Bella
Ciao Bella由Netflix创建,以向内罗毕致敬,内罗毕是热门节目《La Casa de Papel》的主要人物之一。该网站上充斥着来自世界各地的人们发送给他们心爱的角色的照片,视频,信件和音频内容。内容显示在整个屏幕上,您可以通过向任意方向拖动光标来浏览内容。当您找到想要观看,阅读或收听的内容时,只需点击即可。然后,您可以水平拖动鼠标以浏览同一行中的内容,并发现粉丝和该系列演员对内罗毕所说的话。
Vogue España
VogueEspaña的有关80年代时尚的在线版本只有一页,强调了所有主要流行趋势。您可以使用水平导航在80年代主题的图形和文本内容中进行导航,正是这种效果使整个网站具有独特的外观。
最后的想法
水平滚动是一种效果,可以使浏览更加引人入胜和愉悦。重要的是对它进行良好的计划,使其易于使用,组织内容并确保主导航始终可见。重要的是要保持简单明了,以免让浏览者混淆。但这并不意味着您不应该尝试字体选择,颜色和引人入胜的动画效果。我们不要忘记视差效应在我们列表中的多个网站上得到了如此有效的利用。关键是,您考虑添加到垂直站点的元素在水平对应站点上也可以正常工作。不要仅仅因为选择了不太流行的导航类型而限制自己。尽情发挥自己的创造力,使网站在美学上令人愉悦,添加引人入胜且内容丰富的内容,最重要的是,确保您的项目对用户有利。
本文由「设计创意1984」编辑整理,仅供分享交流,版权归原作者所有,欢迎转发。
微信扫一扫下面二维码关注我们
每日分享设计素材、设计资源、设计灵感图片
并分享一些看过的好书和好的电影给大家
... 人山人海中,谢谢遇见你 ...

设计创意1984【微信小程序】也正式上线啦
欢迎大家微信扫一扫下面二维码关注

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!