设计创意
10个你不知道的在线设计工具

设计师Vera Vashkovska分享了她最喜欢的图形设计和网页设计在线工具列表。另外,还详细说明了为什么要尝试使用它们。坦白地说,设计师对于使用在线工具进行创作可能会非常担心。而且我们有充分的理由感到这些工具大多都不是针对专业人士的。在线平台提供简单的功能,但是通常它们由可定制性差的模板和重复的样式组成。但是,完全忽略在线设计平台也是不可取的,因为实际上那里有一些隐藏的宝石。我已经收集了很多设计师都没有谈论过的工具清单。其中一些也是新的,因此您很可能第一次看到这些平台。
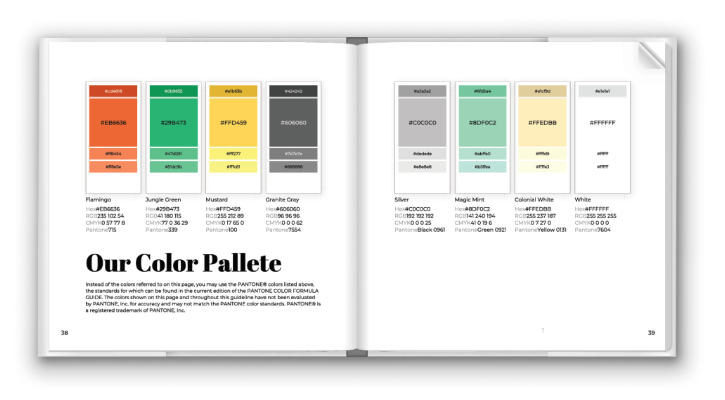
1. Gingersauce: 用于创建品牌书籍
设计师的大部分工作与演示有关。Gingersauce 是品牌书的构建者,允许设计师在漂亮且自动生成的品牌书中展示其徽标和字体。
为什么要用Gingersauce?
- 以优质的方式向客户展示您的作品
- 在5至10分钟(而不是几天)内自动构建品牌书籍
- 通过在线链接和PDF文件将徽标和字体存储在精美的品牌书中
2. Infogram: 用于快速创建信息图设计
手动创建信息图表很麻烦。这项工作通常与创造力无关,而更多地取决于有效地组织信息。
为什么要使用INFOGRAM?
- 加入市场上最受欢迎的信息图表
- 使用广告模板
- 在具有许多自定义编辑选项的直观编辑器中工作
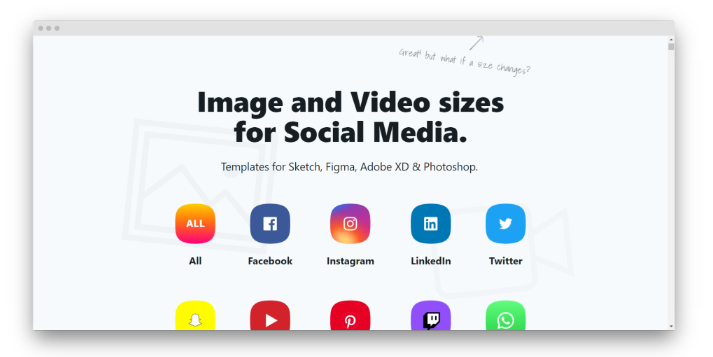
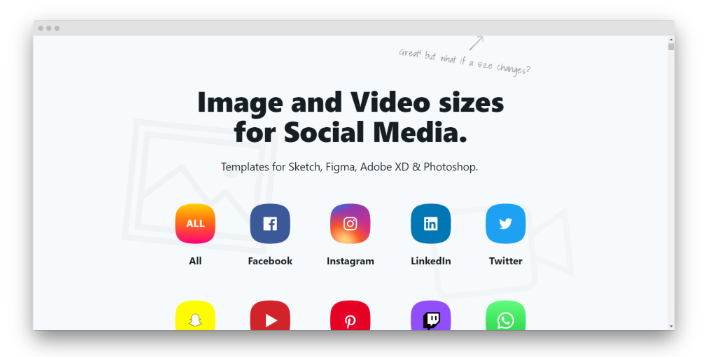
3. SocialSizes: 参考指南
我们大部分工作包括为社交媒体创建图像,定向广告以及设计社交媒体页面。对于同样关注的设计师,我建议使用SocialSizes, 这是一个很棒的工具,可以检查所有社交媒体的最新大小。在这里,设计人员可以查看不同类型的帖子,促销和横幅的图像尺寸。
为什么要使用SOCIALSIZES?
- 使用一种工具检查数十种社交媒体的图像尺寸
- 确保您的视觉效果与特定网络的要求兼容
- 下载受Photoshop,Figma,Sketch等支持的特定网络的模板。
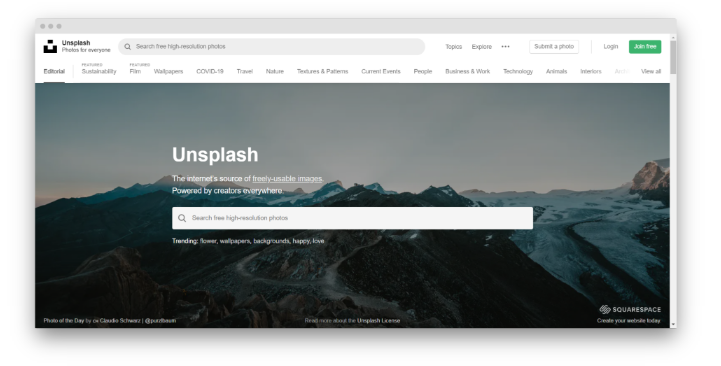
4.Unsplash: 用于高质量的图片库
我们作为设计师的整个过程中,使用了许多图片网站,但没有一个是完美的。但是,Unsplash设法接近了。他们选择的摄影作品富有创意,高品质,而且看起来不太普通。
为什么要使用UNSPLASH?
- 自由使用图片,无需注明出处
- 伟大的摄影师:Unsplash吸引了许多具有惊人技术和远见卓识的创意艺术家
- 灵活的搜索:总体而言,搜索结果与初始请求相关,而在其他某些平台上则并非如此。
5. Moqhub: 用于团队管理和沟通
尽管许多设计师已经使用了流行的交流和协作工具(例如Slack,Trello,Jira等),但是拥有专门为我们设计的平台还是很不错的。不幸的是,当涉及到客户时,我很少使用自己选择的工具进行协作。但是Moqhub 是一款适用于设计人员的管理软件,可让您存储文件,获取反馈并共享PDF。我认为,Moqhub感觉很有条理,更像是一个个人工作场所。
为什么要使用MOQHUB:
- 与开发人员和测试人员合作:关于Moqhub,我最喜欢的事情是可以与技术团队协调工作流程
- 玩得开心:平台的界面感觉不正式,这对我来说很重要
- 存储文件并进行交流:我将Moqhub用作DAM工具,对我来说效果很好。
6. Pixlr: 在线替代Photoshop
没有Photoshop吗?没问题。作为Pixlr的替代品,我是首选。这是一个简单,直观的编辑器,具有基本功能-您可以裁剪,剪切,应用滤镜,调整大小,添加图层,以其他格式保存等。
为什么要使用PIXLR?
- 作为Adobe Photoshop的免费替代品
- 在直观的平台上进行协作,可以轻松地向其他部门的同事进行解释
- 无需在安装Photoshop或其他专业工具即可进行简单的图形编辑。
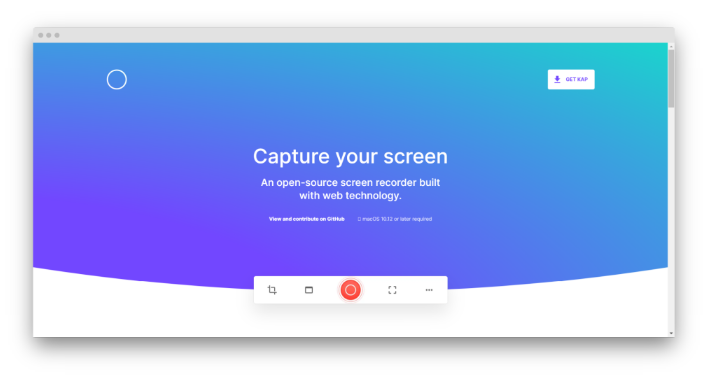
7. Getkap: 记录您的屏幕
Getkap是开源的屏幕截图和视频制作工具。每当需要共享工作流程或演示教程的内容时,我都会使用此工具。Getkap 可能没有提供最丰富的功能,但是完全免费的工具,其质量是惊人的。
为什么要使用GETKAP?
- 使用简单的工具即可工作:功能不多,单一高效。
- 免费捕获屏幕:该软件是开源的,可由单个设计人员和团队免费使用。
- 获得高质量的内容:GetKap支持高分辨率,并允许导出多种视频格式。
8. Giphy: 用于创建GIF
最近,我一直非常热衷于使用GIF使设计更生动。但是,找到一个有趣的GIF可能会很困难。我将Giphy 用作了解趋势并在设计中融入视觉提示的绝佳方法。
为什么要使用GIPHY?
- 获得各种共鸣,情绪,事件的视觉,值得启发灵感
- 在几分钟内使用自己的作品和模板创建自己的GIF
9. Iconfinder: SVG文件的市场
我不想首先在列表中包含付费市场,但是使用Iconfinder ,还算公平。这是我最喜欢的矢量图标和高质量SVG文件的来源。这是一个很棒的图书馆,可以从矢量设计中收集灵感,有时还可以购买喜欢的矢量。如果您从事矢量设计,则可以将Iconfinder用作赚钱的市场。我团队中的一些设计师设法使它成为被动收入来源。
为什么要使用ICONFINDER?
- 获取矢量文件的想法
- 为您的客户和个人项目获取价格合理的SVG文件
- 上传您的矢量设计并在线出售
10. Chrome扩展程序: 用于日常任务
那里有许多很棒的Google Chrome扩展程序-选择最好的扩展程序是一个很大的挑战。尽管如此,我还是尝试列出了我最喜欢的和最常用的列表。其中一些对于Web开发人员来说会更有趣,但是作为图形设计师,我经常发现自己使用面向Web的工具。
- Color Picker: 只需将鼠标悬停在图像或背景上,即可为网络上的所有内容获取准确的颜色代码。
- Ruler: 自动测量网站上的任何元素,而无需离开页面。
- ColumnCopy: 轻松复制HTML表格并将其转换为您的工作中的响应式布局。
- WhatFont: 只需将鼠标悬停在文本上,即可识别网页上的特定字体。
- Responsive Web Design Tester: 检查您的设计在台式机,移动设备和平板电脑上的外观。
- Browser Width: 在多个浏览器,大型和小型窗口上预览工作。
这些扩展帮助我们无需离开页面即可获得有关设计的响应性,兼容性,颜色和字体的信息。简而言之,这些工具使设计人员的工作变得更加轻松。
总结
不得不说自动化在推动我们的专业水平飞跃发展,一些在线工具经得起考验,让很多事情变得有所不同。花费一个小时来本地安装对比快速便捷的定制在线服务,从长远来看是可以节省很多时间的。所以一些在线工具是绝对值得尝试的!
本文由「设计创意1984」编辑整理,仅供分享交流,版权归原作者所有,欢迎转发。
微信扫一扫下面二维码关注我们
每日分享设计素材、设计资源、设计灵感图片
并分享一些看过的好书和好的电影给大家
... 人山人海中,谢谢遇见你 ...

设计创意1984【微信小程序】也正式上线啦
欢迎大家微信扫一扫下面二维码关注

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!