Photoshop
用Photoshop制作复古行星景观海报
看完了变形金刚3,看到好莱坞的那些太空场景的渲染特效总是让所有人大呼惊奇。好莱坞有这样的魔力,即使在很多年前的爱因斯坦看到一些那个年代的科幻特效都感到不可思议。那些画面里呈现出来的都那么真实。今天我们就来设计一个太空主题的教材。在Photoshop中,我们将采取一些不同的空间元素来通过一些叠加创建一个复古的行星景观图海报。你一定会喜欢的。
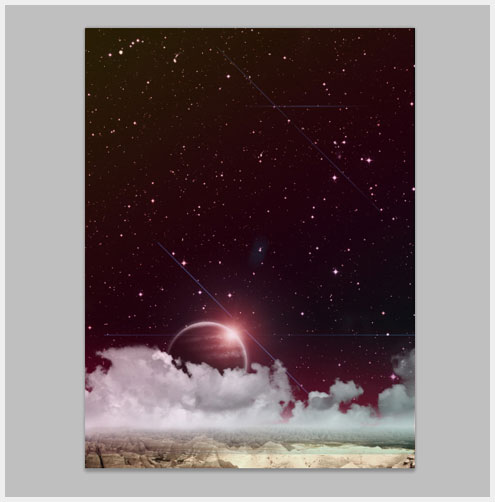
预览
先看看最终得到的效果图片
教程资源
- 图片:Capodimonte Deep Field (by ESO)
- 图片:Badlands (by clarita)
- 图片:Sweden 3 (by Seemann)
- 纹理:Grab Bag Texture (by Lost and Taken)
- 字体:League Gothic (by The League of Moveable Type)
第1步:创建的Photoshop文档
在Photoshop中,按Ctrl / Cmd的+ N或转到文件“>”新建“,这将打开一个对话窗口。创建1200 × 1600px Photoshop文档。
在创建新文档,背景层填充黑色(#000000)。
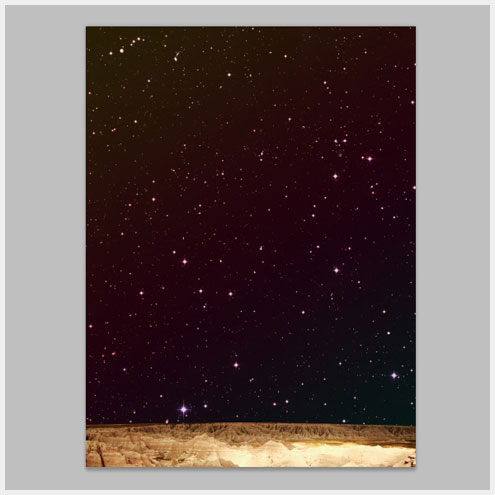
第2步:添加星
我们只需要使用和处理股票添加明星到现场的图像 。要启动,下载并打开卡波迪蒙特来自于维基共享资源的深场影像的照片是由欧洲南方天文台。
使用自由变换(Ctrl / Cmd的+ T),调整库存图像,使其适合在画布。
提示:另外,如果你想挑战自己,学习一门新技术,你可以从头开始创建沿以下的星星另一个我的教程。
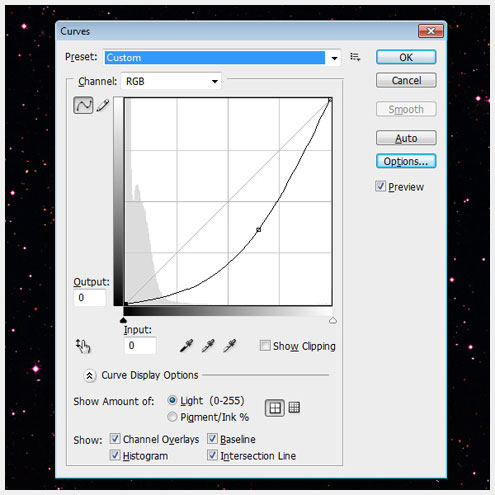
现在,我们已经在我们的明星,我们可以编辑他们一点点。首先,选择图像>调整>曲线变暗图像和实际的明星中脱颖而出。
我们也希望下拉的颜色,所以,去图像>调整>色相/饱和度,然后降低饱和度下降到-50。
第3步:添加一个渐变到现场
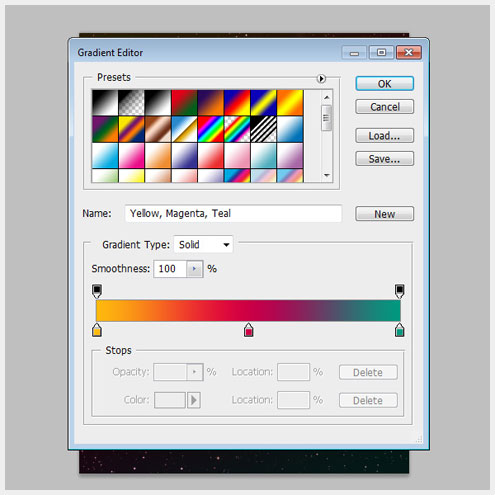
为了得到褪色,复古的外观,我们,我们可以做的事情之一是增加一个颜色渐变 。创建一个新图层(SHIFT +按Ctrl / Cmd + N)。双击新图层,打开图层样式对话框窗口 。添加一个渐变叠加使用黄色,洋红色,蒂尔渐变预置(如下所示)。
之后,降层的不透明度降低到15%左右。
第4步:创建园林
现在,我们要创建我们的作文底部的一部分。因此,首先,下载的Badlands的图像,然后在Photoshop中打开它。
使用钢笔工具(P)与路径选择的选项(选项栏),跟踪周围的岩石景观,一定要排除图像中的天空部分。然后右击钢笔工具创建路径,并选择从上下文菜单中作出选择 。复制并粘贴到我们主要的Photoshop文件中选定的区域。
使用自由变换(Ctrl / Cmd的+ T),缩减的图像,使其适合在画布的底部。
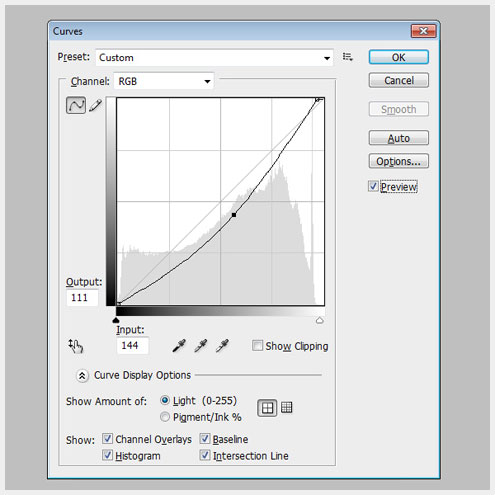
我们会进行一些轻微的调整和调整我们的景观形象。首先,选择图像>调整>曲线和曲线图所示的图像调整。
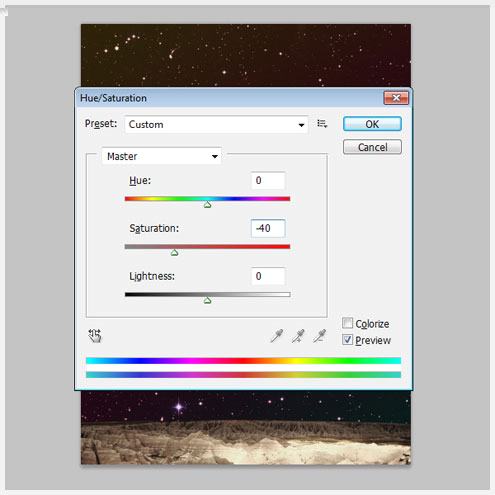
下一步,选择图像>调整>色相/饱和度和饱和度调整至约-40。
随后,在图层面板,将略低于梯度层景观层。
第5步:添加云
对于我们的云,我们将Sweden 3下载并在Photoshop中打开它 。
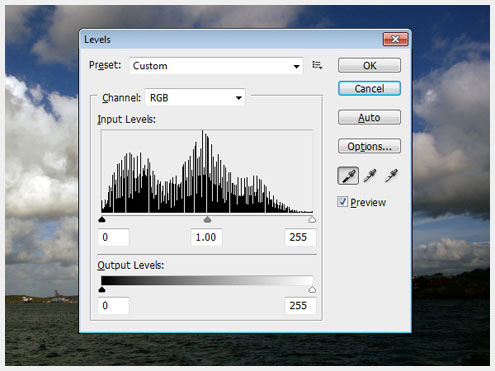
转到图像>调整>色阶。首先,设置按一下黑色吸管图标(它的最远的左边的三个吸管图标),然后点击在画布上的云形象的最黑暗的部分的黑点。下一步,按一下白色吸管图标(它的最右边的吸管)的白点设置,然后点击图像中最轻的部分。这个级别的图像调整将减轻了暗区和亮区变暗,图像相映成趣。
我们只是在云图像的部分(图像的上半部分)感兴趣,因此,使用矩形选框工具(M),选择周围天空的图像,然后裁剪图像(图像>作物)。
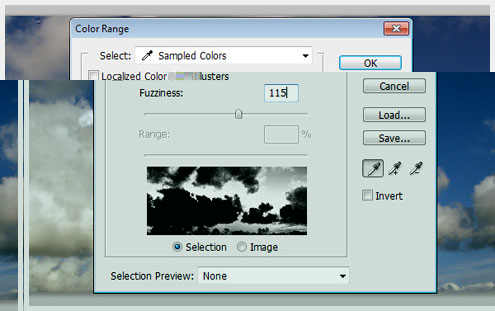
现在,我们要选择只是云在天空的蓝色区域,我们不感兴趣。要做到这一点,去选择>色彩范围和,在对话框窗口中,选取“吸管”工具选项(它是在没有的加(+)或减(之一 - )符号,和的左,之一三个吸管图标,你会看到在对话框窗口中)。
在画布上,单击蓝色区域,然后,在对话框窗口中,改变Fuziness选项115左右,所以我们选择各种色调的蓝色 。如果你无法选择的蓝色区域,调整这个值 。当你设置,按OK键进行选择。
我们要选择的云,蓝色区域,所以,去选择>反反选。
然后选择图层>新建>通过复制层 - 这将创建一个新的层与选定云。
然后,去图像>调整>色相/饱和度和饱和度下降到-100。
云层带入我们的主要的Photoshop文件,右键单击该层,选择复制图层,在上下文菜单中(这将打开一个对话窗口),然后在采摘我们的主要Photoshop文档文件下拉菜单。
切换回我们主要的Photoshop文件。
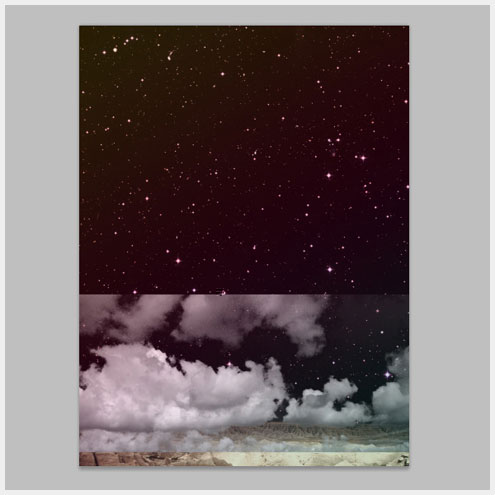
使用自由变换(Ctrl / Cmd的+ T),减少云层的大小,以适应我们的作文规模。
现在,让我们的面具了一些云,以使其更好地融入我们的场景。确保云层活性层。
接下来,去图层>图层蒙版>显示全部。这将创建一个矢量蒙版层上。
切换到画笔工具(B),并选择黑色画笔,硬度为0%。开始画云图像的顶部和底部,所以我们更自然的云。
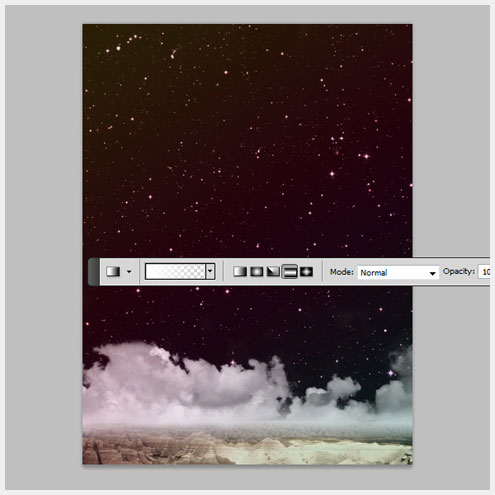
现在,我们需要云淡出到背景。开始从“工具”面板中选择渐变工具(G)和你的前景色设置为白色(#FFFFFF )。在选项栏中,设置渐变工具前景色到透明的渐变预设,也可以选择反射渐变选项 。
一旦渐变工具是蓄势待发,从云层底部的一个梯度,朝上方。
第6步:创建地球
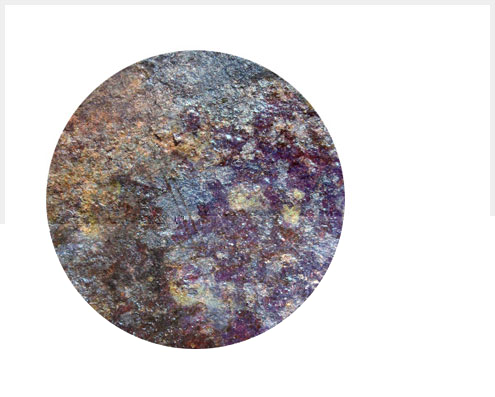
下一步,我们要添加一个星球,我们的作文,我们打算从质地 。下载Grab Bag Texture,然后在Photoshop中打开它。
提示:随意进行实验的纹理。例如,free textures设计在这里指导。
选择椭圆选框工具,按住Shift键,使一个完美的圆圈,然后建立一个圆形选区的纹理。通过复制图层>图层复制选定的区域。现在,我们可以隐藏原图层。
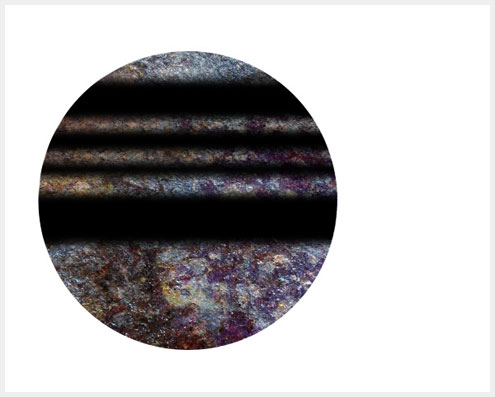
现在,我们将会给我们的星球,它增加了一些微妙的条纹一个小字符。创建一个新层,然后用矩形选框工具,使整个星球的一些随机矩形。填充选择黑色(#000000),使用编辑>填充。
转到滤镜>模糊>高斯模糊,半径选项设置为20px,然后按OK应用过滤器。该过滤器会给条纹更柔和,更自然的感觉。
为了摆脱地球的条纹内,我们会去选择>载入选区,选择反转选项,然后按“OK”。确保你上的条纹层,然后只需点击删除以删除不需要的部分的条纹。
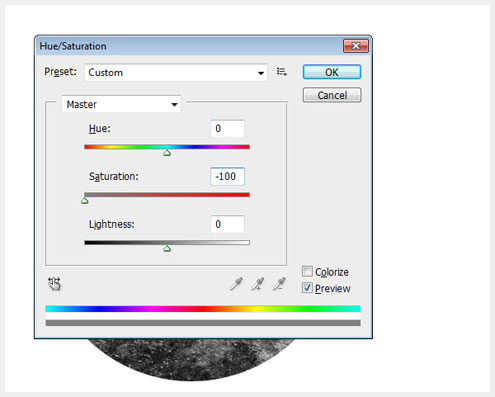
现在,我们要摆脱地球的颜色,因为我们的颜色大多会从过滤器来,我们将稍后申请。只要去图像>调整>色相/饱和度,然后下降饱和度到-100
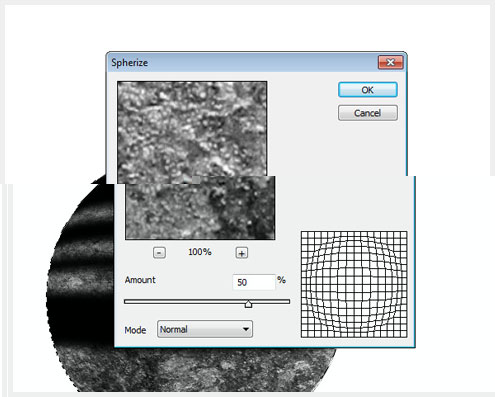
让我们现在的星球上,我们应该说,行星看起来 。点击地球上的层,使其活性层,去选择>载入选区(这将会使周围的行星的选择),然后去滤镜>扭曲>球面化 。变更超过50%,并单击“确定”应用过滤器。
与圆仍处于选中状态,重复点击条纹层的过滤器上的条纹层,然后按按Ctrl / Cmd + F(申请以前您曾经使用过的过滤器的快捷方式)。
变化的条纹层的不透明度为80%。
隐藏背景层(如果你有一个),然后去图层>合并可见。
之后,带来的星球到我们主要的Photoshop文件,调整它的大小,以配合我们的场景规模,然后把它背后的云彩层。
第7步:阴影,突出和加强地球
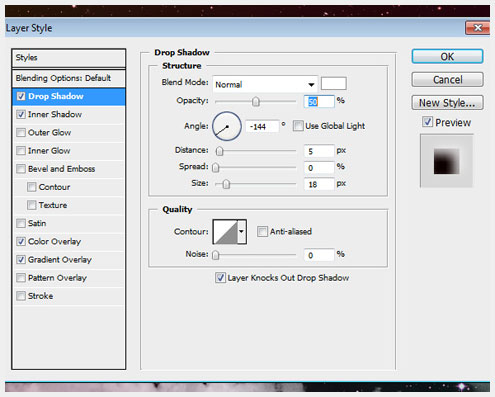
首先,我们要添加一个发光的星球。选择与地球层,去图层>图层样式>阴影。
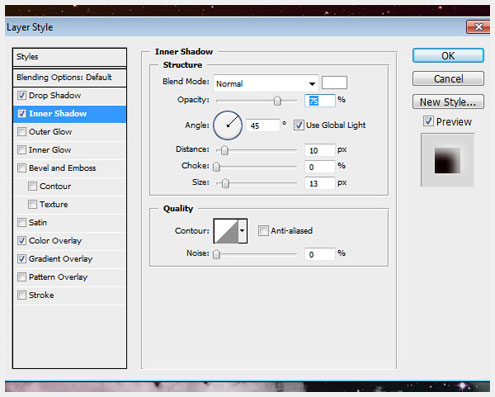
现在添加一个内阴影,并使用如下所示的设置。
添加颜色叠加,给我们的星球一个轻微的红色色调。
添加一个渐变叠加,给地球上一些阴影。
下面是我们的星球应该是什么样子:
第8步:添加一个镜头光晕
为了与我们的星球上焕发,我们将添加到我们的现场镜头光晕。创建一个新层,填充黑色(#000000),然后去滤镜>渲染>镜头光晕。改变镜头的类型电影总理,并确保“亮度”选项设置为100% 。
下一步,该层的混合模式更改屏幕和位置的镜头耀斑,以便它有权在地球的边缘和中间的行星焕发的;这可能会采取一些尝试之前,你可以得到它以线直到。
第9步:添加一个发光的景观
略高于星层创建一个新层。设置前景色为粉红色(#CC0033),开关渐变工具,选择前景色到透明的渐变预设,然后选择“径向渐变“选项,然后从底部开始向地球上方创建一个径向渐变。
之后,降层的不透明度降低到60%左右。
这将使我们的景观是一种微妙的泛着光。
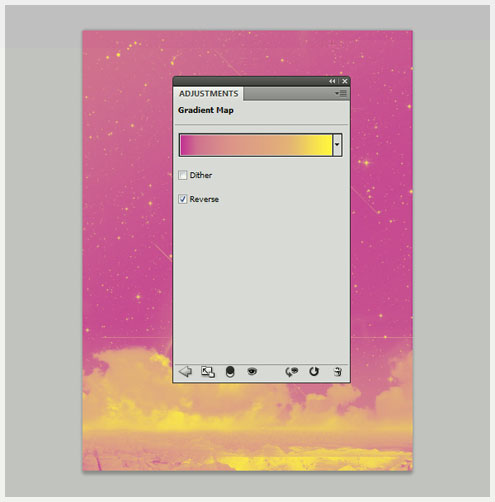
第10步:给场景一个发光的色调
为了让整个组成一个发光的色调,我们会去图层>调整图层>渐变映射调整图层,在图层面板的最上方添加。选择一个渐变映射调整层中的紫色到黄色的渐变。之后,落层的不透明度为15%。
第11步:添加文字
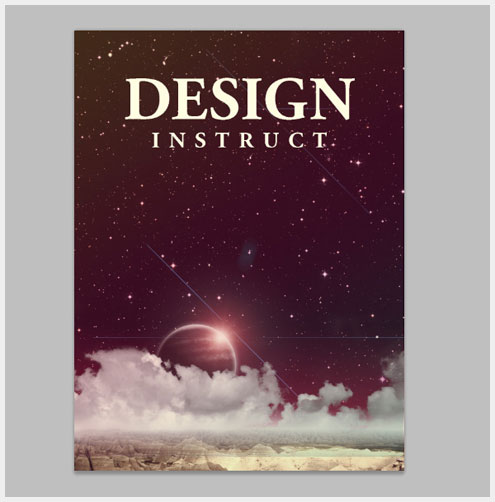
现在,我们有我们的设计元素放在一起,作为我们的最后一步,我们将添加一些文字。
首先,我们先从“设计指导”的标题。对于这部分,我们只是要输入文字使用水平文字工具(T)。我使用的字体是加拉蒙,但几乎任何字体,你认为会好看的工作。我不同大小的两个词,然后集中在画布上水平。
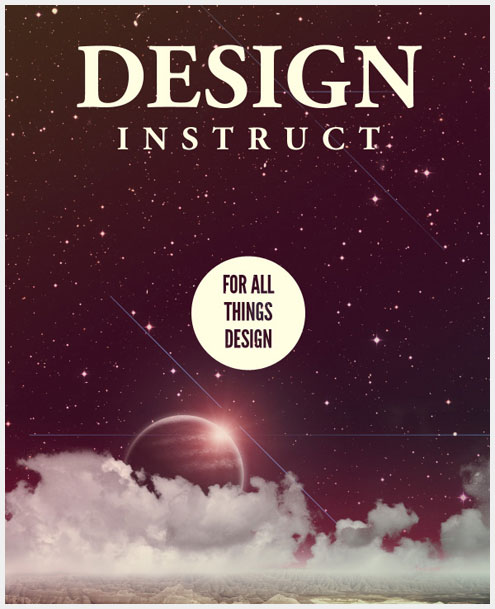
对于我们的字幕:我们希望把它在画布上的一个圆圈,并居中。所以点击背景层,使其在活性层,然后确保启用“窗口”>“贴紧。创建一个在画布的中间垂直的指导;对齐选项将使指导捕捉到的地方。
现在,我们有我们的指导到位,我们可以把我们的字幕:“所有的设计”(我用了一个自由开放源码的League Gothic哥特式 )。
让我们把我们的文字在一个圆。使用椭圆工具(U),在画布中创建了一圈,确信它比文本大。与白色(#FFFFFF)填充圆。
确保你有选择的圈层,然后去图层>图层蒙版>显示全部。点击字幕文本层,使其活性层,然后去选择>载入选区。点击圆的图层蒙板,填充黑色(#000000)。隐藏文字层。这将屏蔽掉的圆圈内的文字和背景显示通过。
教程总结
在本教程中,我们创建了一个虚构的行星景观为背景的太空。我们使用了各种设计元素,如照片和纹理来创建。我们依靠简单但功能强大的Photoshop工具,如图层样式,图层蒙版,自由变换,过滤器。最终的结果是下面的。
下载源文件
- vintage_planetary_landscape_poster(ZIP,0.41 MB)
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!