CSS 的标签存档

关于jQuery
jQuery是一个优秀的Javascript框架,利用原始的javascript完成任务中的任一个,都需要数十行的代码。可是在jQuery的创造者为了使这些常见任务变得简单而特意创造了该库存。 jQuery重点是放在从HTML页面里…

使用-moz-box-shadow渲染阴影
在Firefox 3.5中实现的CSS特性中还有一个很有意思的──盒子阴影。这个特性允许在任何支持盒子模型的元素上投射出“阴影”效果。 由于CSS3的盒子阴影属性目前还在发展中,所以Firefox特化的把他实现为-moz-box-s…

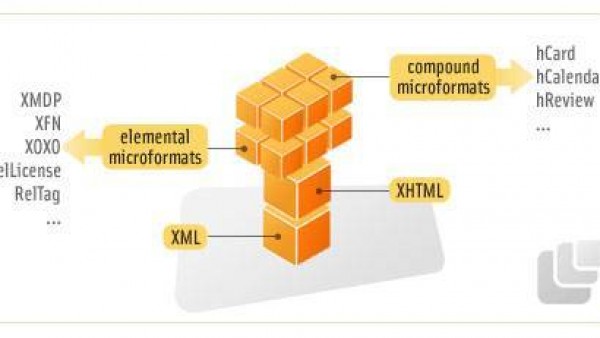
微格式和语意网
微格式(Microformat)是在标准 XHTML 代码中嵌入结构化数据的一种新方法。理念非常简单。获得一个包含某些事件信息的页面,开始时间、结束时间、位置、主题、Web 页面,等等。过去的方法是将这些信息放置在页面的超文本标记语…

最佳IE6环境下实现PNG-24的应用方案
运用JS实现IE6下的PNG透明效果 相关JS地址: http://www.14pc.com/demo/ie6png.js 方法: 在使用PNG的页面中引用代码 引用函数是 DD_belatedPNG.fix() , 括号里分别填写…

10个 DIV+CSS常见错误
1. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错div的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。 2. 检查CSS是否正确 检查一下有无拼写错误、是否忘记结尾的 } 等。可以利…

15个最受Web开发者欢迎的文本编辑器
对许多开发者来说,在开发复杂的Web应用程序、编辑CSS文件或者配置服务器上的参数等工作时,一个好用的文本编辑器显得相当重要。最近,我们通过600多人参与的投票得出了时下一批最受开发者欢迎的文本编辑器。本文将介绍15个最受欢迎的编辑…

DIV CSS最有可能遇到的八个面试问题
现在相关单位招聘美工,都有DIV CSS布局方面的知识要求,现列举DIV CSS最有可能遇到的八个面试问题,希望对您有所帮助。 一、超链接访问过后hover样式就不出现的问题? 被点击访问过的超链接样式不在具有hover和activ…

5种方法立刻写出更好的CSS代码
文章转自:http://www.yeeyan.com/articles/view/toydime/30047 简介 当然,每个人都可以编写CSS代码,甚至你现在已经让它为你的项目工作了。但是CSS还可以更好吗?开始用这5个Tips改…

CSS贴在底部的布局
CSS 贴在底部的布局, 它始终在页面的底部。 http://www.cssstickyfooter.com 看这个网页的底部,为什么会跑到那儿去呢? 即使内容很少的情况下,它也始终在页面的底部。 否则页面底部将留下大量空白。 下面…

50个值得网页设计师收藏的国外设计网站
不管你是专业还是业余的网页设计者,或者仅仅想了解一下网页设计是何物的,这里收集整理了来自国外非常值得大家收藏的设计类网站,这些网站收藏涵盖了各种 设计类型:入门教程、工具、免费字体、照片素材、矢量图片、设计理念、设计欣赏等等,涵盖各…