网页设计
伟大新鲜的jQuery插件和网页设计资源
在网页设计架构过程中有很多步骤其实已经通过插件和一些工具来缩减工作的时间。很多时候你需要的效果和架构是有固定模式的。你可能只需要修改一些参数。这样可以大大的提升你的项目设计效率。当然这些工具也可以给你带来没有的灵感和创意。你可以通过这些插件工具更好的控制和得到更多的灵感。赶快Mark下来好好享受吧!
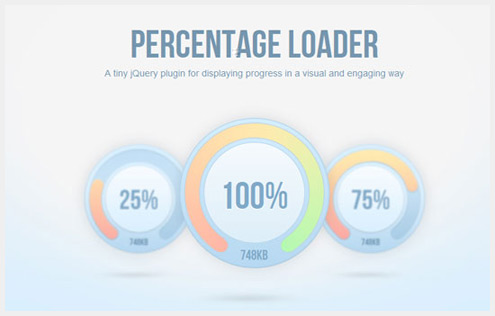
jQuery.PercentageLoader
jQuery.PercentageLoader是一个jQuery插件,在视觉上更加醒目的方式显示一个进度窗口小部件,比无处不在的水平进度条/文本计数器。该插件需要miniminal安装和使用很简单,见灵活。它的外观与丰富的图形只有10KB(压缩后)javascript文件必要的(建议Web字体可选)使用HTML 5的画布。它采用向量,而不是图像,因此可以很容易地部署在各种尺寸的初始参数通过简单地调整。
CoverScroll的jQuery插件
苹果的CoverFlow的设计模式,这是一个CSS3的变种
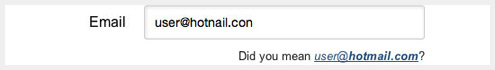
mailcheck.js
jQuery插件表明,一个正确的域用户拼错的电子邮件地址。
AngularJS
声明静态文件,HTML是伟大的,但它减慢,当我们试图用它来声明Web应用的动态视图。AngularJS让您为您的应用程序扩展HTML的词汇。由此产生的环境是极富表现力,可读性强,快速发展。
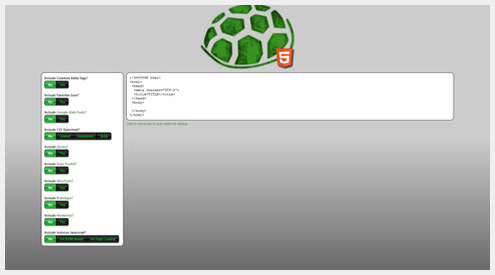
HTML外壳
Happy.js
的jQuery或Zepto.js的轻量的表单验证
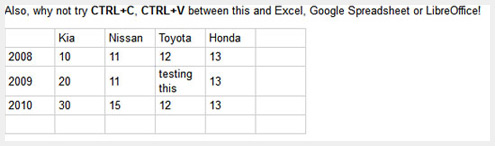
jQuery的handsontable
Handsontable是一个简约(60 KB unminified)的方式类似Excel的表格编辑器的HTML和jQuery
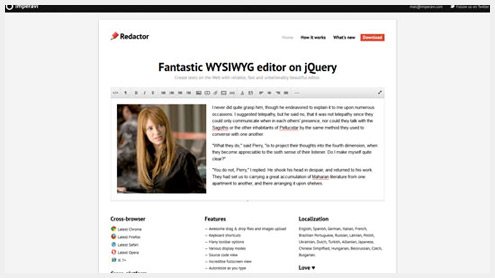
jQuery的神奇的所见即所得的编辑器
编辑者是一个免费的JavaScript程序在网络上书写文本。
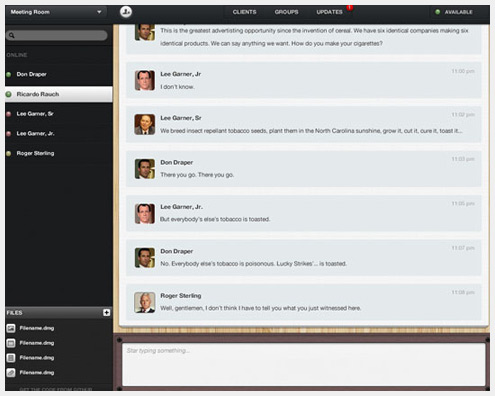
Balloons.IO
Balloons.IO是一个网络的多房间聊天服务器和客户端就可以使用。它的建成与Node.js的帮助下,快速,Socket.IO和Redis的。气球使用的OAuth验证与Twitter
jQuery的+ +
jQuery的+ +是一个非常有用的jQuery的1.7和更高版本的DOM助理和特别活动的麻省理工学院行货采集。这不是一个像jQuery UI jQuery工具的UI项目。相反,它是所有的东西的jQuery不支持提供低级别的实用程序。如果底线是jQuery的功能编程,领带,这是jQuery的秃斑覆盖假发。
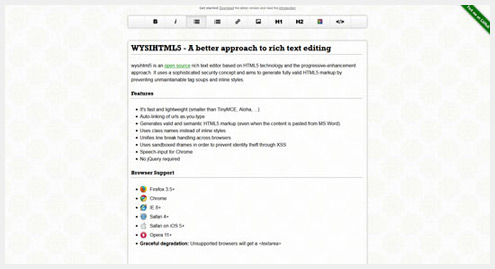
WYSIHTML5 - 一种更好的方法,以丰富的文本编辑
wysihtml5是一个开放源码的富文本编辑器,基于HTML5的技术和逐步增强的方法。它采用了先进的安全概念和目的产生完全有效的HTML5标记,防止不可维护的标记汤和内联样式。
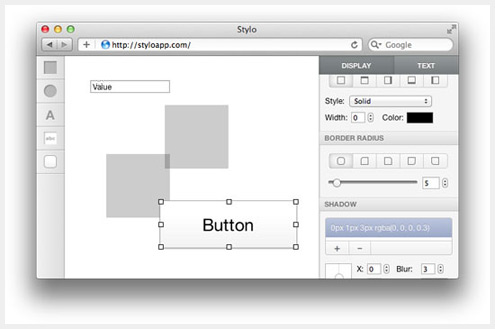
开源柱花草
有玩耍的应用程序。您可以绘制形状,适用于阴影,背景渐变,添加各种其他风格。双击要添加的元素文本,并使用键盘快捷键,如命令Z撤消。在最新版本的Chrome,你甚至可以将元素复制并粘贴到一个文本编辑器中的CSS。
Opera Mobile的仿真器
手机和平板电脑的开发变得易如反掌。仿真器是超级简单的安装,让您从您的桌面上做认真的移动开发。在Opera Mobile模拟器连接到Opera Dragonfly和做您的移动CSS,JS和性能调试,使用一个强大的开发工具包。
Cookie控制
Cookie控制使您能够遵守英国和欧盟法律对饼干,一对夫妇的快速和简单的步骤。在苏格兰CIVIC自豪地发展。
UNDERSCORE STRING
Underscore.string是舒适的操作与JavaScript库,用于字符串,延长Underscore.js,在prototype.js,Right.js,下划线和美丽的Ruby语言的启发。
Underscore.string为您提供了一些有用的功能:利用,清洁,包括计数,escapeHTML,unescapeHTML,插入,剪接,startsWith,endsWith,titleize,修剪,截等。
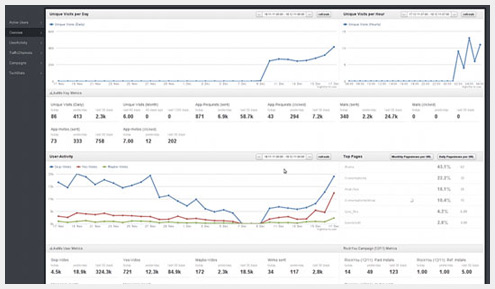
FnordMetric
FnordMetric是一个高度可配置的(和相当快的)的实时应用程序/事件跟踪的事情基于红宝石eventmachine和再分配。您可以定义你自己的策划和计数功能作为红宝石块!
早午餐
早午餐是一个汇编程序的HTML5应用程序。这是不可知的框架,库,编程,样式和模板语言和后端技术。
为了简化应用程序的开发,早监视文件的变化,并自动包装脚本和在common.js模块的模板。所有的编译错误打印到控制台。如果你有咆哮/的libnotify,早午餐会使用他们。
硝基
Nitro是最好的方式把事情做好。这是简单,快速,功能强大,在相同的时间。硝基也同步Dropbox或Ubuntu One的。由于硝基的力量,你永远不会得到一个“冲突复制”。
检测器:结合您的应用程序的浏览器功能检测
检测器是一个简单的,基于PHP和JavaScript的浏览器和功能检测库,能适应自己的新的设备和浏览器上,而不需要从浏览器信息的中央数据库拉。
检测器动态地创建配置文件,使用浏览器的(主要)独特的用户代理字符串的一个关键。使用Modernizr的,它记录了一个请求的浏览器可能会或可能不支持HTML5和CSS3功能。UA-解析器PHP是用于收集和记录的用户代理字符串中可以包含任何有用的信息(如OS或设备名称)。
pageguide.js
pageguide.js是一个交互式的可视化网页上的元素。与静态的帮助信息,或说明文字,而不是搞乱你的界面,添加pageguide,让你的用户了解新的特性和功能。
gmaps.js
gmaps.js允许您使用谷歌地图的潜力,在一个简单的方法。没有更广泛的文件或大量的代码。
Responsify
Responsify是一个基于浏览器的工具,它允许你创建你自己的反应模板。把它看成是为你建立一个基础。您可以自定义网格,以满足您的内容,而不是试图使内容符合电网。
QuoJS
QuoJS是微型,模块化,面向对象和简洁的JavaScript库,它简化了HTML文档遍历,事件处理,及移动网络快速发展的Ajax交互。它可以让你编写功能强大的,灵活的,跨浏览器的代码,其优雅的,有据可查的,一致的API和微。
Chronoline.js
chronoline.js是一个图书馆水平的时间尺度上的事件按时间顺序列出时间表。
Opauth
启发为Ruby的OmniAuth,Opauth提供了一个标准的PHP应用程序的方法与身份验证提供程序接口。
Opauth作为一个框架,提供了一组API,允许开发人员创建策略,在可预见的方式在PHP框架和应用程序的工作。
古比框架
网格可以设计页面布局快速,方便地在一个自然的,合乎逻辑的方式。古比框架的网格系统可以定制和塑造,以适应您的各种需求 - 它很容易适应任何屏幕大小或应用程序。可能性是无穷无尽的,结果是非凡的。
ddSlick
一个免费的,重量轻的jQuery插件,它允许你创建一个自定义下拉列表中的图像和说明。
ALAJAX
-将表格转换成AJAX简单
-没有编程背景的需要。
-适用于动态表格(表格被更新的Javascript)
-轻量级的代码(3KB未压缩)。
-易于理解和修改。
-酷开发商,设计师和网站ownsers。
jQuery的详细日程
为什么另一个jQuery的日历吗?我需要的东西非常具体的一个个人项目,这使我创造了这个日历。后,我想这是非常整齐-O
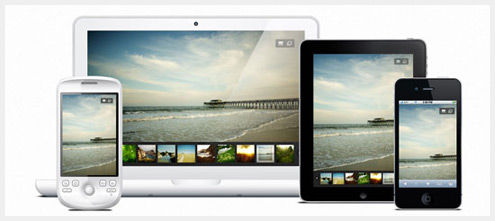
壮观的的HTML5图片库轻松
你一定会喜欢Juicebox的一套简单,易于使用的图像画廊,并具有完全的主流浏览器和移动设备的支持,你可以确保你的观众也一定会喜欢他们,无论他们在哪里。
Gmvault
使用完全同步模式下,备份你的整个Gmail帐户在单独的目录。你的电子邮件备份库中,可以很容易地焦油和从一台机器移动到其他。
Ratio.js
提供了一个分数/理性/比率为JavaScript对象。为什么要使用Ratio.js?保持在一个合理的形式的值,你可以保持精度,可避免在Javascript中常见的浮点运算错误。
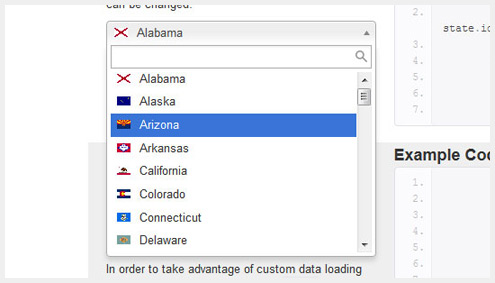
选择2
选择2是一个基于jQuery的替代选择框。它支持搜索,远程的数据集,无限滚动的结果。外观和感觉的基础上选择2选择优秀的库。
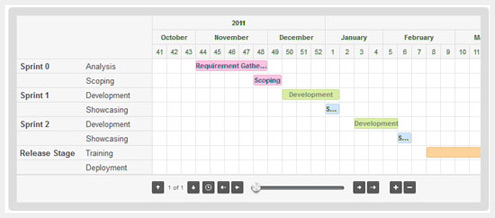
jQuery.Gantt
jQuery的甘特图是一个简单的图表,甘特图的功能实现一个jQuery组件。
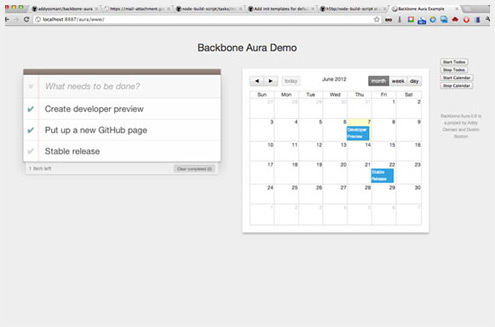
骨干灵气
骨干灵气是一个分离的,事件驱动的架构部件为基础的应用程序开发的Backbone.js上。它利用的模式和最佳实践开发应用程序的维护,并为您提供了更大的控制权部件为基础的发展。灵气可以完全控制的一个部件的生命周期,从而使开发人员能够动态地启动,停止,重新加载和清理他们的应用程序。
jQuery的交通
超滑的CSS3转换和转换为jQuery
jQuery的图片
jQuery的图片是一个很小的(次)插件支持响应图像添加到您的布局。它同时支持一些自定义的数据属性和建议的新图片格式的图形元素。批准的格式,并通过浏览器来实现,这个插件将被遣散。让我们希望很快发生,但在此期间,该插件将保持最新的开发成果。
Singool.js
Singool.js是一个轻量级的框架建立在Backbone.js,帮助您开发的单页Web应用程序的顶部。它的结构类似于流行的服务器端的MVC框架,并支持插件和主题。
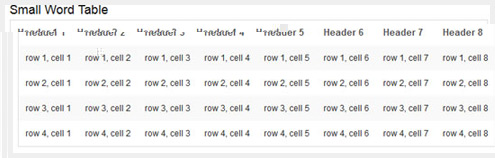
响应表
不要让表打破了您的响应的布局。这个简单的JS / CSS的组合将让您的表格适应设备屏幕小,失去了一切,去地狱。
jCSML
试想一下,看起来是一样的IE7 +,Android和iPhone / iPad的,你可以创建复杂的动画。现在,想象一下,它不使用闪光,Silverlight,SVG,或HTML5。创建专业品质的jQuery的动画和特效工作在所有主要的浏览器和设备。构建相同的动画发现本网站上使用的BASIC版本的jCSML
riloadr
跨浏览器框架的独立敏感的图像加载器。这个库的目标是为客户提供优化的,上下文响应的布局,利用在不同的分辨率以提高页面加载时间显着不同的图像大小的图像尺寸。
Siimpler
Siimpler是一个简单的HTML框架。该框架包含的文件和文件夹是你真正需要启动一个Web项目。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!