网页设计
18个有创意的滑动效果在网页设计中的运用
转眼间泰坦尼特号已经沉没100年了。距离上一次上映也过去15年了。在那些主角的脸上我们读出的都是岁月痕迹。那艘船,那一年的悲剧,那些船上死去的生命,还有我们在电影里看到的和没有看到的爱情。或许他们未曾想到,会在许多年后这一切的一切,成了人们消遣的画面。这是个消费的年代,所有在历史中遗留下来的闪着光的节点都会被一次又一次的在屏幕里复活,一次又一次的重现。当然,卡梅隆是位伟大的导演,这次3D技术让很多人都愿意去影院再看一次。所以我们可以看到在这个消费的年代里,创新是必不可少的重要因素。人们都喜欢有创意的技术,科技在人们的生活里甚至可以起到替代的作用。那么对于网页设计师和开发人员来说,创新更是一个网站是否能迅速崛起的可能。今天我们分享出的这18个网站都在滑动效果上做出了出乎意料的创新。你会从中看到创意并激发你前所未有的灵感。
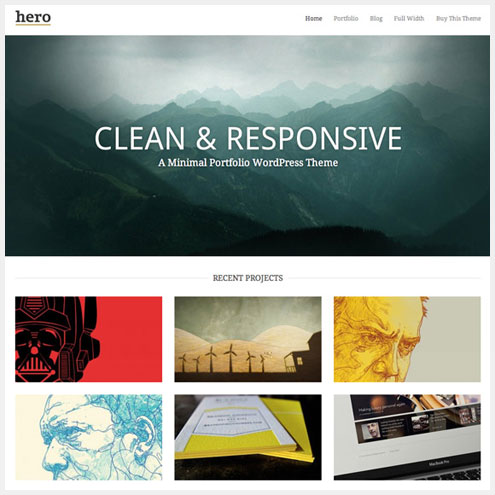
Hero
A portfolio WordPress theme that uses a parallax effect in the home page banner to highlight the site’s key message in an engaging fashion.
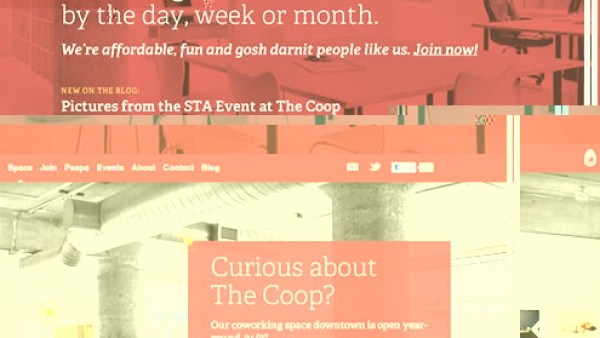
Bagigia
Scroll down to explore the website and enjoy a 360 view of the products.
Friendly Gents
While the huge background images stays still everything else moves creating an interesting effect. It’s not a whole lot of things moving but the effect is nice.
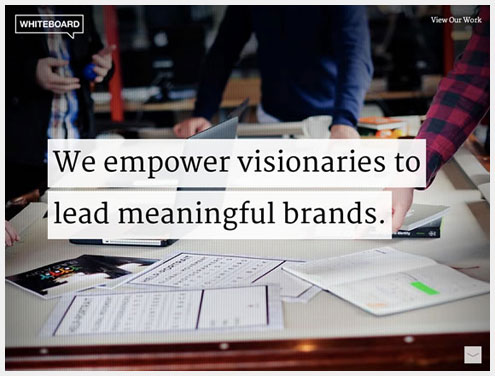
Whiteboard
Here the concept is the same, fixed images with texts and content moving, creating a nice and smooth effect.
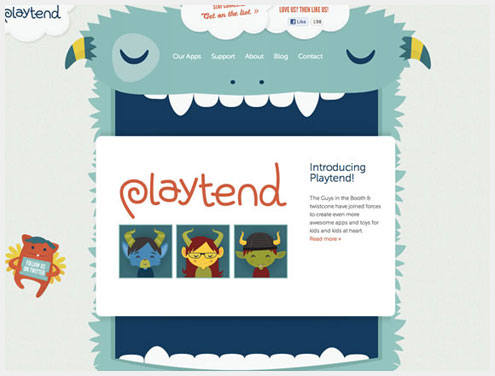
Playtend
Playtend choose a fun concept and executed it pretty well. Scroll down and the monster will “eat the content.”
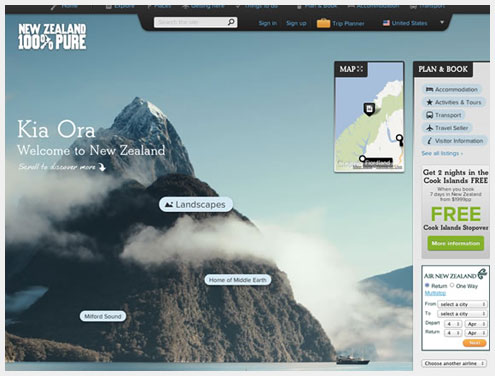
New Zealand
Scroll down to explore things to do in New Zealand while you see more beautiful background images.
TokioLab
TokioLab uses a lot of typography to help you navigate their website. Scroll down to explore their mission and portfolio while you enjoy a lot of moving text.
Cheese Please
Cheese Please is a game so of course we can expect a lot of colors and fun elements on their website. Even with all the colors and elements moving they accomplished a nice and fun effect.
Marcus Thomas
Scroll down to explore the website and see texts and images nicely floating around.
Krystalrae
Once again we see an example of fixed background images (textures in this case) with content moving and creating a nice effect. Scroll all the way to the bottom of the page to change the model’s outfit.
Air Jordan 2012
Scroll down to choose your flight mode while you enjoy planes, shoes and texts floating around.
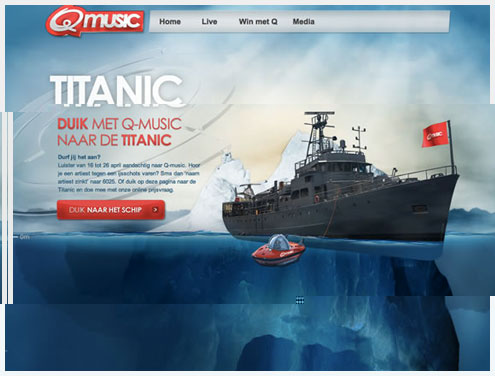
Q music Titanic
Scroll all the way down to check some Titanic facts and to find the ship in the bottom of the ocean.
no leath
Scroll down to see the different shoes they offer while a lot of colorful images float around.
Putzengel
Beautiful colors, type and textures will move around while you navigate their products and services.
Fishy
A fun and creative approach to parallax applied to a creative agency website.
Tokyu Agency Recruit 2013
Press start and they will take you down the road so you can start scrolling to check out if you have what they need to apply for the job.
Soleil Noir
Scroll down to explore a colorful and smooth navigation. The color scheme, textures and type are really nice here.
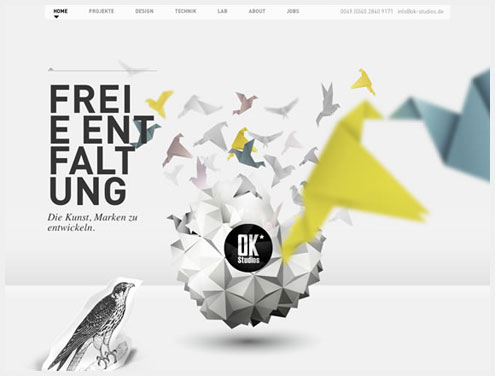
OK Studios
Another good example of fixed images and moving content.
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!