Photoshop
用Photoshop绘制逼真的IPad2
iPad2已经受到各个领域人们的热烈追捧了。在JC看来,这是一个时代的标签。我们不得不承认iPad开启了一个电子产业和人们生活方式的新篇章。那么对于如此多人喜爱的产品一定有独特的外观设计,其实iPad2延续了一代的各种优势,在其性能上有了更高的提升,在外观上比一代更薄。看起来还是苹果一贯的简约人性化的设计模式。
下面我们就来学学如何用Photoshop设计一个逼真的iPad2来。其实比你想象的要简单得多!我们将使用大量的图层样式和矢量绘图来完成这个产品。让我们开始吧!
第1步:IPad的基本形状
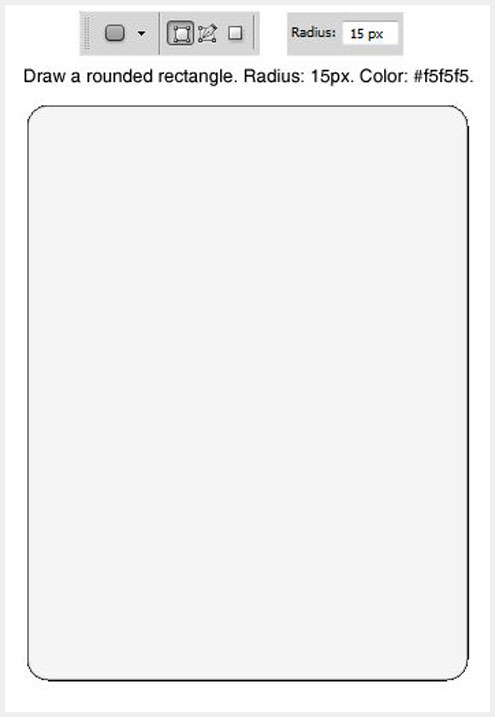
通过创建一个新的文件尺寸1500 × 800像素开始。激活圆角矩形工具。设置它的模式来塑造与半径15像素和颜色:#f5f5f5。
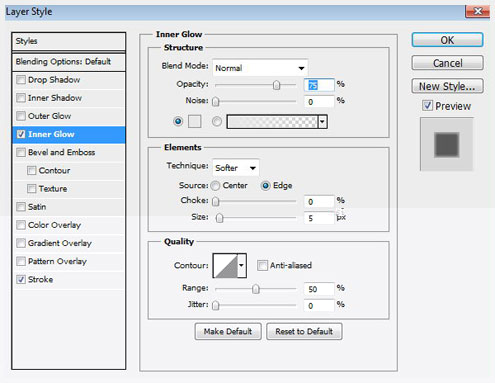
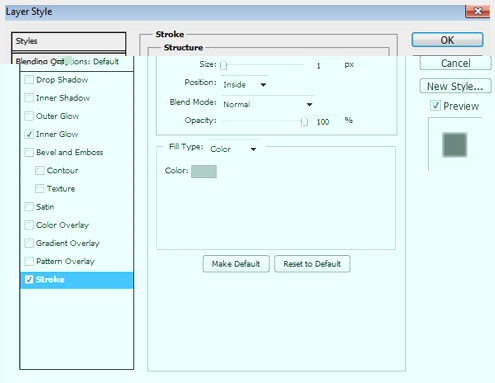
添加图层样式“ 内发光和Stroke。
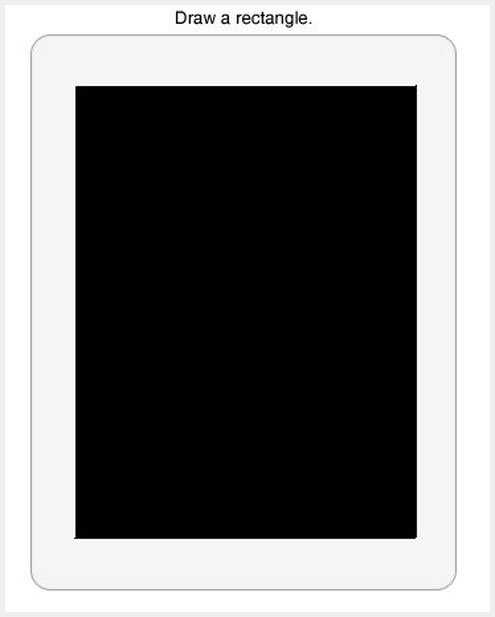
第2步:屏幕
绘制一个矩形在iPad内部。
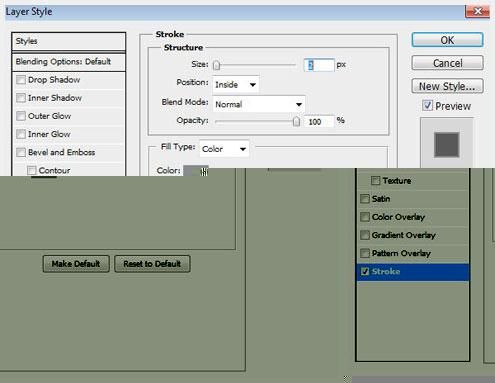
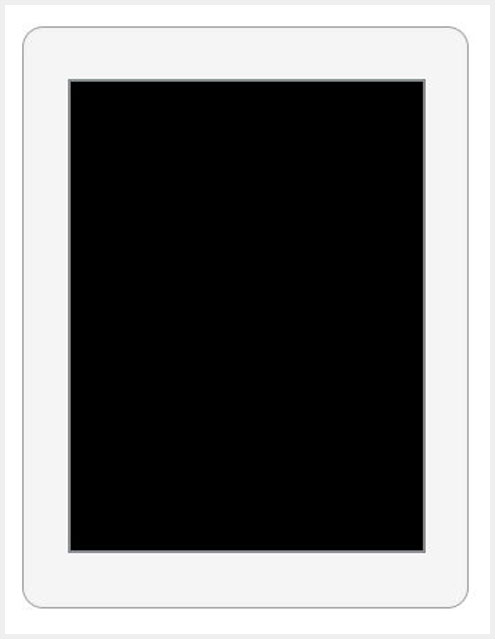
添加图层样式。
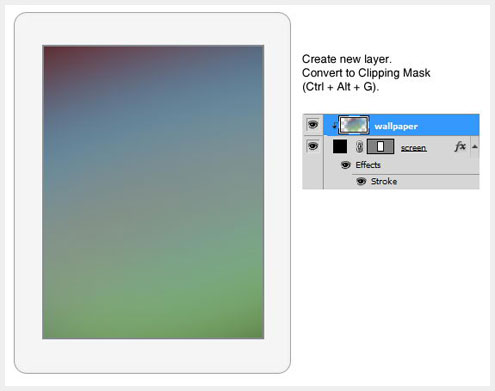
第3步
让我们创建一个简单的图像在屏幕上的内容。创建新层,并确保它在屏幕层上。用软刷添加颜色。剪贴蒙版转换层,按Ctrl / Cmd + ALT + G。你画的一切,现在里面的屏幕上。
第4步:主页按钮
下部的iPad上绘制一个椭圆。设置其填充为0%。
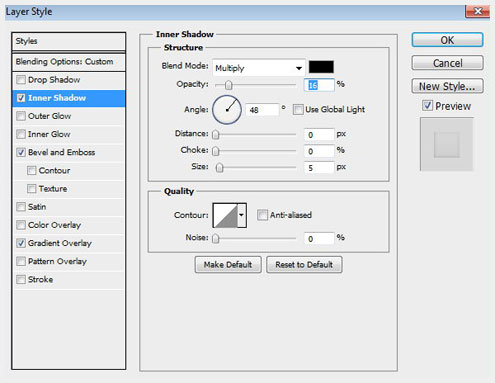
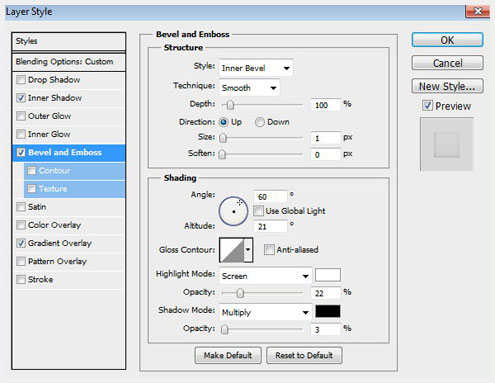
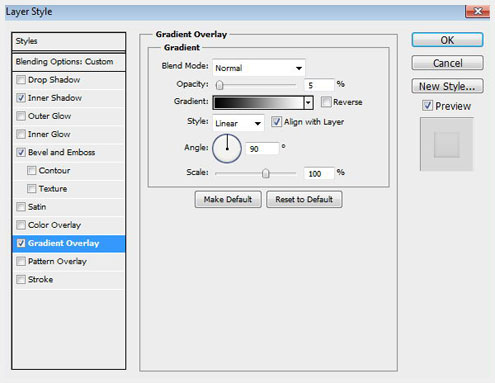
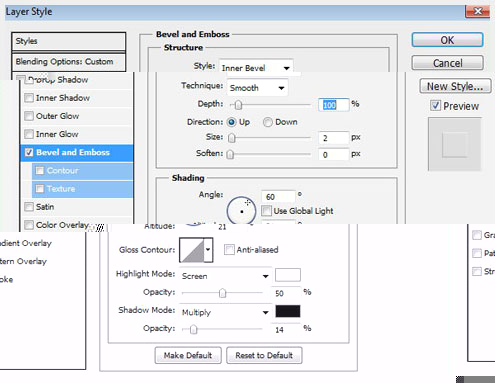
添加内阴影, 斜面和浮雕,渐变叠加图层样式。
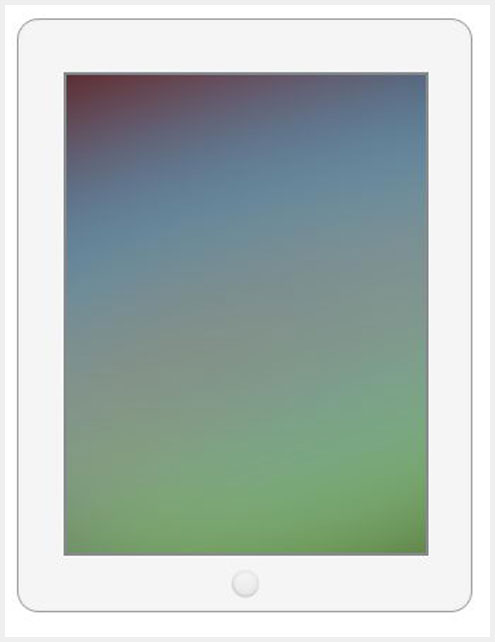
第5步
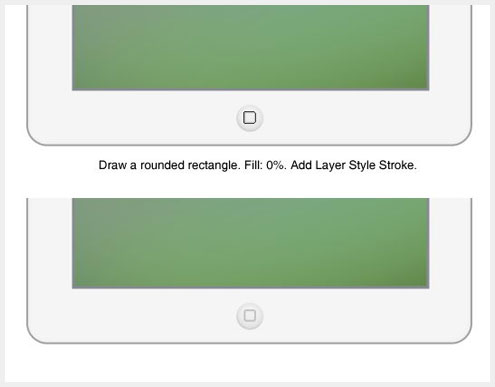
在中心的按钮,绘制一个圆角矩形。设置其填充为0%。添加图层样式行程。
步骤6:相机
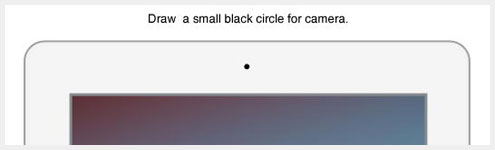
其摄像头的iPad的上半部分画上一个黑色的小点。
第7步:码头
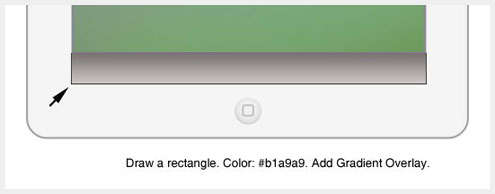
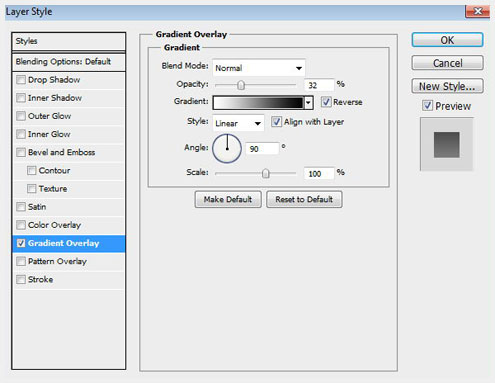
绘制一个矩形覆盖在屏幕下部。其颜色设置为#b1a9a9。添加图层样式。
第8步
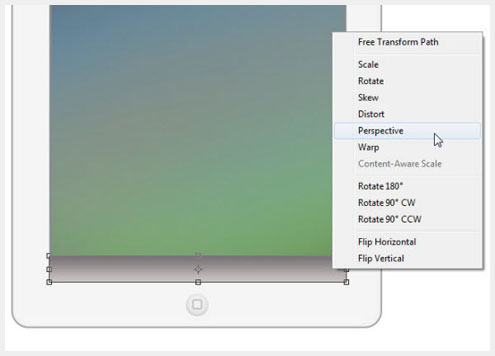
按 Ctrl / Cmd的 + T 进行改造。右击并选择“透视 “。
第9步
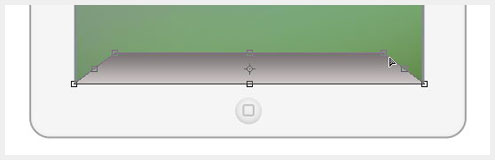
拉右上角向内,直到我们得到一个基座的形状。
第10步
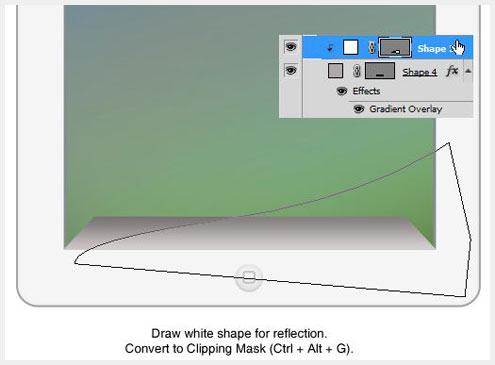
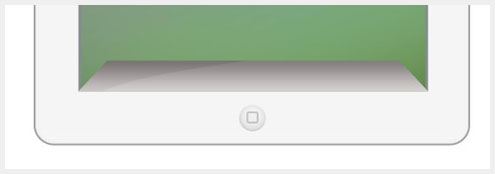
绘制白色形状,如下图所示 。按 Ctrl / Cmd的+ ALT + G将其转换为剪贴蒙版 。减少其不透明度为50%。
这种形状将成为反衬。
第11步
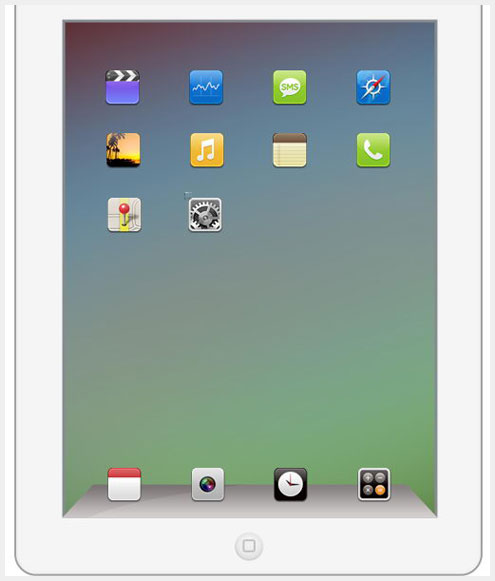
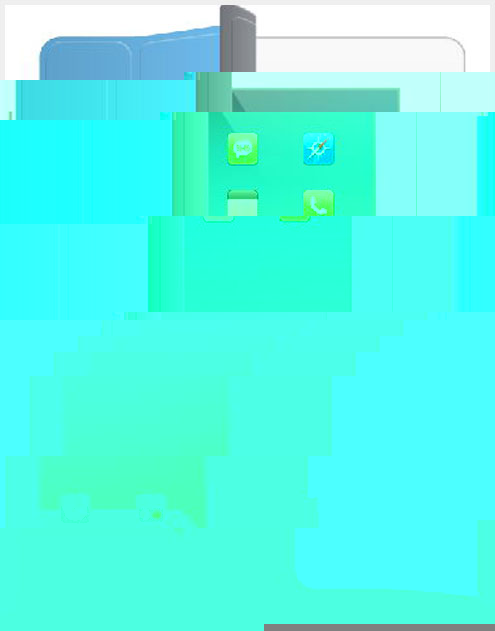
获取一个漂亮的iPhone图标集,从marcelomarfil 。在屏幕上放置四个。
第12步
通过点击第一个图标选择的所有图标层,然后按 Shift +单击最后一个图标。激活移动工具。从选项栏中,点击图标分配水平中心对齐垂直中心 。
第13步
重复上一步中添加更多的图标在屏幕上。
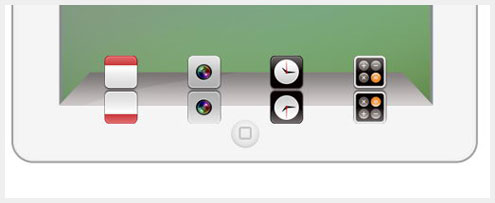
第14步
选择停靠栏图标层。点击按Ctrl / Cmd + E 合并到一个层。按 Ctrl / Cmd的 + T 进行改造。右击并选择“垂直翻转 “。
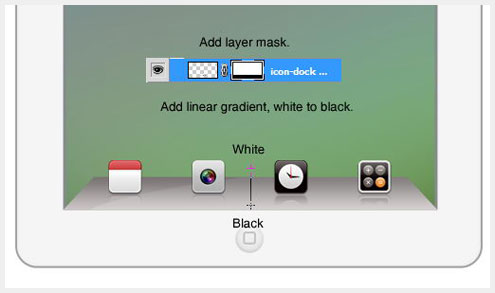
第15步
添加图层蒙板。从白色到黑色的线性渐变绘制,直到反射消失。
第16步:屏幕反射
使用多边形套索工具来创建一个在屏幕的右上方角落的三角选择。用白色填充选区。
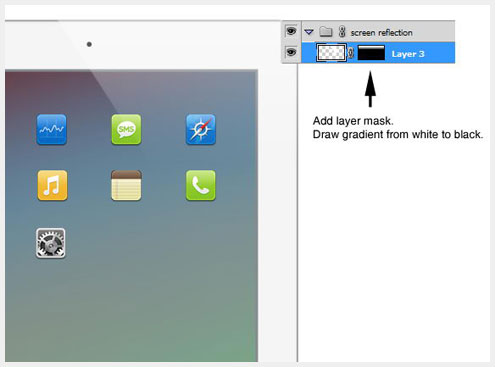
第17步
添加图层蒙板。从白色到黑色的线性渐变绘制,直到屏幕上消失反射。放入一组反射层,并将它命名为屏幕反射 。
第18步
按Ctrl / Cmd +点击iPad的层创建基于它的形状选择。添加图层蒙版,到组 。这样,屏幕上的反映,是在屏幕内。
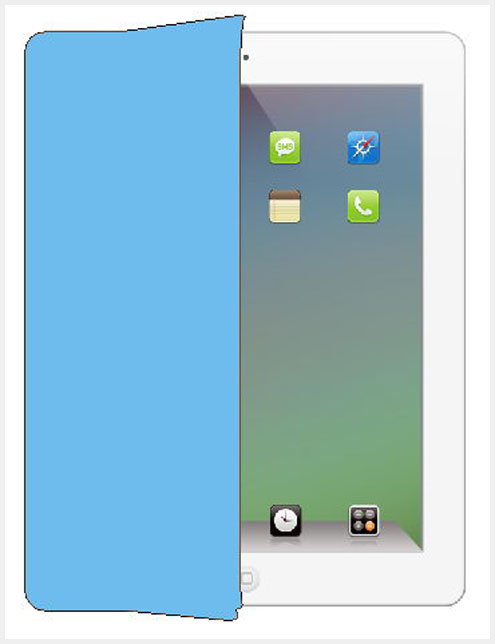
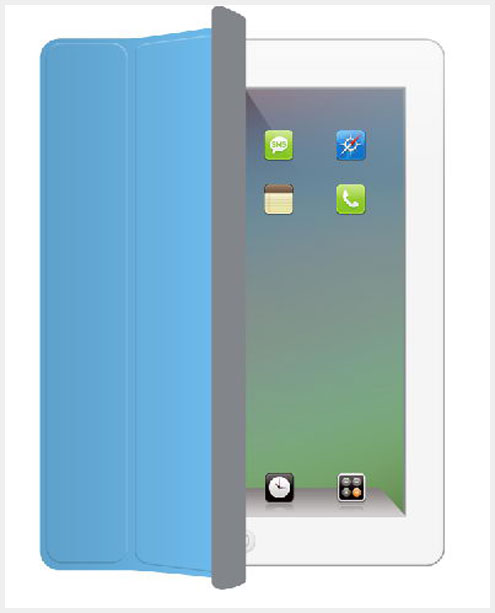
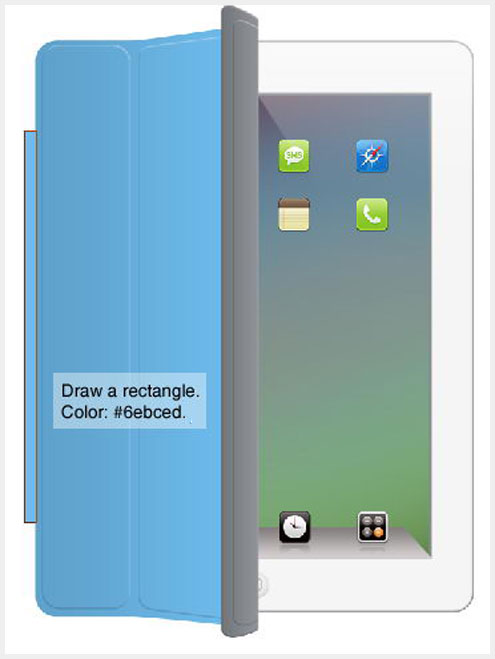
第19步:智能机盖
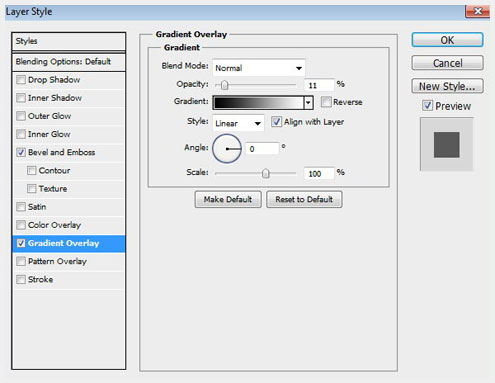
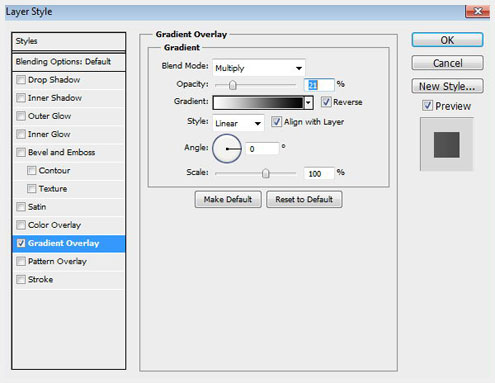
绘制如下形状。它的颜色使用#6ebced。
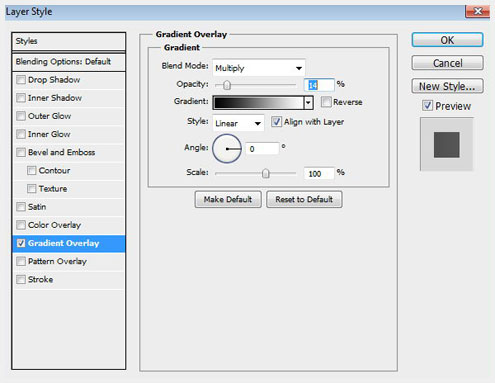
添加图层样式“渐变叠加 。
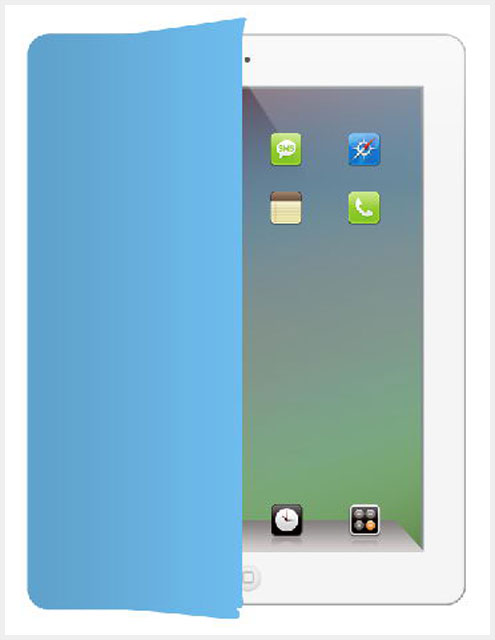
第20步
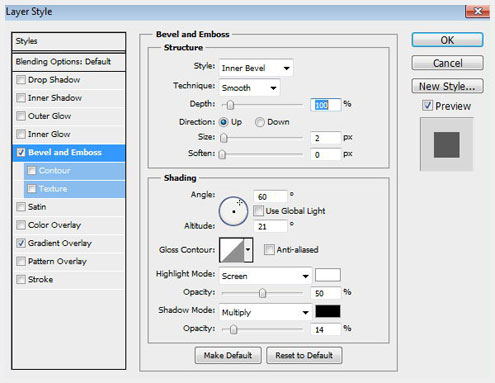
智能机盖之上,绘制一个圆角矩形的形状和设置其填充为0%。
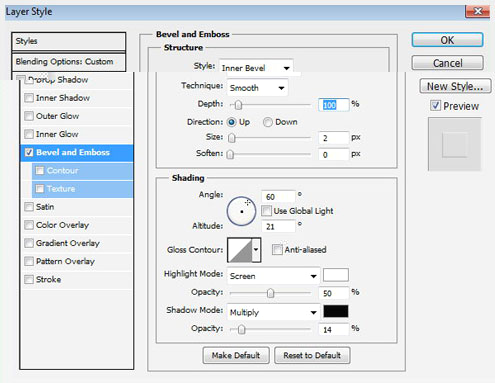
添加斜面和浮雕。
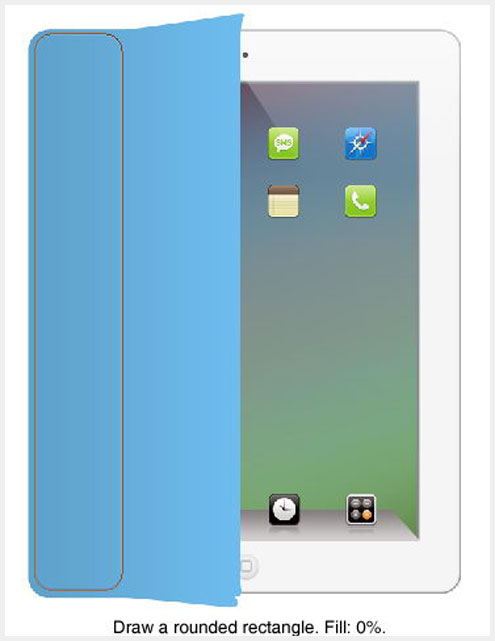
第21步
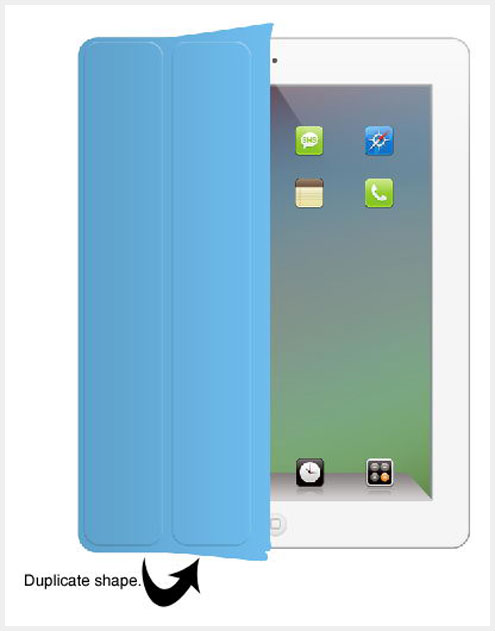
重复的形状。
第22步
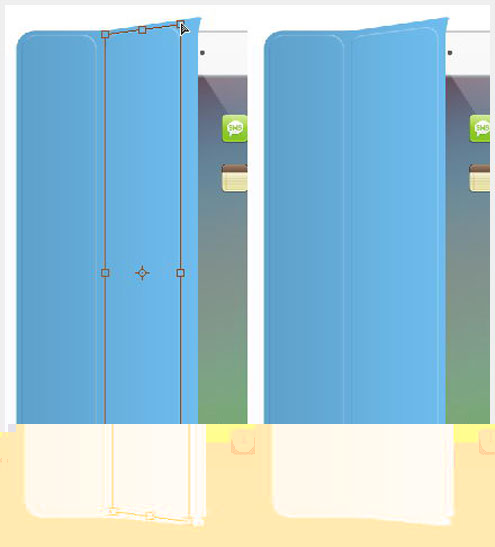
按 Ctrl / Cmd的 + T 进行改造。右击并选择“透视 “。拉,直到右上角的形状相匹配的智能覆盖的角度 。
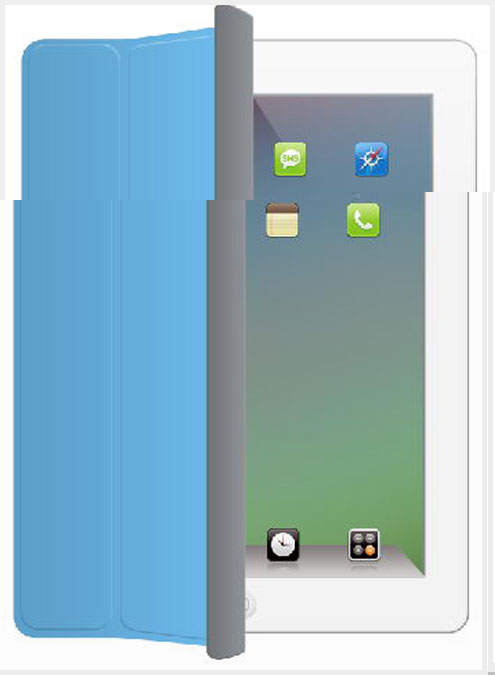
步骤23
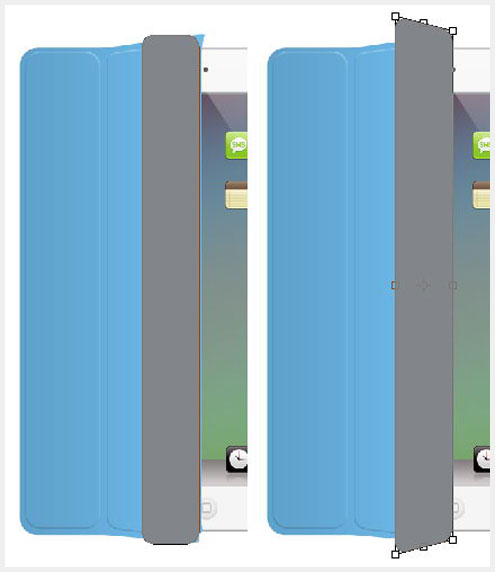
用颜色绘制一个圆角矩形:#82858a。再次执行透视变换,直到我们有智能盖的外侧。
步骤24
添加图层样式“斜面和浮雕,渐变叠加 。
步骤26
绘制另一个圆角矩形。
步骤27
添加图层样式“ 斜面和浮雕,设置其填充为0%。
步骤28
按 Ctrl / Cmd的+ ALT + G将其转换成剪贴蒙版的形状和地点内的覆盖效果。
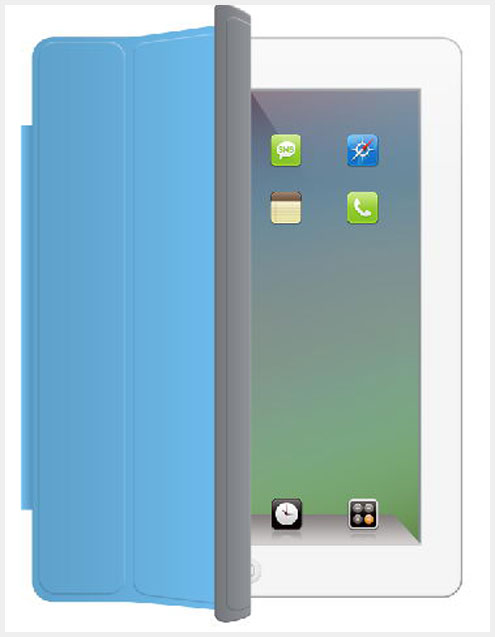
步骤29:铰链
盖左侧绘制一个矩形。其颜色设置为#6ebced。
添加渐变叠加。
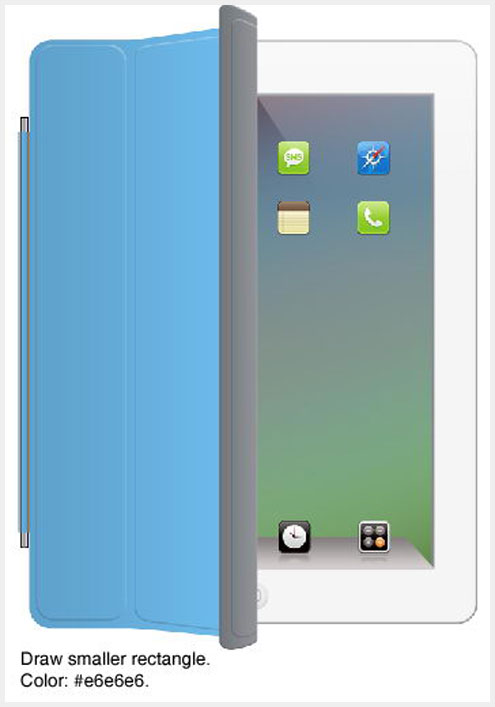
步骤30
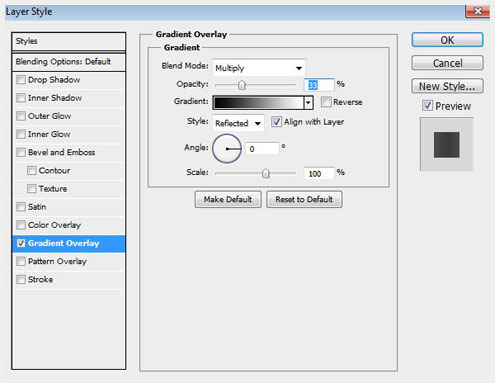
绘制较小的矩形:#e6e6e6。
添加图层样式“ 渐变叠加添加到形状的三维出现 。
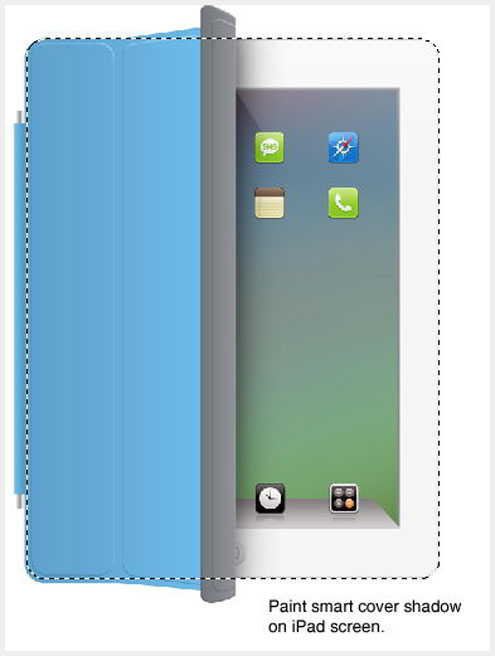
第31步:阴影
按住 Ctrl键 / Cmd的 ,然后按一下iPad的基本形状图层创建基于它的形状选择 。创建新图层,并置于智能机盖 。在屏幕上表面,用大软刷油漆的软阴影 。
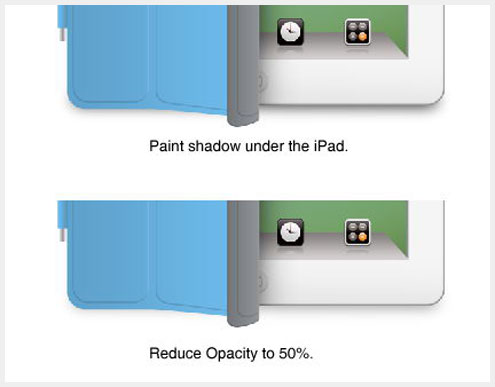
步骤32
不要删除的选择。接下来,绘制低透明度较低一侧的iPad刷柔和阴影。这将是一个从地板软投下阴影。
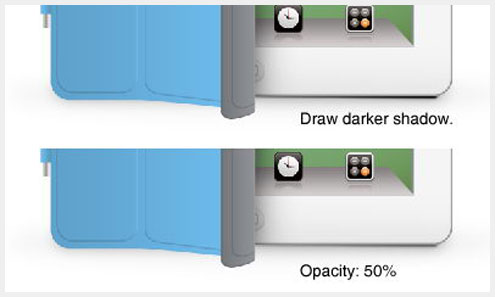
33步
创建新层,并放置在所有图层。涂料较深的阴影下,使用一个大的软刷的iPad。减少其不透明度为50%。
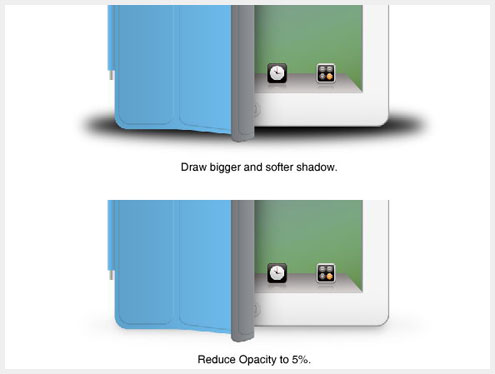
步骤34
绘制更大和更柔和的阴影。减少其不透明度为5%。
步骤35
现在,设置你的画笔,以较小的尺寸,但保持其硬度为0%,以保持其柔软性。绘制较深的阴影下的iPad。设置其不透明度为50%。
步骤36
放大看到聪明盖。智能机盖下画了浓重的阴影。
步骤37
智能机盖后面的地板上画的影子。
这是阴影,看起来就像如果我们隐藏智能盖。
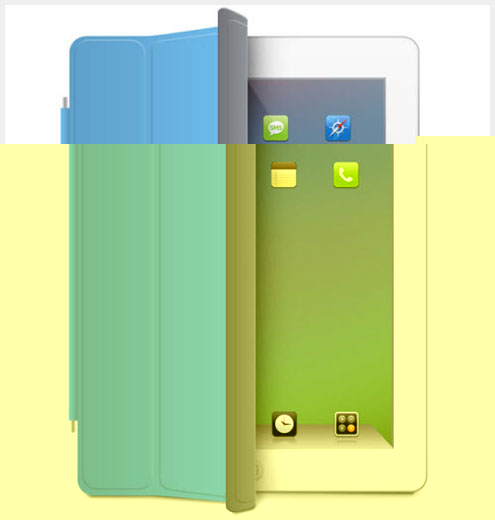
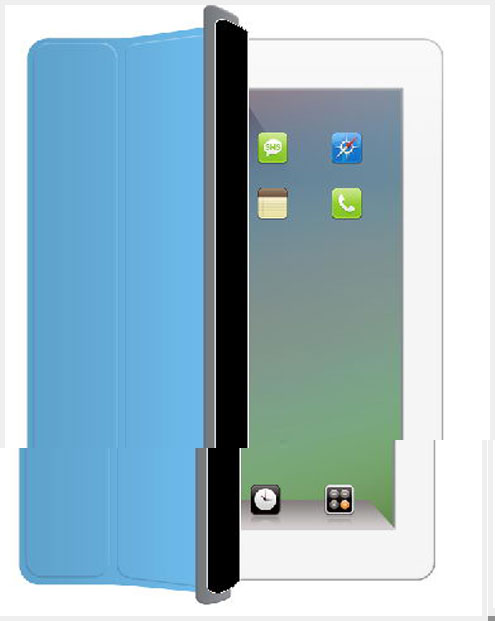
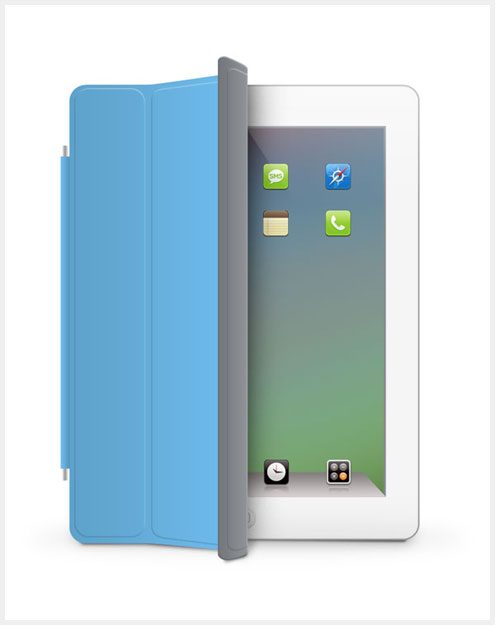
第38步:最后的结果
这是我们的教程的结果。我希望你学习新技术,并有一些本教程的乐趣。谢谢您的阅读。如果您有任何问题随时提问。
{ PS: 需要此教程最终PSD文件的,可以留下邮箱地址,JC会定期发送给大家。}
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!
































































效果真的很棒