网页设计
适用于网页设计师的30多种有用的Chrome扩展程序

我喜欢Google Chrome。它的简洁性,速度和性能无疑是一流的。但有时候,过于简单也可能是一个问题,特别是对于那些严重依赖附加组件的网页设计师而言。我在2008年离开了谷歌游览器,因为它没有插件。 但现在Chrome方面的情况发生了变化,因为每天都有很多Chrome扩展程序与Firefox附加组件功能相似。我挖掘了这些扩展,并通过我的个人经验获得了40个扩展,这对网页设计师与你们分享非常有帮助。 请查看以下列表,以提升您的Chrome并提高您的工作效率。
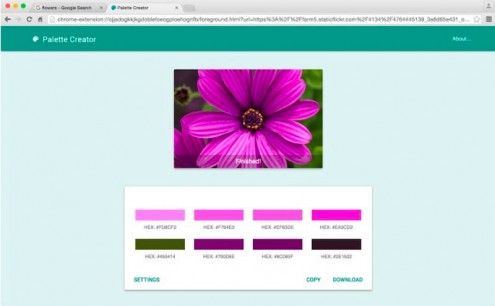
Chrome调色板
头疼从图像中找到正确的配色方案?Chrome调色板可根据您的设计或灵感需求,从网站图像中创建多达64个调色板,从而有效地解决您的问题。
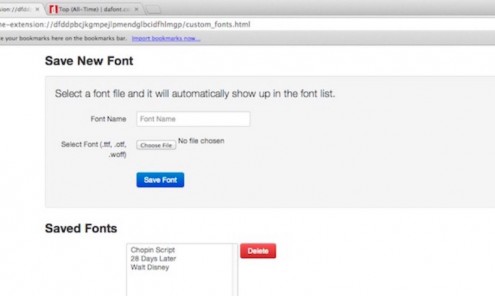
字体编辑器
没有更多的猜测和累人的程序切换,字体编辑器允许您修改和观察字体设置,如大小,行高和变体生动。
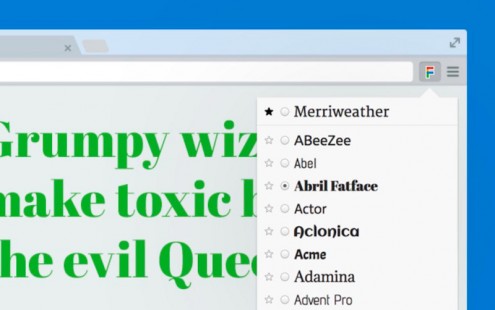
谷歌字体预览器
根据其名称中的指定,此扩展程序允许您使用文本样式选项(大小,样式,重量和阴影)预览Google字体目录中的字体。如果您想使用特定字体,可以将扩展程序中提供的链接和CSS代码复制并粘贴到您网站的代码中。
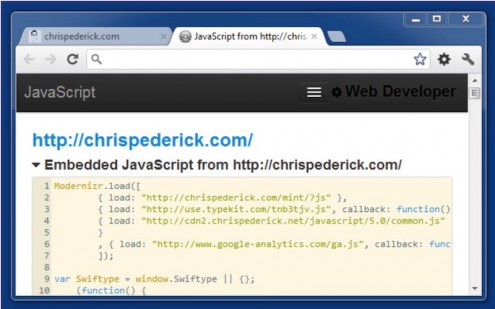
Web开发人员
Web Developer是Web设计人员和开发人员必备的扩展,旨在从现有网站提供您需要的每一条信息。该扩展还配备了有用的工具,如颜色选择器,窗口调整器,验证器等。
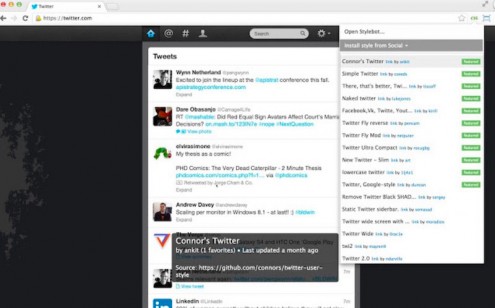
Stylebot
Stylebot授予您直接设置任何网站样式的能力,而无需触及CSS代码,从而节省了大量的打字工作。此扩展的最佳功能可能是它能够在您每次更改网站时生成CSS代码供您使用。
CSSViewer
厌倦了每次想要知道什么CSS样式应用于某个元素时推送'Inspect Element'?CSS Viewer通过显示元素的字体,颜色和位置等基本信息来帮助您。
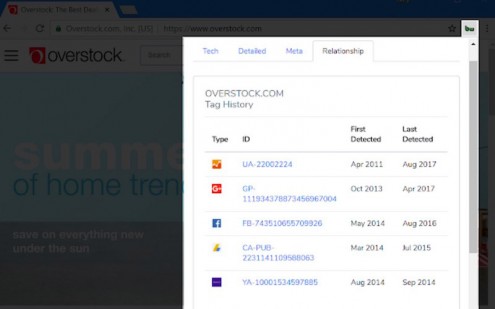
BuiltWith Technology Profiler
这个扩展中最酷的部分是它列出了每个实现的Web技术,如框架和Web标准,以及非常详细的信息。
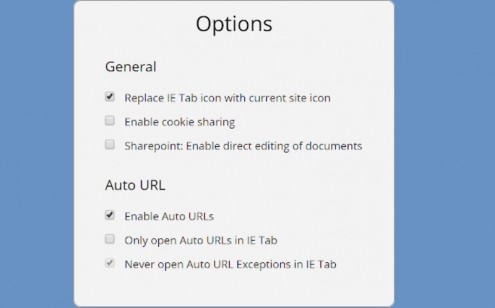
IE Tab Multi
类似于原始Internet Explorer的扩展,IE Tab Multi是Chrome中的 I nternet Explorer,它支持大量IE的默认功能,如多标签。
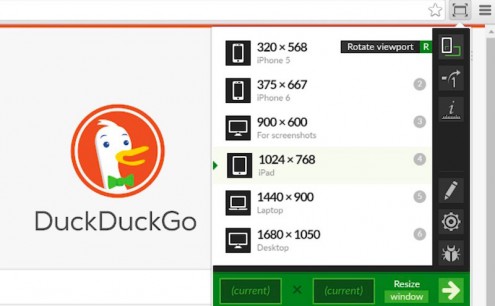
窗口调整器
使用Window Resizer,您可以使用标准或用户定义的屏幕分辨率测试网站的屏幕分辨率兼容性。
HTML验证器
最好的验证器扩展之一,可以在自动或手动模式下验证在线或本地主机网页的HTML代码。您还可以选择在网页中显示验证结果,或在全新的选项卡中查看。
视力
通过各种主题和字体选项,Sight将网站的源代码突出显示为更加视觉舒适的形式。
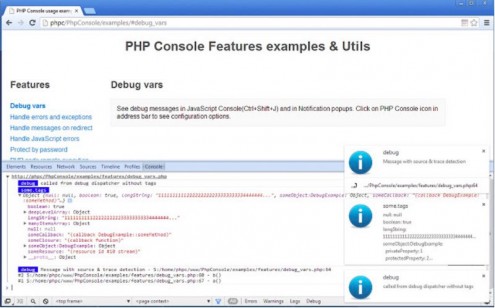
PHP控制台
被PHP错误窃听但不知道它是什么和在哪里?PHP控制台通过在通知表单中显示错误,异常和调试消息来帮助您。
jQuery API搜索
虽然jQuery已经证明自己是领先的Javascript库,可以改善用户体验,但jQuery API Search允许您从Chrome Omnibox中搜索jQuery API。只需输入'jq'后跟多功能框中的空格,然后就可以了。
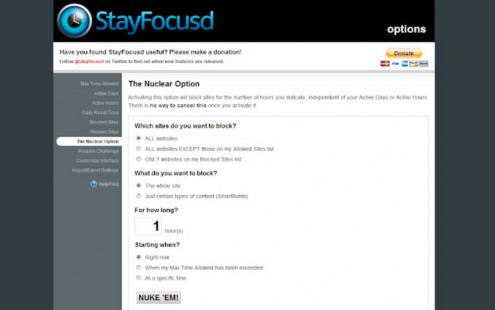
保持专注
Stay Focused充当您的虚拟主管,可以在指定时间内阻止浪费时间的网站,并在您尝试解除阻止或减少网站阻止时间时通知您。它还具有核选项和挑战模式等关键特征,可以以无情的方式消耗你的时间浪费欲望。
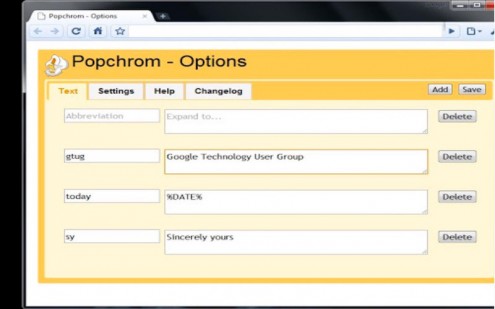
PopChrom
使用PopChrom,您可以为文本短语定义自己的快捷方式,例如“谢谢”的“ty”。需要激活密钥才能将缩写转换为定义的文本短语,因此请选择不与其他快捷键冲突的组合键。
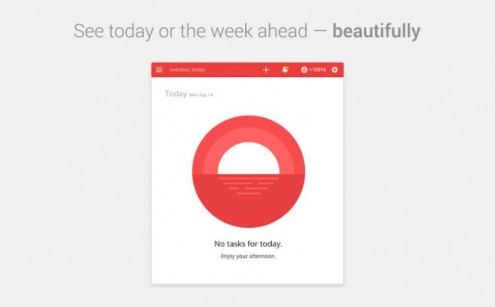
Todoist
通过易于设置的帐户,您可以使用此任务管理器记下并编辑您需要完成的每项任务。此扩展程序的最佳部分是您的任务在线存储,因此您可以在安装此扩展程序的任何位置访问任务记录。
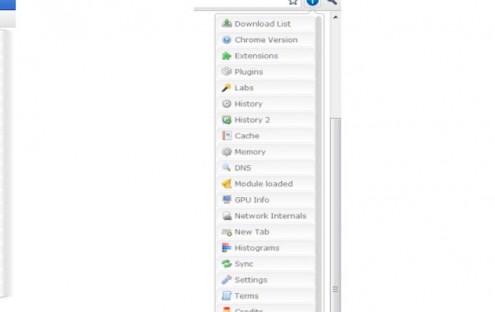
Chrome页面扩展
没有人愿意点击更多内容来访问某个页面,Chrome页面扩展程序是您访问所有必需Chrome页面(如扩展程序)的最快捷方式。
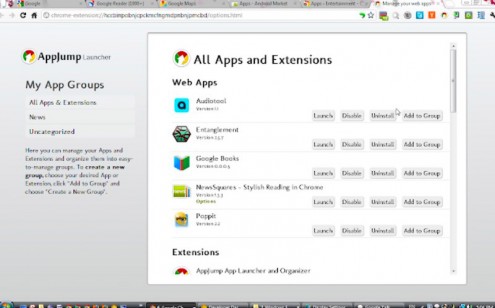
AppJump
使用AppJump,您可以从浏览器工具栏中组织并快速启动Chrome应用程序。
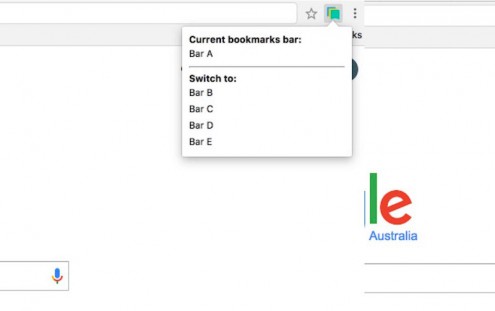
书签酒吧切换器
书签太多而您无法有效地组织它们?Boorkmark Bar Switcher允许您创建一个全新的书签栏并轻松切换它们。
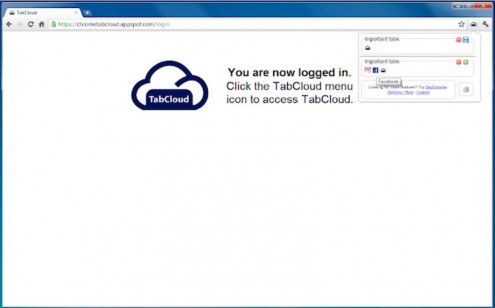
TabCloud
保存您的Windows会话,稍后在使用TabCloud的任何计算机上恢复它们,这可以节省您从书签文件夹的不同部分重新打开不同网站所花费的大量时间。
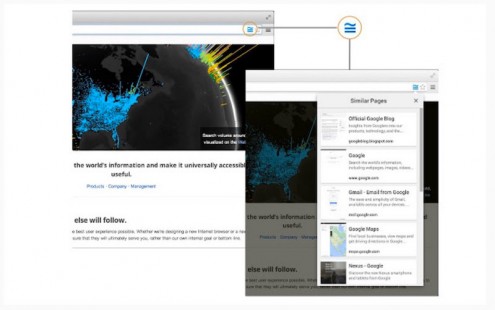
类似页面
由搜索引擎巨头谷歌开发的类似页面在网络上搜索您正在阅读的类似网页内容,并可能有兴趣了解更多信息。
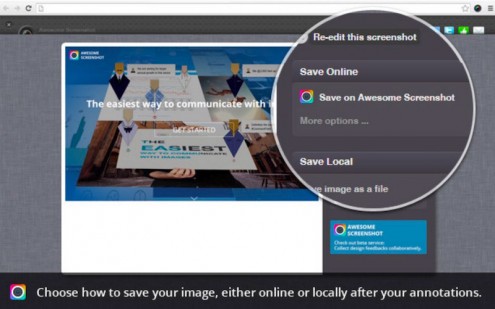
很棒的截图
一个非常棒的截图扩展,捕获网站的任何部分,并用矩形,圆圈,箭头,线条和文本注释它。然后,您可以将PNG文件格式的屏幕截图导出到您的计算机或Web。
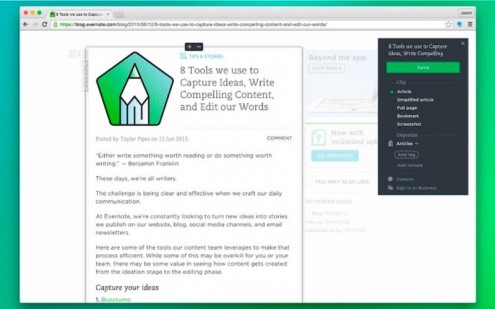
剪辑到Evernote
Evernote官方扩展,以保存您在网络上可能感兴趣的任何内容,然后将其上传到Evernote。该扩展程序还支持搜索和同步已保存笔记的功能。
的diigo
使用Diigo可以私下或公开地突出显示,注释或发布便笺到网页,以便您可以在访问网页时随时查看。
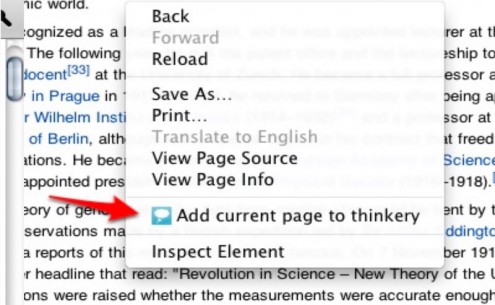
Thinkery
将Thinkery视为您的在线大脑,然后将链接地址和文本选择保存到其中以供日后查看。
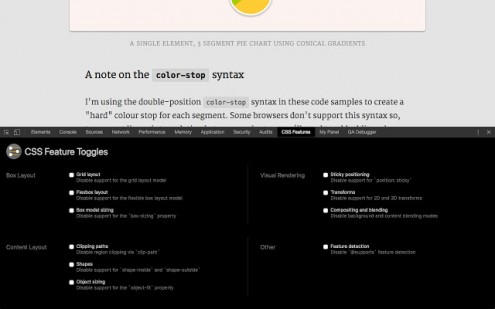
CSS功能切换
您可以使用此扩展程序关闭然后再打开一些CSS功能。当某些CSS功能不可用时,它是测试您网站的便利扩展。

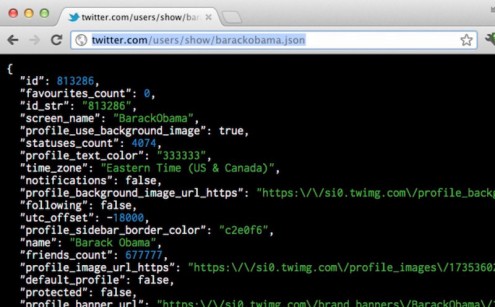
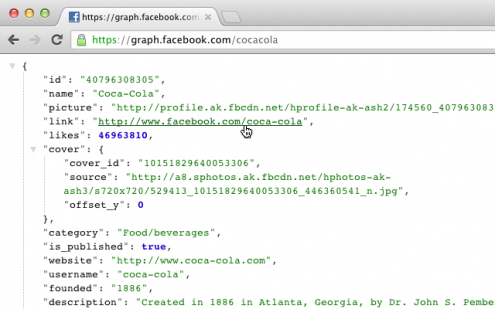
JSON格式化程序
一种扩展,它将URL的JSON数据输出格式化为正确的格式和颜色突出显示。它使得从Chrome直接读取和调试JSON变得更加容易。

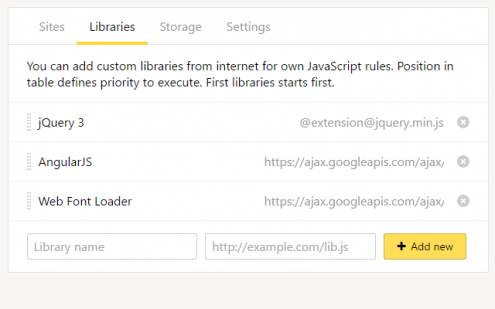
用户JavaScript和CSS
此扩展程序允许您从Chrome编写自定义JavaScript和CSS代码,并应用于网站或特定网址。您还可以通过指定URL来加载流行的库,如jQuery或其他库。

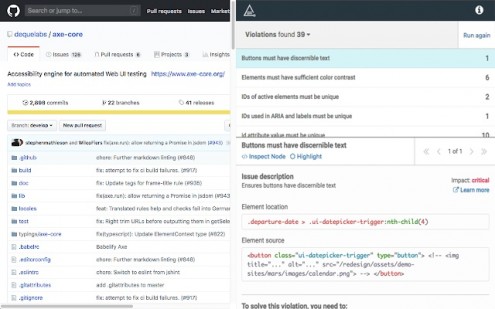
axe
一个实用程序扩展,可以识别您网站上的可访问性违规,并提供有关如何解决它的建议。

另请阅读: Designer¢Web可访问性设计基础指南
VisBug
此扩展提供了浏览器本机设计模式,允许您直接在屏幕上编辑网站文本,填充和颜色。

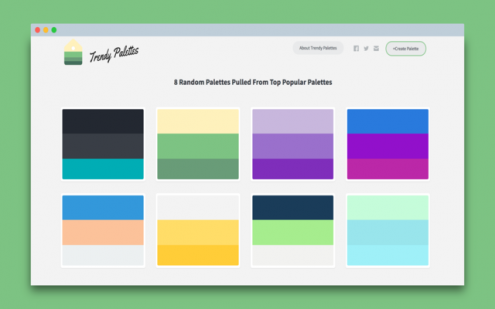
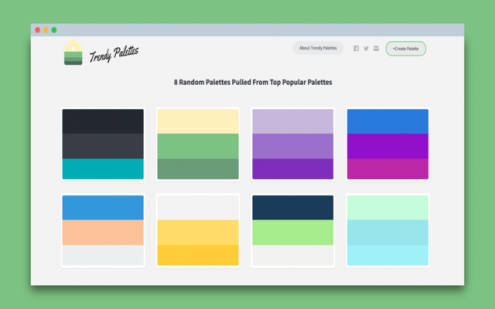
PalletesTab
现在更容易找到色彩灵感。此扩展程序将在浏览器选项卡中添加 TrendyPalettes.com的策划颜色合成。

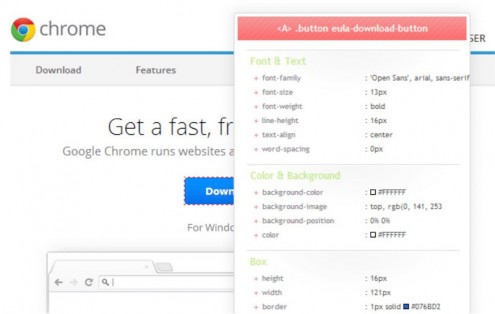
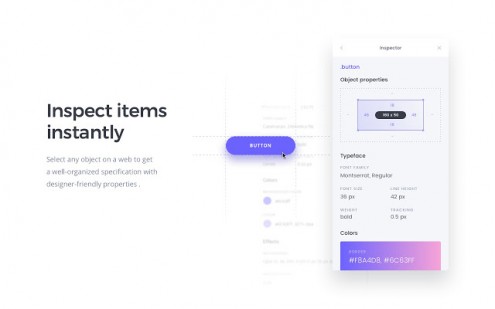
CSS偷看
使用此扩展程序可以更方便地检查网站上的CSS。当您将鼠标悬停在网站上时,它会在浮动框上显示字体系列,颜色,文本对齐和框模型等内容,如下所示。

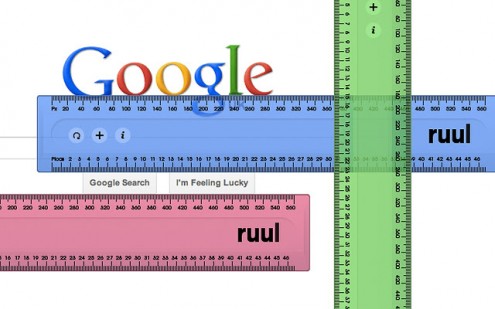
设计师统治者
浏览器上的标尺。您可以添加多个不同颜色的标尺,更改单位或旋转它。以传统方式测量网站上的距离和元素 特别方便。

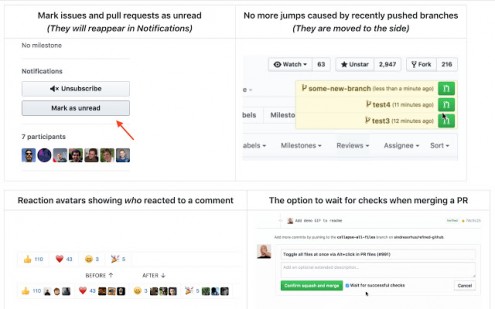
精制Github
这使Github更好用。这个扩展改进了笨拙的间距和布局,并在使用Github时增加了一些便利。

等距贡献
此扩展程序通过将贡献图块转换为3D,使您的Github可以100%冷却。

总结
随着Chrome扩展程序和应用程序不断发展壮大,越来越多的Firefox爱好者可能会将Google Chrome作为其默认的网络浏览器。话虽如此,您是否会凭借其当前的扩展和应用程序数量转向Google Chrome?什么是促使您迁移到Google Chrome的扩展程序,应用程序或功能?
此外,如果您的Chrome中有一个很好的扩展程序,请与我们分享,总有一个很棒的工具空间!
本文由 Jackchen Design 1984 作者:admin 发表,转载请注明来源!