程序代码
用最笨的方法架设注册用户登录可读的网站

前端时间一个做旅游的朋友问我如何做一个只有内部人员才能看到的网页。我一开始没听太明白。经过一番询问和了解知道了这位朋友是类似于一个地方的旅游集散总部,当地的小旅游公司和集散俱乐部都会与其合作,他们这边应该经常的出一些路线,里面当然包括一些只有圈里的人才可以看的信息报价之类的。但是他说当地大大小小的旅行社有一百来号,多多少少都有相识。所以就希望能有这么个页面可以绑定在现在非常流行的微信平台上,只有这些圈里的人可以登录,看到朋友这边发的信息资料。
当然,大家都知道我不是个后台程序员,大多是做平面设计和网页设计以及一些前端的架构设计。对于朋友这样的一套要求我分析了一下,需要有一个会员注册功能,又因为这个入口是放在微信公众平台上的,是一个开放注册的入口,所以注册后虽然能收到密码,但并不能及时登录。需要设置一个用户审核功能。只有通过我朋友审核后才可以登录。之后还要有一个可以编辑文字的类似博客系统。可以让朋友这样的非IT业内人士也能编辑发布文章。还要做文章的权限功能。只有登录后的人才可以开放权限。恩,我如此解释了一番后,朋友给我的反应是“duan,duan”的!
因为不能自己用程序实现,所以只能用一些比较笨的办法了,第一个想到的当然是Wordpress了。因为其丰富的插件一定可以挽救我这个后端架设能力基本为负的人群。想想应该只需两个插件就能实现。一个是关于文章权限的插件,一个是注册用户审核的插件。用最爱的谷歌做了一番搜索果然没让我失望!在一堆插件里找到了这两个插件。一个叫“Login to view all”是一款隐藏内容登陆后可见的wp插件,另一个叫“Admins have to confirm each user registration”从字面就可以理解了,这是一款“用户注册后需要管理员审核通过才能登录”。
搜索到如此两个插件信心自然爆棚,于是乎开始在MAC上测试。(如何在MAC上搭建PHP环境,请点这里看教程)
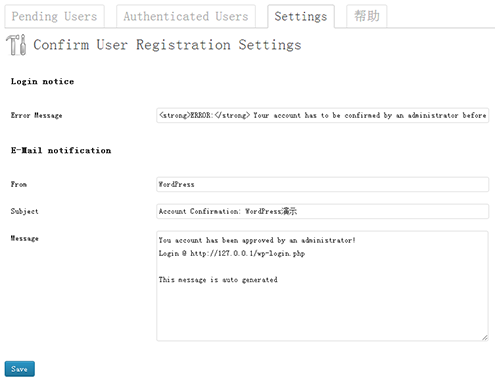
先看看“Admins have to confirm each user registration”装好后在后台的样子

管理员可以审核通过新注册用户,也可以禁止老用户。没有通过审核的用户,是不能登录的,会有提示信息;审核通过后会发邮件通知用户,可自定义邮件内容。
在后台插件安装界面搜搜 Confirm User Registration 即可在线安装,或者下载 Confirm User Registration
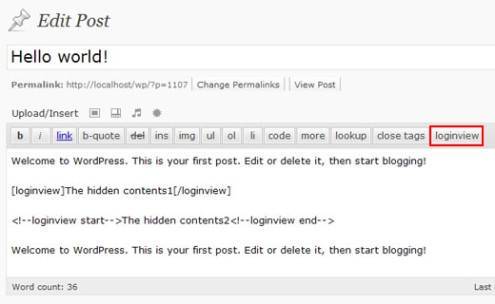
再来看看 “Login to view all”
安装方法:
1. 下载插件,解压缩,你将会看到一个文件夹login-to-view-all,然后将其放置到插件目录下,插件目录通常是 `wp-content/plugins/`
2. 在后台对应的插件管理页激活该插件Login to view all
3. 完成
使用说明:

1. 在WordPress后台编辑文章的时候,切换到HTML模式,选中你要隐藏的内容,点击按钮 loginview 即可用
[cc lang="php"]
[/cc]
和
[cc lang="php"]
[/cc]
将隐藏内容括起来;使用这个标签的好处是,你停用本插件后,该标签不会被显示出来。
2. 如果你不喜欢HTML代码模式,可以使用 [loginview] 和 [/loginview] 将你想要隐藏的内容括起来,该标签支持可视化模式和HTML编辑模式。你的文章内容应该像这样子:
[cc lang="php"]
[loginview]这里是你要隐藏的内容[/loginview]
[/cc]
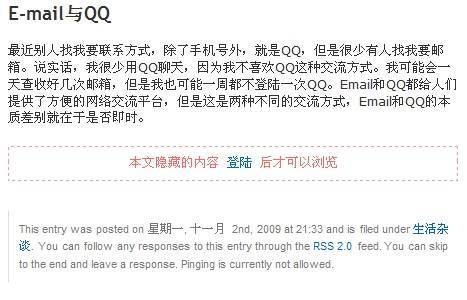
3. 这样未登录的用户浏览文章的时候,将无法阅读隐藏的内容。
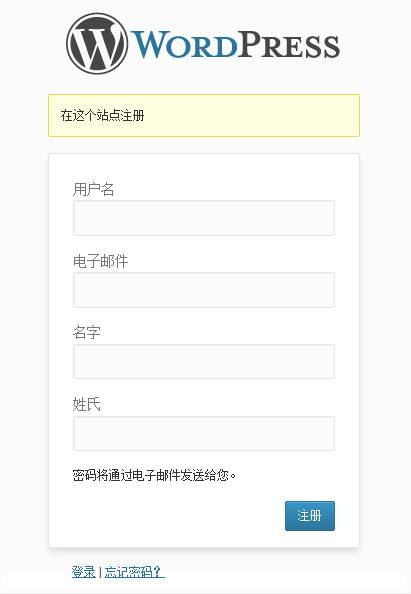
好了,到目前为止我们应该正常运行这两个插件了,需要的功能也基本有了,用户的审核,文章的登录可读。但是,当一个游客在打开页面选择注册的时候我们发现了另外两个问题。问题一:默认的wordpress的注册用户名是不支持中文的,这个对于我朋友来说很不方便,因为他需要中文名字来确认此人是否可以通过审核;问题二:默认的wordpress注册页面非常简单,只有一个“用户名”,一个“邮箱”,然后就可以注册了。这个对于想收集一些信息的朋友来说很不方便。我们需要增加一些字段,比如注册者的公司名和手机号码,并写入到后台数据库中。现在我们就着手来解决这两个问题。
问题一:解决wp注册不支持中文名
借鉴了wp-includes/formatting.php中sanitize_user函数的写法,同样是将以下php代码复制到当前主题目录下的functions.php中,即可让WordPress支持使用中文用户名注册和登录:
[cc lang="php"]
function ludou_sanitize_user ($username, $raw_username, $strict) {
$username = wp_strip_all_tags( $raw_username );
$username = remove_accents( $username );
// Kill octets
$username = preg_replace( '|%([a-fA-F0-9][a-fA-F0-9])|', '', $username );
$username = preg_replace( '/&.+?;/', '', $username ); // Kill entities
// 网上很多教程都是直接将$strict赋值false,
// 这样会绕过字符串检查,留下隐患
if ($strict) {
$username = preg_replace ('|[^a-z\p{Han}0-9 _.\-@]|iu', '', $username);
}
$username = trim( $username );
// Consolidate contiguous whitespace
$username = preg_replace( '|\s+|', ' ', $username );
return $username;
}
add_filter ('sanitize_user', 'ludou_sanitize_user', 10, 3);
[/cc]
问题二:增加wordpress注册页面字段

下面,就给大家讲解一下添加“名字”和“姓氏”这两个字段的方法,将下面的代码添加到主题的 functions.php 即可:
[cc lang="php"]
/**
* WordPress 注册表单添加额外的字段
* http://www.wpdaxue.com/require-additional-profile-fields-at-registration.html
*/
// 在注册界面添加额外的表单
add_action( 'register_form', 'additional_profile_fields' );
function additional_profile_fields() { ?>
// 检测表单字段是否为空,如果为空显示提示信息
add_action( 'register_post', 'add_register_field_validate_first_name', 10, 3 );
function add_register_field_validate_first_name( $sanitized_user_login, $user_email, $errors) {
if (!isset($_POST[ 'first_name' ]) || empty($_POST[ 'first_name' ])) {
return $errors->add( 'firstnameempty', 'ERROR: 请输入您的名字.' );
}
}
add_action( 'register_post', 'add_register_field_validate_last_name', 10, 3 );
function add_register_field_validate_last_name( $sanitized_user_login, $user_email, $errors) {
if (!isset($_POST[ 'last_name' ]) || empty($_POST[ 'last_name' ])) {
return $errors->add( 'lastnameempty', 'ERROR: 请输入您的姓氏.' );
}
}
// 将用户填写的字段内容保存到数据库中
add_action( 'user_register', 'insert_register_fields' );
function insert_register_fields( $user_id ) {
$first_name = apply_filters('pre_user_first_name', $_POST['first_name']);
$last_name = apply_filters('pre_user_last_name', $_POST['last_name']);
// 以下的 'first_name' 和 'last_name' 是“我的个人资料”中已有的字段
update_user_meta( $user_id, 'first_name', $first_name );
update_user_meta( $user_id, 'last_name', $last_name );
}
[/cc]
代码分 3 部分组成:
1.在注册界面添加额外的表单
2.检测表单字段是否为空,如果为空显示提示信息
3.将用户填写的字段内容保存到数据库中
需要注意的是,表单使用的是 update_user_meta() 函数来保存数据,请确保第 2 个参数是已经存在的。比如下面的 'first_name' 和 'last_name' 是已经存在数据库中的。
[cc lang="php"]
update_user_meta( $user_id, 'first_name', $first_name );
update_user_meta( $user_id, 'last_name', $last_name );
[/cc]
默认情况下,WordPress个人资料的可用字段如下:
user_login
user_pass
user_nicename
user_email
user_url
user_registered
user_activation_key
user_status
display_name
nickname
first_name
last_name
description
jabber
aim
yim
user_level
user_firstname
user_lastname
user_description
rich_editing
comment_shortcuts
admin_color
plugins_per_page
plugins_last_view
ID
支持所有的功能都能跑起来了,虽然是借助了wordpress的强大插件和便捷架构,但是,不管怎么样都能高效的解决问题,也算是一个不错的选择。希望能帮到大家!
参考地址:http://www.wpdaxue.com/require-additional-profile-fields-at-registration.html
http://www.wpdaxue.com/creating-a-custom-wordpress-registration-form-plugin.html
http://www.ludou.org/wordpress-allowing-chinese-in-registration-2.html
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!