网页设计
2014年网页设计趋势

新的一年已经过去了大半了。我们可以看到很多新的技术和新的风格在成为主力,冲击着人们的视线。对于网页设计师和前端开发人员来说,新的一年网页设计有什么新的趋势呢?今天我们就按照这个目的去探索一下关于新的延续究竟有哪些趋势。我们希望通过我们的分析,大家可以从中找到新的定位,看对了方向,然后去做对的事情。走好每一步。让这一年的自己更加充实,对于设计和技术更加深入了解。
扁平化设计

扁平化设计是2013年的趋势,进入新的一年,这个趋势越发明显。苹果公司推出的这一极简的平面设计让iOS保持着强盛。扁平化剥离了简单的设计元素,运用了基本的图形和色彩的渐变过渡。平面形状试着用最简单的模式做出最好的图形引导。这是一个自我超越的过程。值得每个企业学习。
字体版式

字体设计的水很深,但是越来越多的设计师都开始喜欢玩转字体,于是个性字体越来越多。这些字体更多一点潇洒和更艺术性。
边栏菜单

你想看网页的正版内容不被其他元素打扰吗?滑出菜单允许您这样做。滑出菜单可以从顶部或侧面的屏幕显示,其余的网站的内容中无缝的方式,而不会中断您的浏览体验进行切换。这是一个好办法让你要去哪里不会分心。它是简约和简单性 2.0。
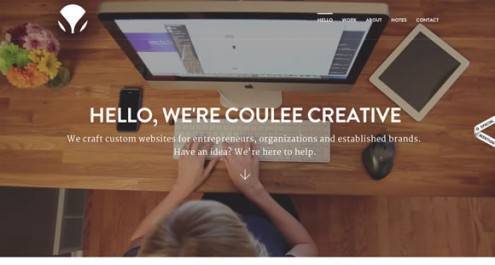
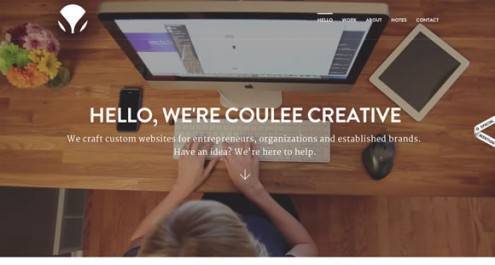
大背景动态视频

一个优雅的背景视频能让单月面网站显得美丽高大上!这是一个新的趋势。
不断的滚动

滚动浏览一个网站是更快和更容易比不得不通过链接来访问各种信息单击。他们都不是过去的内容杂乱,长的滚动页面。新的设计技术允许要无可挑剔地组织和是超级容易阅读和消化的方式格式化的内容。长的滚动网站可以更改布局和设计你正在滚动,这使得它容易忘记你实际上滚动通过相当多的信息。
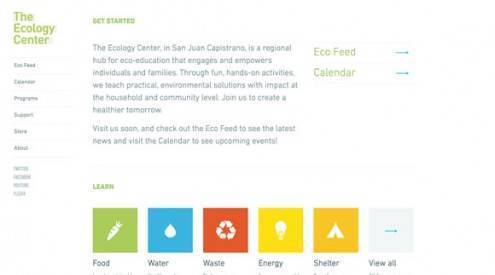
简单的配色方案

2014 将会看到更多的网站使用只有一种或两种颜色,而不令人瞠目的图形和动画的过去。一个新的趋势是使用一种明亮、 干净的背景颜色,如红色、 橙色或蓝绿色,并包含图像或黑色或白色的文本,在它之上。效果是超级极简主义和方便用户使用。
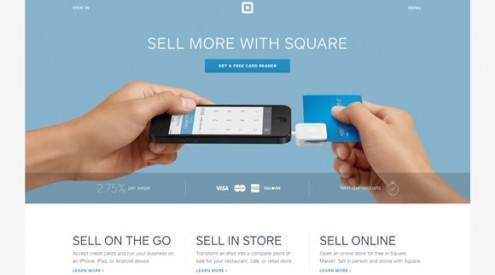
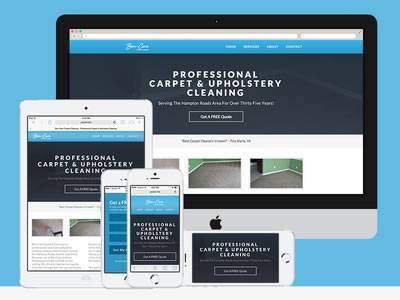
专注于移动

在 2013 年和 2014年由 Yecid Sanmartin 响应式 Web 设计的形象是另一种大趋势。现在看到为移动使用而特意设计的网站。设计人员更多工作保持站点的运行在移动设备上和开发商也正在帮助沿的原因。东西喜欢的登录,社会媒体的整合、 电子邮件订阅,不断的滚动和许多其他功能正在网站容易得多,在手机上使用的大多数用户在哪里转这些天。
更少的文字,更多的视频

不关于一家公司做什么导语的企业转而选择短视频。因为视频很容易就可以产生和分享您的网站上和在社交媒体上,他们还呼吁想要喝彩,尽情享受现代的注意力跨度,视频是一个伟大的方式来有效地与观众沟通。
滚动激活动画

在网页设计中的交互性开始转到一个新的水平。与滚动激活的动画可以创建令人难以置信的内容,你的观众可以与交互和探索。它使您的 web 内容真正来到以前不可能的方式生活。有时 web 能感觉到遥远和不同的人的连接,但与滚动激活的动画你的听众可以开始感受到更多的接触数码世界。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!

