设计创意
社区型网站运营系列之产品规划
这篇中主要说下社区型网站的产品规划方面的一些看法,这里的社区型网站是指靠“社区驱动”的网站,比如说flickr、豆瓣或者说博客大巴这种。
那么,什么是社区型网站呢?这个其实很难去定义,下面只能说社区不应该是怎么个样子的:
1. 无需刻意去定义是什么社区,只要网站能提供一些供用户谈论的内容、方便用户交流的工具以及能促进更多对话的机制(网站结构),这些如果都做的很好了,用户 自然会认为这是一个社区,至于是什么社区,每个用户心中都有自己的定义。豆瓣没有说自己是一个社区,每个喜欢豆瓣的用户在心中都有一个自己的“豆瓣”定 义;
2. 社区不是一个叫“社区”的板块,而是一个整个网站的一系列配套措施,现在好多“社区”和网站是豁裂开的,特别是uchome的流行,好多网站就硬生生的多出一个叫“家园”的板块;
3. 社区不是“搭建”起来的,而是“培育”起来的,用一套uchome的程序做一个社区,那是“搭建”,只是一个有形的社区,而从某一个点开始,慢慢聚集人气,慢慢长大成一个社区,这叫“培育”。
4. 借用一个朋友的话说,社区是无形的,像水一样,正所谓:兵无常势,水无常形。
那,怎么规划一个社区呢?
首页,从内容入手,内容是种子,要成长一个什么样子的社区,对于种子的挑选很重要,比如,下面的这些网站:
--豆瓣的种子是书;(当然,社区大了,播种的种子花样也多了,现在还有电影、音乐等)
--Flikr的种子是图片;
--土豆的种子是视频;
--博客大巴的种子是博文;
--Twitter的种子是你关注的人的“最新动态”;
--开心网站的种子则是你好友们的“日常琐事”。
网站在设计上,不管是选种,还是在页面的展示样,都应该单刀直入,直接展示主题(种子内容),正所谓彪悍的人生不需要解释一样,直接将这些种子呈现在外,也无须告诉用户网站是干什么的。

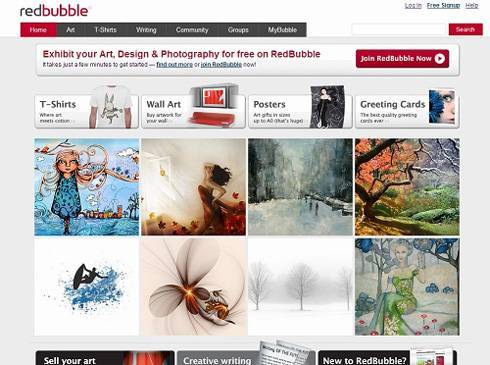
Redbubble首页直接展示了“内容种子”——Art

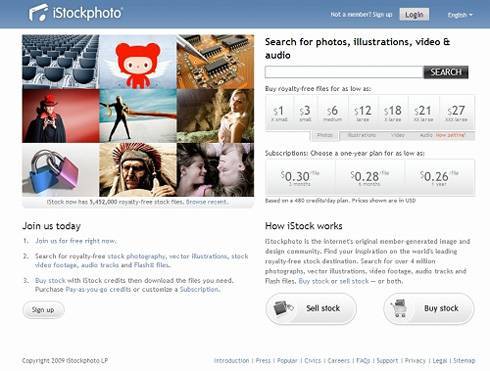
Istockphoto首页直接展示了“内容种子”——Photo

博客大巴的首页
其次,便于用户参与的评价、推荐和分享功能。
一个网站有了大量的相关内容种子以后,通过一些搜索引擎的能带来很多相关的流量,而要通过这些流量的口碑效应去带更多的流量,在产品的规划上,则要尽可能的刺激和方便用户对于内容的评价、推荐和分享。
--评价——通过用户的简单参与,靠一个社区的集体智慧,能对一些内容进行“协同过滤”,从而将“内容”分出一个一二三等来,共同减少用户的信息搜索成本;

豆瓣的评价需要用户注册,这在一定程度上增加了用户参与的难度,成熟的社区当然可以。

访客Behance上可以对一个作品打上“欣赏”的印章;

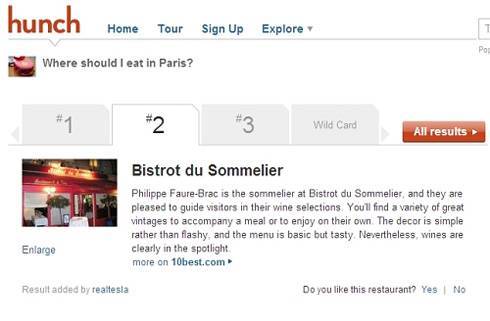
Behance和Hunch的无需用户注册就可以对内容进行有用或者没有的评价
这样可以让用户帮助网站使得一些内容浮现出来。
--站内推荐
现在好多网站都提供了一个推荐功能
将内容推荐到自己在该网络的关系圈中。
--站外分享
这个自不用说,图片网站一般都有分享的API
而我在博客中也挂了豆瓣的“我的豆瓣秀”
将我的读的书展示给我的博客读者,同时又宣传了豆瓣本身

Yeeyan的站外分享API
还有一些如利用第三方的分享功能将内容推荐或者收藏到一些社会化网络中去。

虾米的收藏或者推荐到其他书签网站或者社会化网络中去
而对于英文类的站点则可以直接用addthis或者sharethis等提供的服务;

Sharethis可以一键分享到其他网络。
再次是“组群”功能,将内容有序化,方便内容搜索和细分。
我这里没有说小组或者群组,而用一个动作化的词语“组群”。当内容吸引了流量的时候,好多内容需要用户在通过整理和分类,运用标签系统、群组功能以及其他 一些把内容和用户群分的功能,将内容和会员“组群化”,这样就将原先零碎的内容有了一些“大众分类”,从而进一步减少用户二次的筛选成本。
--通过标签系统,将内容有序的组织起来,方便用户搜索;

Yupoo的24小时热门标签
--通过之前的一些用户参与之后产生的结果
如按照评价,按照推荐的次数,或者是按照时间流等展示内容;

Coroflot将之前用户参与的评价因素作为作品列表的一个筛选选项,如图中的红心。
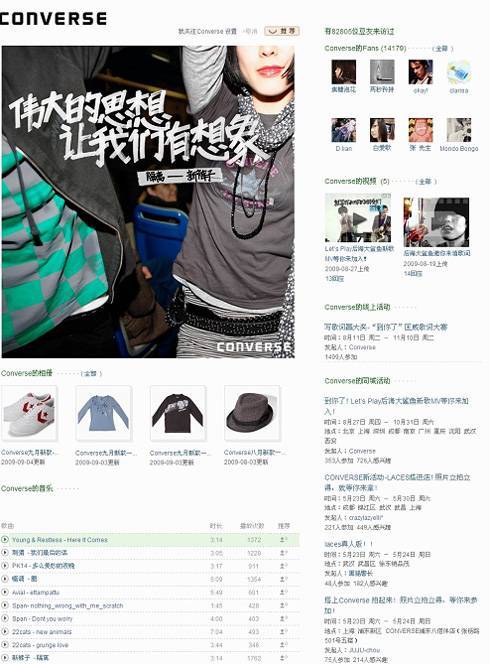
--利用群组功能,将内容、会员群分,从而将网站内容分化成一个个更细更垂直的小“社区”;

匡威在豆瓣的mimi站点,其实就是一个小组功能的升级版本,给豆瓣的用户提供了匡威的多个方面的内容,更是豆瓣未来很有潜力的一个产品,是一种典型的社会化营销模式。而虾米的活动也是我比较看好的一个产品,通过“组群”的力量,将用户细分,对于网站的商业价值的潜力挖掘非常的有帮助。
via: socialbeta
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!


